
Kursus Pertengahan 11311
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17622
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11329
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 814
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 719
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 609
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 571
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1000

Pengenalan Kursus:Kaedah dan teknik bagaimana untuk mencapai kesan animasi terapung melalui CSS tulen Dalam reka bentuk web moden, kesan animasi telah menjadi salah satu elemen penting yang menarik perhatian pengguna. Salah satu kesan animasi biasa ialah kesan terapung, yang boleh menambah rasa pergerakan dan kecergasan pada halaman web, menjadikan pengalaman pengguna lebih kaya dan menarik. Artikel ini akan memperkenalkan cara untuk mencapai kesan animasi terapung melalui CSS tulen, dan menyediakan beberapa contoh kod untuk rujukan. 1. Gunakan atribut peralihan CSS untuk mencapai kesan terapung Atribut peralihan CSS boleh
2023-10-25 komen 0 1219

Pengenalan Kursus:Langkah-langkah untuk melaksanakan kesan riak air klik tetikus menggunakan CSS tulen memerlukan contoh kod khusus Kesan riak air klik tetikus ialah salah satu kesan interaktif biasa dalam pembangunan web, dan ia boleh membawa pengalaman yang lebih jelas kepada pengguna. Dalam artikel ini, kami akan berkongsi cara untuk mencapai kesan ini menggunakan CSS tulen dan memberikan contoh kod khusus. Langkah-langkah pelaksanaan adalah seperti berikut: Langkah 1: Struktur HTML Mula-mula, cipta elemen dengan kesan klik tetikus dalam fail HTML. Anda boleh menggunakan elemen <div> sebagai bekas dan tetapkan a
2023-10-16 komen 0 1462

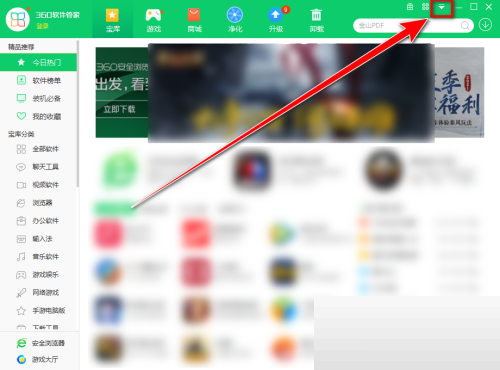
Pengenalan Kursus:Sesetengah rakan ingin mendayakan pemasangan tulen 360 Software Butler, jadi bagaimana untuk mendayakan pemasangan tulen 360 Software Butler? Editor di bawah akan memberi anda pengenalan terperinci tentang cara mendayakan pemasangan tulen dalam Pengurus Perisian 360 Jika anda berminat, anda boleh lihat. 1. Klik dua kali untuk membuka perisian dan klik ikon segi tiga terbalik di penjuru kanan sebelah atas. 2. Kemudian klik "Tetapan" dalam senarai pilihan di bawah. 3. Selepas memasukkan antara muka baharu, klik tab "Pasang Naik Taraf" di atas. 4. Kemudian cari "Dayakan pemasangan bersih" dan tandai kotak kecil.
2024-01-12 komen 0 623

Pengenalan Kursus:Sesetengah rakan ingin memuat turun sistem win7, tetapi takut memuat turun sistem dengan perisian yang dibundel Mereka bertanya kepada editor mengenai muat turun dan tutorial pemasangan versi tulen win7. Sekarang saya akan mengajar anda cara memuat turun versi tulen win7 . Cara memuat turun versi tulen win7: Anda boleh memuat turunnya melalui rumah win7, alamat muat turun - muat turun versi tulen win7. Selepas memuat turun, sesetengah rakan mungkin tidak tahu cara memasangnya Di sini saya juga akan menunjukkannya untuk anda. Tutorial pemasangan win7 versi tulen: 1. Muat turun perisian pemasangan Xiaobai dan masukkan antara muka fungsi, pilih sandaran dan pulihkan >> pemulihan tersuai, muatkan imej sistem win10iso yang dimuat turun dan klik ikon pulihkan. 2. Kemudian klik butang pulihkan di belakang fail pemasangan. 3. Pilih apa yang anda suka
2023-07-15 komen 0 1811

Pengenalan Kursus:无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸。从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画。限于篇幅,从初级到比较复杂的3D动画大概会说个三四 个回合
2017-06-16 komen 0 1840