
Kursus Pertengahan 11425
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17717
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11416
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Mencari pemalam penanda peta javascript
2017-05-18 10:49:58 0 1 639
2023-09-05 11:18:47 0 1 900
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 782
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 661
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 632
Pengenalan Kursus:鼠标拖动图片的效果想必大家都有见到过吧,其实实现起来很简单的,下面使用query来实现下,感兴趣的朋友不要错过
2016-05-16 komen 0 1388

Pengenalan Kursus:1. Mula-mula import bahan gambar, pilih lapisan, klik butang Create New Fill atau Adjustment Layer, dan pilih kesan hitam putih. 2. Kemudian buat lapisan pelarasan baharu di atas lapisan asal; 3. Kemudian seret peluncur panel sifat dengan tetikus untuk menyesuaikan nisbah parameter warna. 4. Akhir sekali, tutup panel pengubahsuaian lapisan, klik butang Simpan Sebagai dalam menu Fail, dan simpan imej.
2024-04-23 komen 0 833

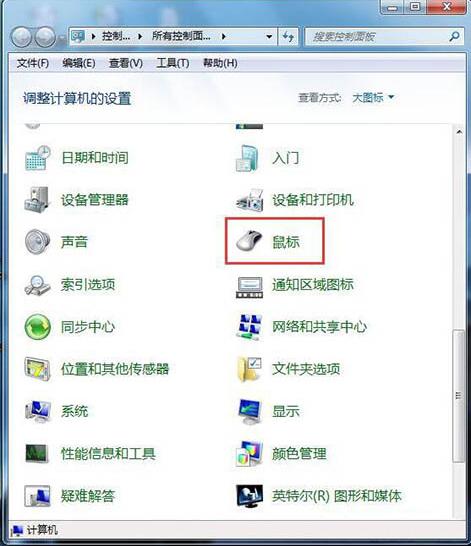
Pengenalan Kursus:1. Klik [Mula] → [Panel Kawalan] → [Tetikus]. Seperti yang ditunjukkan dalam rajah: 2. Kotak dialog [Mouse Properties] muncul, pilih [Pointer Options] dan tandakan [Show Pointer Track] dalam keterlihatan untuk menghapuskan tailing tetikus. seperti yang ditunjukkan dalam gambar:
2024-03-26 komen 0 1127
Pengenalan Kursus:Kesan slaid fokus js yang menggunakan JavaScript untuk meniru kesan pensuisan stereo 3D Kaedah penggunaannya sangat mudah: hanya gunakan tetikus untuk menyeret gambar ke kiri dan kanan~
2016-05-16 komen 0 1576

Pengenalan Kursus:Bagaimana untuk melaksanakan fungsi garis seret tetikus dalam JavaScript? Abstrak: Fungsi garis seret tetikus adalah sangat biasa dalam banyak projek dan boleh digunakan untuk mencipta carta interaktif, melukis lakaran, dsb. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi garisan seret tetikus dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Pengenalan: Dalam pembangunan web, selalunya perlu untuk mencapai beberapa kesan yang sangat interaktif, dan fungsi garis seret tetikus adalah salah satu keperluan biasa. Dengan menyeret tetikus, kita
2023-10-19 komen 0 1196