
Kursus Pertengahan 10736
Pengenalan Kursus:"Tutorial Video tentang Melaksanakan Kesan Khas Butang dengan CSS3" terbahagi kepada dua contoh Contoh pertama menggunakan CSS3 tulen dan bukannya JavaScript untuk melaksanakan kesan animasi butang, dan menerangkan secara terperinci peralihan baharu, transformasi dan atribut lain CSS3. Contoh kedua memfokuskan pada penggunaan teg <a> untuk membuat butang bulat lebar penyesuaian.

Kursus Pertengahan 11429
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17720
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.
Tiada apa yang berlaku apabila butang diklik
Tiada apa yang berlaku apabila butang diklik
2019-11-14 14:10:53 0 3 1587
2017-05-27 17:39:55 0 1 871
Dalam react js, tidak boleh mendapatkan nilai butang apabila mengklik ikon di dalam butang
Dalam react js, tidak boleh mendapatkan nilai butang apabila mengklik ikon di dalam butang
2023-07-22 09:47:02 0 1 506
Tiada jawapan apabila mengklik butang edit
2020-05-24 20:51:45 0 2 981

Pengenalan Kursus:Cara menggunakan CSS untuk mencapai kesan klik butang Prakata: Dalam reka bentuk web moden, butang adalah salah satu elemen yang sangat diperlukan dalam interaksi halaman. Gaya butang yang baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kesan visual halaman. Artikel ini akan memperkenalkan kaedah menggunakan CSS untuk mencapai kesan klik butang, menambah dinamik dan interaktiviti pada halaman. 1. Gaya butang asas Sebelum menyedari kesan klik butang, anda perlu menentukan gaya butang asas terlebih dahulu. Anda boleh menggunakan pemilih kelas pseudo CSS untuk menentukan gaya untuk butang Kelas pseudo yang biasa digunakan termasuk: tuding dan
2023-11-21 komen 0 3749

Pengenalan Kursus:Tajuk: Bagaimana untuk mengikat acara klik pada butang menggunakan jQuery? Dalam pembangunan web, menambah interaktiviti pada elemen halaman adalah penting. Antaranya, peristiwa klik mengikat adalah operasi biasa, yang boleh mencetuskan fungsi tertentu selepas butang diklik. Dalam jQuery, mengikat acara klik pada butang juga merupakan operasi yang sangat mudah dan biasa. Seterusnya, kami akan menggunakan contoh kod khusus untuk menunjukkan cara menggunakan jQuery untuk mengikat acara klik pada butang. Pertama, kita perlu memastikan bahawa perpustakaan jQuery diperkenalkan dalam projek
2024-02-21 komen 0 586

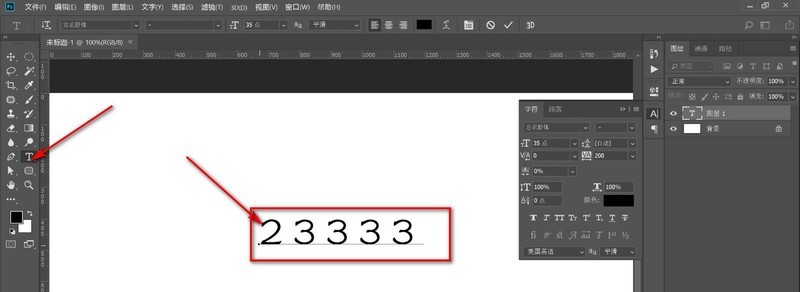
Pengenalan Kursus:1. Mula-mula buka PS dan gunakan alat teks untuk memasukkan teks. 2. Kemudian klik butang tutup di penjuru kanan sebelah atas dan mendapati tiada respons apabila mengklik. 3. Ini kerana teks semasa berada dalam mod penyuntingan Klik tanda semak kecil di atas. 4. Selepas tanda semak hilang, klik butang tutup sekali lagi untuk menutup perisian. 5. Selain itu, apabila gambar diletakkan dalam PS, anda juga perlu klik tanda semak untuk menutup perisian. Nota: Teks semasa berada dalam status pengeditan, klik tanda semak kecil di atas.
2024-06-06 komen 0 992
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan kaedah jQuery untuk membatalkan pengikatan acara klik selepas mengklik butang sekali sahaja Ia boleh merealisasikan fungsi membatalkan pengikatan acara onclick selepas mengklik butang Rakan yang memerlukannya boleh merujuk kepada perkara berikut
2016-05-16 komen 0 1786

Pengenalan Kursus:Teknik dan kaedah CSS untuk mencapai kesan klik butang Dalam reka bentuk web, kesan klik butang adalah bahagian yang sangat penting, kerana ia boleh memberikan pengguna pengalaman interaktif yang lebih baik. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan klik butang, dan memberikan contoh kod khusus Kami berharap ia akan membantu anda. Gunakan pseudo-selector :hover pseudo-class selector :hover untuk menukar gaya butang apabila tetikus melayang di atasnya. Dengan menetapkan warna latar belakang yang berbeza, gaya sempadan atau gaya teks, anda boleh membuat butang
2023-10-24 komen 0 1895