
Kursus Pertengahan 11332
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17637
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11349
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Bagaimana untuk mengalih keluar kelewatan peralihan dalam peralihan Vue?
2023-08-17 17:36:49 0 1 510
Tunjukkan kandungan pada tuding (tidak menjejaskan ketinggian kad)
2024-03-27 20:29:28 0 1 442
2023-09-05 11:18:47 0 1 829
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 729
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 619

Pengenalan Kursus:这次给大家带来JS做出雪花飘落动画特效,JS做出雪花飘落动画特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06 komen 0 3276

Pengenalan Kursus:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan jatuh Animasi CSS ialah salah satu teknik yang biasa digunakan dalam reka bentuk web, yang boleh menambah daya hidup dan menarik kepada halaman web. Antaranya, membuat kesan jatuh adalah kesan animasi yang sangat popular Artikel ini akan mengajar anda langkah demi langkah cara membuat kesan jatuh dan memberikan contoh kod tertentu. Langkah 1: Cipta struktur HTML Mula-mula, buat bahagian dalam fail HTML yang mengandungi elemen yang anda ingin cipta kesan khas, contohnya: <divclass="falling-effect&"
2023-10-20 komen 0 1339

Pengenalan Kursus:ppt文本框设置动画效果的方法:首先打开ppt软件;然后点击“动画”并选择“自定义动画”;接着选择需要添加的内容并选择添加动画效果;最后点击任意效果并设置效果属性快慢以及声音即可。
2020-02-18 komen 0 11580

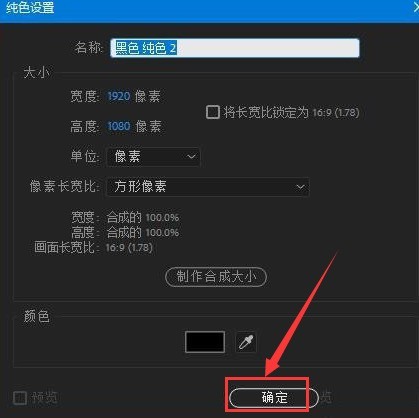
Pengenalan Kursus:1. Mula-mula, dalam Ae, cipta lapisan pepejal hitam tulen baharu, klik OK untuk menyimpan 2. Kemudian, cari lajur Superluminal dalam menu lapisan dan tambahkan pemalam zarah bintang Stardust 3. Kemudian, tetapkan berbilang pelepasan pada masa yang sama dalam pilihan cahaya 4. Laraskan parameter Zarah seperti yang ditunjukkan dalam rajah di bawah 5. Akhir sekali, gulungkan tetikus kepada 3 atau 4 saat pada garis masa untuk mencipta kaedah animasi pembukaan bintang di sini saya harap ia akan berguna kepada semua.
2024-05-09 komen 0 798
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan maklumat yang berkaitan tentang kesan twist animasi 3D Rubik's Cube yang ditulis dalam JavaScript+css3 asli Rakan yang memerlukan boleh merujuknya.
2016-05-16 komen 0 2016