
Kursus Pertengahan 11337
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17638
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11351
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 829
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 730
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 619
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 581
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1009
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan pelaksanaan JS bagi kesan hilang dan paparan kotak kata laluan mengikut pemerolehan dan kehilangan fokus Ia boleh direalisasikan menggunakan JavaScript untuk menentukan sama ada kotak kata laluan telah mendapat fokus untuk menyembunyikan dan memaparkan teks gesaan adalah sangat mudah dan praktikal. Rakan yang memerlukan boleh merujuknya
2016-05-16 komen 0 1547

Pengenalan Kursus:Kawalan C menyembunyikan dan pemerolehan fokus Apabila kawalan C (contohnya: butang, kotak teks) disembunyikan, ia biasanya akan kehilangan fokus kerana pengguna tidak boleh berinteraksi dengan kawalan yang tidak kelihatan. Walau bagaimanapun, sama ada sesuatu kawalan boleh mendapat tumpuan bergantung pada pelaksanaan dan keadaan tertentu. Rangka kerja dan platform pembangunan yang berbeza mungkin mengendalikan perkara ini secara berbeza, sesetengah mungkin mengekalkan fokus, manakala yang lain mungkin memindahkan fokus secara automatik kepada kawalan yang boleh dilihat. Oleh itu, dalam proses pembangunan khusus, ia perlu dikendalikan mengikut situasi sebenar. Kes 1: Kawalan tersembunyi atau hilang fokus. Apabila kawalan disembunyikan secara eksplisit, ia biasanya kehilangan fokus secara automatik. Ini kerana fokus merujuk kepada kawalan yang sedang berinteraksi dengan pengguna, dan jika kawalan itu tidak kelihatan, pengguna tidak boleh berinteraksi dengannya. Berikut adalah contoh kod
2024-01-05 komen 0 1355

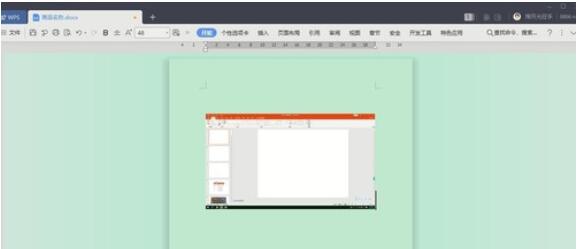
Pengenalan Kursus:1. Seperti yang ditunjukkan dalam gambar di bawah, selepas kami membuka perisian teks WPS, kami tidak dapat melihat bar alat atau reben yang diperlukan Ini kerana kami telah menyembunyikannya. 2. Penyelesaian 1: Kami mula-mula klik butang Tunjukkan/Sembunyikan Reben di penjuru kanan sebelah atas bar menu untuk menyembunyikan atau menunjukkan reben. 3. Klik butang ini untuk memaparkan reben. 4. Kaedah 2: Apabila reben disembunyikan, kita boleh meletakkan tetikus pada nama reben, seperti Mula dan Masukkan, untuk memaparkan reben tersembunyi. 5. Tetapi jika kita mengalihkan tetikus ke kawasan penyuntingan dan tidak menggerakkan tetikus untuk masa yang lama, seperti yang ditunjukkan dalam rajah di bawah, reben akan bersembunyi semula secara automatik Ini kerana kita telah menghidupkan fungsi penyembunyian/pameran automatik . 6. Pada ketika ini kita perlu mengklik butang tetapan antara muka di sudut kanan atas. 7. Kemudian klik menu lungsur
2024-03-27 komen 0 1375

Pengenalan Kursus:Buka Apl Douyin > "Saya" > "Tiga Garisan Mendatar" > "Tetapan" > "Kebolehaksesan" > "Sari Kata" > Pilih jenis dan gaya > Dayakan pratonton sari kata. Dapatkan kesan sari kata automatik terbaik dengan video yang jelas dan kelantangan sederhana. Anda juga boleh mencipta fail sari kata SRT dalam penyunting teks untuk menambah sari kata tersuai secara manual. Setelah didayakan, klik ikon "CC" di bahagian bawah video untuk menunjukkan/menyembunyikan sari kata.
2024-05-04 komen 0 785
Pengenalan Kursus:Penyemak imbas telah memperkenalkan banyak ciri HTML5 Salah satu kegemaran saya ialah pengenalan atribut pemegang tempat untuk elemen input Atribut pemegang tempat memaparkan teks panduan sehingga kotak input memperoleh fokus input Apabila pengguna memasukkan kandungan, kandungan panduan akan tersembunyi secara automatik.
2016-05-16 komen 0 1953