Jumlah kandungan berkaitan 10000

Pembangunan dan penyahpepijatan pemalam carta statistik Vue
Pengenalan Artikel:Pengenalan kepada pembangunan dan penyahpepijatan pemalam carta statistik Vue: Dalam pembangunan web moden, carta statistik merupakan komponen yang sangat biasa. Ia boleh digunakan untuk menggambarkan data, menjadikannya lebih mudah untuk difahami dan dianalisis. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan banyak alatan dan perpustakaan yang berkuasa, termasuk pemalam untuk membangunkan dan menyahpepijat carta statistik. Artikel ini akan memperkenalkan cara menggunakan Vue untuk membangunkan dan menyahpepijat pemalam carta statistik mudah, dan memberikan beberapa contoh kod. Penyediaan Pertama, kita memerlukan projek Vue. Boleh guna Vue
2023-08-17
komen 0
1739

Memuatkan dan pengoptimuman prestasi pemalam carta statistik Vue
Pengenalan Artikel:Ringkasan pemuatan dan pengoptimuman prestasi pemalam carta statistik Vue: Carta statistik ialah salah satu fungsi biasa dalam aplikasi web Rangka kerja Vue menyediakan banyak pemalam yang sangat baik untuk memaparkan carta statistik. Artikel ini akan memperkenalkan cara memuatkan dan mengoptimumkan prestasi pemalam carta statistik Vue dan memberikan beberapa kod sampel. Pengenalan: Dengan populariti aplikasi Web, visualisasi data telah menjadi salah satu tumpuan perhatian dalam semua lapisan masyarakat. Sebagai bentuk visualisasi data yang penting, carta statistik boleh membantu pengguna memahami dan menganalisis data dengan lebih baik. Dalam rangka kerja Vue, terdapat banyak yang sangat baik
2023-08-18
komen 0
933

Cara melaksanakan carta statistik yang dijana secara dinamik di bawah rangka kerja Vue
Pengenalan Artikel:Cara melaksanakan carta statistik yang dijana secara dinamik di bawah rangka kerja Vue Dalam pembangunan aplikasi web moden, visualisasi data telah menjadi bahagian yang sangat diperlukan. Dan carta statistik adalah bahagian penting daripadanya. Rangka kerja Vue ialah rangka kerja JavaScript popular yang menyediakan fungsi yang kaya untuk membina antara muka pengguna interaktif. Di bawah rangka kerja Vue, kami boleh melaksanakan carta statistik yang dijana secara dinamik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue dan pustaka carta pihak ketiga untuk mencapai fungsi ini. Untuk melaksanakan carta statistik yang dijana secara dinamik
2023-08-18
komen 0
1680

Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik
Pengenalan Artikel:Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik PHP ialah bahasa skrip bahagian pelayan yang digunakan secara meluas dengan keupayaan pemprosesan data dan penjanaan grafik. Dalam pembangunan web, kita selalunya perlu memaparkan carta dan graf statistik data Melalui tatasusunan PHP, kita boleh melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik, serta menyediakan contoh kod yang berkaitan. Memperkenalkan fail perpustakaan yang diperlukan dan helaian gaya Sebelum bermula, kita perlu memperkenalkan beberapa fail perpustakaan yang diperlukan ke dalam fail PHP
2023-07-15
komen 0
1977

Cara menggunakan Vue untuk melaksanakan carta statistik yang dijana secara dinamik
Pengenalan Artikel:Gambaran keseluruhan cara menggunakan Vue untuk melaksanakan carta statistik yang dijana secara dinamik: Dalam pembangunan web moden, visualisasi data ialah arah yang sangat penting. Carta statistik ialah bentuk visualisasi data yang biasa, digunakan terutamanya untuk memaparkan pengedaran, arah aliran dan korelasi data. Vue ialah rangka kerja pembangunan bahagian hadapan yang popular Digabungkan dengan ciri pengikatan data dan komponenisasi yang fleksibel, kami boleh melaksanakan carta statistik yang dijana secara dinamik dengan mudah. Kerja penyediaan Pertama, kita perlu memperkenalkan Vue dan perpustakaan carta yang sesuai ke dalam projek. Dalam artikel ini, kami memilih untuk menggunakan E
2023-08-18
komen 0
1385

Cara menggunakan PHP dan Vue.js untuk menjana carta statistik yang cantik
Pengenalan Artikel:Cara menggunakan PHP dan Vue.js untuk menjana carta statistik yang cantik Dalam pembangunan web moden, visualisasi data adalah bahagian yang sangat penting. Memaparkan data melalui carta boleh menjadikan data lebih intuitif dan lebih mudah difahami. Artikel ini akan memperkenalkan cara menggunakan PHP dan Vue.js untuk menjana carta statistik yang cantik, dan menunjukkan pelaksanaan khusus melalui contoh kod. Persediaan Sebelum memulakan, anda perlu memastikan bahawa anda telah memasang PHP dan Vue.js serta mempunyai pengetahuan pengaturcaraan asas. Selain itu, anda juga perlu memuat turun perpustakaan carta yang sesuai Artikel ini akan
2023-08-17
komen 0
1143

Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Pengenalan Artikel:Dalam konteks hari ini di mana visualisasi data menjadi semakin penting, ramai pembangun berharap untuk menggunakan pelbagai alatan untuk menjana pelbagai carta dan laporan dengan cepat supaya mereka boleh memaparkan data dengan lebih baik dan membantu pembuat keputusan membuat pertimbangan yang pantas. Dalam konteks ini, menggunakan antara muka Php dan perpustakaan ECharts boleh membantu ramai pembangun menjana carta statistik visual dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka Php dan perpustakaan ECharts untuk menjana carta statistik visual. Dalam pelaksanaan khusus, kami akan menggunakan MySQL
2023-12-18
komen 0
1117

Cara menggunakan Vue untuk melaksanakan carta statistik yang dijana oleh laporan
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan carta statistik untuk penjanaan laporan Pengenalan: Dengan perkembangan berterusan teknologi Internet, analisis data dan visualisasi telah menjadi bahagian penting dalam pengurusan perusahaan dan membuat keputusan. Penghasilan laporan adalah salah satu cara yang berkesan untuk berkomunikasi dan memaparkan hasil analisis data. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan carta statistik yang dijana oleh laporan dan menunjukkan proses pelaksanaan melalui contoh kod. 1. Kerja penyediaan: Sebelum mula menulis kod, kita perlu menyediakan persekitaran berikut: Pasang Vue: Anda boleh menggunakan arahan npm untuk memasangnya Arahan khusus ialah: npm
2023-08-17
komen 0
1365

Bagaimana untuk menjana carta statistik interaktif melalui antara muka php dan ECharts
Pengenalan Artikel:Dalam aplikasi moden, visualisasi data menjadi semakin popular. Carta statistik ialah cara terbaik untuk menggambarkan data dan boleh membantu pengguna memahami arah aliran data dengan mudah. ECharts ialah rangka kerja carta bahagian hadapan yang berkuasa yang menyediakan jenis carta yang kaya dan fungsi interaktif. Php ialah bahasa bahagian belakang yang sangat popular yang boleh menjana kandungan dan antara muka dinamik dengan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan antara muka PHP dan ECharts untuk menjana carta statistik interaktif, dan menyediakan contoh kod khusus. satu,
2023-12-18
komen 0
986

Bagaimana untuk menjana carta statistik adaptif melalui antara muka php dan ECharts
Pengenalan Artikel:Bagaimana untuk menjana carta statistik adaptif melalui antara muka PHP dan ECharts Dengan perkembangan pesat Internet dan kemunculan era data besar, visualisasi data telah menjadi salah satu cara penting untuk kami mendapatkan dan memaparkan data. Sebagai perpustakaan visualisasi data yang sangat baik, ECharts telah menjadi salah satu alat pilihan untuk banyak pembangun. Artikel ini akan memperkenalkan cara menjana carta statistik penyesuaian melalui antara muka PHP dan ECharts, dan menyediakan contoh kod khusus. Sahkan persekitaran projek Pertama, pastikan p telah dipasang dalam persekitaran projek anda.
2023-12-18
komen 0
646

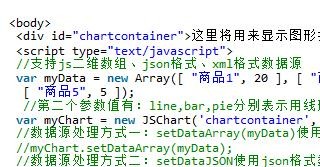
JsChart组件使用方法简介
Pengenalan Artikel:JsChart是什么?JSChart能够在网页上生成图标,常用于统计信息,十分好用的一个JS组件。
2018-03-06
komen 0
1193

从青铜到王者,进阶数据可视化2.0的五个Python库!
Pengenalan Artikel:Plotly是一个开源,交互式的Python图形库。Cufflinks可生成3D图表。Folium可将Leaflet地图可视化。Altair是一个声明性统计可视化库。D3.js是一个JavaScript库,根据数据操作文档。
2019-08-29
komen 0
3818

Pelaksanaan carta pai dan fungsi carta radar dalam carta statistik Vue
Pengenalan Artikel:Pelaksanaan carta pai dan fungsi carta radar carta statistik Vue Pengenalan: Dengan perkembangan Internet, permintaan untuk analisis data dan paparan carta menjadi semakin mendesak. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan banyak pemalam dan komponen visualisasi data untuk memudahkan pembangun melaksanakan pelbagai carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta pai dan carta radar, serta menyediakan contoh kod yang berkaitan. Memperkenalkan pemalam carta statistik Dalam pembangunan Vue, kami boleh menggunakan beberapa pemalam carta statistik yang sangat baik untuk membantu kami melaksanakan
2023-08-18
komen 0
1633

Cara menggunakan pemalam dan contoh carta statistik Vue
Pengenalan Artikel:Cara menggunakan pemalam dan contoh carta statistik Vue Pengenalan: Apabila membangunkan aplikasi web, carta statistik ialah alat visualisasi data yang sangat berguna. Vue.js ialah rangka kerja JavaScript popular yang menyediakan banyak pemalam dan alatan yang mudah untuk mencipta carta statistik interaktif. Artikel ini akan memperkenalkan cara menggunakan pemalam carta statistik menggunakan Vue.js dan memberikan beberapa contoh kod. 1. Pasang pemalam carta statistik Vue Sebelum memulakan, kita perlu memastikan bahawa Vue.js telah dipasang. Kemudian kita boleh buat
2023-08-25
komen 0
1423

Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik responsif
Pengenalan Artikel:Cara menggunakan antara muka PHP dan ECharts untuk menjana carta statistik responsif Dengan perkembangan berterusan teknologi Internet, analisis data telah menjadi bahagian yang amat diperlukan dalam kehidupan kita. Membuat beberapa carta statistik praktikal juga merupakan kaedah yang sangat diperlukan dalam analisis data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan antara muka PHP dan ECharts untuk menjana carta statistik responsif, supaya kami boleh membuat carta analisis data visual dengan cepat. 1. Persediaan persekitaran Sebelum menggunakan PHP dan ECharts untuk menjana carta statistik, anda perlu
2023-12-17
komen 0
871

Bagaimana untuk menghasilkan jadual kandungan dalam word2003
Pengenalan Artikel:Buka dokumen word2003 dan tetapkan teks yang anda ingin hasilkan jadual kandungan sebagai tajuk bersatu, seperti yang ditunjukkan dalam rajah 2. Klik tetikus di mana anda ingin memasukkan jadual kandungan dan pilih bar menu [Sisipkan] -. [Rujukan] - [Indeks dan Jadual Kandungan] , seperti yang ditunjukkan dalam rajah. Dalam kotak dialog pop timbul, pilih [Tab Direktori], pilih simbol sebelum aksara tab..., dan kemudian klik OK, seperti yang ditunjukkan dalam rajah. Lihat kesan penjanaan direktori secara automatik.
2024-06-05
komen 0
929

Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Pengenalan Artikel:Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha
2023-12-18
komen 0
779

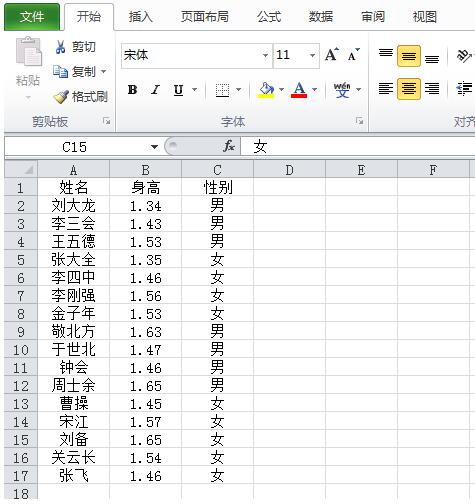
Tutorial terperinci tentang membuat carta statistik intuitif dalam jadual Excel
Pengenalan Artikel:1. Pertama, masukkan data untuk dikira ke dalam Excel dalam baris atau lajur. 2. Pilih semua kandungan, klik bar menu dan butang masukkan. Pilih laporan Jadual Pangsi. 3. Lalai ialah lembaran kerja baharu, klik OK. 4. Pilih medan untuk menambah jadual Pilih ketiga-tiga medan di sini. Pada masa ini, pelbagai grafik statistik muncul dalam bar menu, klik pada grafik yang kita mahu. 5. Klik graf polyline yang disisipkan di bawah bar menu untuk menjana graf polyline secara automatik. 6. Tapis data mengikut tujuan penggunaan yang berbeza. Jika anda hanya mahu mengekalkan bilangan lelaki, nyahtanda kotak di hadapan perempuan.
2024-03-30
komen 0
677

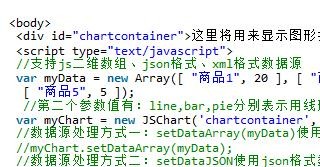
详细介绍JsChart组件使用方法以及功能
Pengenalan Artikel:JSChart能够在网页上生成图标,常用于统计信息,十分好用的一个JS组件。这篇文章主要介绍了JsChart组件使用详解,需要的朋友可以参考下
2018-06-01
komen 0
1508

Pengoptimuman kesan khas buih dan bunga api untuk carta statistik Vue
Pengenalan Artikel:Pengoptimuman kesan khas buih dan bunga api dalam carta statistik Vue Pengenalan: Dengan perkembangan pesat Internet mudah alih, visualisasi data telah menjadi salah satu cara penting untuk memaparkan data. Dalam visualisasi data, carta statistik bukan sahaja boleh memaparkan data dengan ringkas, tetapi juga meningkatkan pengalaman pengguna. Dalam rangka kerja Vue, dengan menggunakan pemalam dan komponen, kami boleh melaksanakan pelbagai carta statistik dengan cepat dan mengoptimumkannya untuk menjadikannya lebih jelas dan menarik. Artikel ini akan mengambil carta gelembung dan kesan bunga api sebagai contoh untuk memperkenalkan cara mengoptimumkan pembentangan carta statistik dalam Vue. satu,
2023-08-18
komen 0
1343