
Kursus Pertengahan 11360
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17663
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11378
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Bagaimana untuk menetapkan imej latar belakang menggunakan Next.js?
2023-09-09 12:39:05 0 1 552
Bagaimana untuk mendapatkan alamat url imej latar belakang dengan jquery?
Bagaimana untuk mendapatkan alamat url imej latar belakang dalam jquery?
2017-05-19 10:41:23 0 1 724
Cara menggunakan penapis CSS pada imej latar belakang
2023-08-23 14:06:46 0 2 517
Cara menggunakan kesan penapis CSS pada imej latar belakang
2023-08-20 13:28:36 0 2 497
Cara menggunakan penapis CSS pada imej latar belakang
2023-08-21 11:18:28 0 2 549

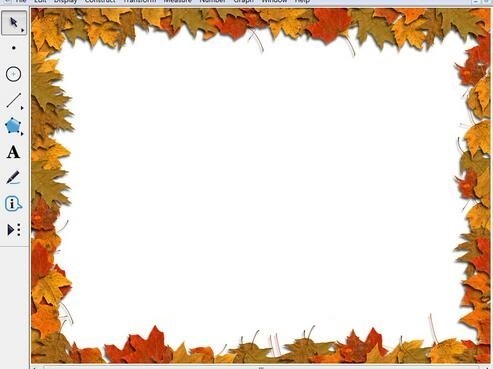
Pengenalan Kursus:Kaedah 1: Batalkan atribut gambar yang dipilih, buka pad lakar geometri, pilih dan seret gambar untuk digunakan sebagai latar belakang ke dalam kawasan penyuntingan pad lakar geometri, dan laraskan gambar kepada saiz tetingkap perisian, seperti yang ditunjukkan dalam angka. Langkah 2: Pilih imej, klik kanan tetikus, dan pilih pilihan [Properties] Di bawah kotak dialog sifat pop timbul, terdapat pilihan [Boleh dipilih] Nyahtanda dan klik [OK]. Selepas mengikuti langkah di atas, anda akan mendapati bahawa gambar tidak boleh dipilih dalam operasi seterusnya, dan ia tidak akan dialihkan sesuka hati, jadi gambar ini akan digunakan sebagai gambar latar belakang. Kaedah 2: Gunakan titik tetap untuk memasukkan imej latar belakang Langkah 1 mencipta titik yang tidak boleh dialihkan. Buka perisian pad lakar geometri, pilih [Alat Titik] untuk melukis titik di tengah-tengah kawasan kosong pad lakar, dan gunakan [Alat Pilihan] untuk memilihnya.
2024-04-17 komen 0 954

Pengenalan Kursus:Memasang Imej Latar Belakang pada DivJika imej latar belakang sebahagiannya dikaburkan dalam div, terdapat beberapa kaedah untuk memastikan ia sepenuhnya...
2024-12-07 komen 0 1015

Pengenalan Kursus:Tajuk: Cara menetapkan imej latar belakang Imej latar belakang HTML ialah elemen yang sangat penting dalam reka bentuk web, yang boleh meningkatkan keindahan dan daya tarikan halaman web. Sangat mudah untuk menetapkan imej latar belakang dalam HTML Artikel ini akan memperkenalkan cara untuk menetapkan imej latar belakang HTML. Langkah 1: Sediakan gambar Sediakan dahulu gambar yang sesuai sebagai latar belakang. Saiz gambar tidak boleh terlalu besar. Gambar yang terlalu besar akan menyebabkan halaman web dibuka dengan perlahan. Pada masa yang sama, anda perlu memberi perhatian sama ada resolusi, warna dan corak gambar adalah konsisten dengan gaya reka bentuk web. Langkah 2: Kod HTML ditetapkan dalam kod HTML
2023-04-13 komen 0 9687

Pengenalan Kursus:Cara Memaparkan Imej Latar Belakang dalam JFrameKelas JFrame tidak menyediakan kaedah terbina dalam untuk menetapkan imej latar belakang secara langsung. Namun, ada...
2024-11-16 komen 0 992

Pengenalan Kursus:CSS (Cascading Style Sheets) ialah alat yang berkuasa untuk mereka bentuk penampilan visual tapak web anda. Sifat imej latar belakang ialah salah satu daripada banyak ciri dalam CSS yang digunakan untuk menetapkan imej latar belakang menggunakan sifat imej latar belakang. Dalam pembangunan web, imej latar belakang adalah bahagian penting dalam reka bentuk keseluruhan laman web. Latar belakang lalai bagi elemen badan dalam HTML berwarna putih, tetapi dengan hanya beberapa baris kod CSS, anda boleh menukar latar belakang halaman web anda kepada mana-mana imej. Menetapkan imej latar belakang dalam CSS Menetapkan imej latar belakang ialah cara terbaik untuk meningkatkan daya tarikan visual tapak web anda dan boleh dicapai dengan mudah dengan CSS dan elemen badan. Ia mencipta rupa yang unik dan indah yang menambahkan rasa profesional pada tapak web. Di sini kita akan belajar cara menggunakan C
2023-09-08 komen 0 3434