
Kursus Pertengahan 11366
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17673
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11382
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
javascript - Mengklik butang pada iPhone memerlukan dua klik sebelum ia berkuat kuasa
2017-05-19 10:11:29 0 2 699
2017-05-19 10:41:22 0 2 513
Tiada apa yang berlaku apabila butang diklik
Tiada apa yang berlaku apabila butang diklik
2019-11-14 14:10:53 0 3 1587
2017-05-27 17:39:55 0 1 857

Pengenalan Kursus:Cara menggunakan CSS untuk mencapai kesan klik butang Prakata: Dalam reka bentuk web moden, butang adalah salah satu elemen yang sangat diperlukan dalam interaksi halaman. Gaya butang yang baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kesan visual halaman. Artikel ini akan memperkenalkan kaedah menggunakan CSS untuk mencapai kesan klik butang, menambah dinamik dan interaktiviti pada halaman. 1. Gaya butang asas Sebelum menyedari kesan klik butang, anda perlu menentukan gaya butang asas terlebih dahulu. Anda boleh menggunakan pemilih kelas pseudo CSS untuk menentukan gaya untuk butang Kelas pseudo yang biasa digunakan termasuk: tuding dan
2023-11-21 komen 0 3722

Pengenalan Kursus:jQuery ialah perpustakaan JavaScript popular yang memudahkan proses pengendalian acara dan memanipulasi elemen DOM pada halaman web. Artikel ini akan memperkenalkan secara terperinci kaedah pengikatan peristiwa klik butang dalam jQuery, termasuk beberapa kaedah yang biasa digunakan dan contoh kod khusus. Kaedah 1: Gunakan kaedah klik() Kaedah klik() ialah kaedah yang paling biasa digunakan untuk mengikat peristiwa klik butang. Melalui kaedah ini, anda boleh menambah pengendali acara klik untuk elemen yang ditentukan Apabila pengguna mengklik pada elemen, operasi yang sepadan dicetuskan. <
2024-02-25 komen 0 1116

Pengenalan Kursus:Tajuk: Bagaimana untuk mengikat acara klik pada butang menggunakan jQuery? Dalam pembangunan web, menambah interaktiviti pada elemen halaman adalah penting. Antaranya, peristiwa klik mengikat adalah operasi biasa, yang boleh mencetuskan fungsi tertentu selepas butang diklik. Dalam jQuery, mengikat acara klik pada butang juga merupakan operasi yang sangat mudah dan biasa. Seterusnya, kami akan menggunakan contoh kod khusus untuk menunjukkan cara menggunakan jQuery untuk mengikat acara klik pada butang. Pertama, kita perlu memastikan bahawa perpustakaan jQuery diperkenalkan dalam projek
2024-02-21 komen 0 571

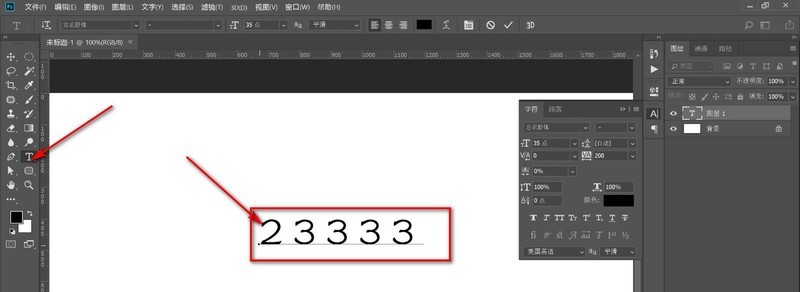
Pengenalan Kursus:1. Mula-mula buka PS dan gunakan alat teks untuk memasukkan teks. 2. Kemudian klik butang tutup di penjuru kanan sebelah atas dan mendapati tiada respons apabila mengklik. 3. Ini kerana teks semasa berada dalam mod penyuntingan Klik tanda semak kecil di atas. 4. Selepas tanda semak hilang, klik butang tutup sekali lagi untuk menutup perisian. 5. Selain itu, apabila gambar diletakkan dalam PS, anda juga perlu klik tanda semak untuk menutup perisian. Nota: Teks semasa berada dalam status pengeditan, klik tanda semak kecil di atas.
2024-06-06 komen 0 974
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan kaedah jQuery untuk membatalkan pengikatan acara klik selepas mengklik butang sekali sahaja Ia boleh merealisasikan fungsi membatalkan pengikatan acara onclick selepas mengklik butang Rakan yang memerlukannya boleh merujuk kepada perkara berikut
2016-05-16 komen 0 1774