Jumlah kandungan berkaitan 10000

Bagaimana untuk menulis fail javascript js
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan berkuasa yang boleh melaksanakan fungsi seperti interaksi, kesan dinamik dan manipulasi data pada halaman web. Fail JS ialah pembawa storan kod JavaScript Artikel ini akan memperkenalkan cara menulis fail JS. 1. Penciptaan fail JS Fail JS boleh dibuat menggunakan mana-mana editor teks atau alat pembangunan JS, seperti Notepad, Teks Sublime, Kod Visual Studio, dsb. Untuk mencipta fail JS, cuma buat fail teks kosong baharu dan tukar nama fail kepada
2023-05-16
komen 0
6150

Bagaimana nodejs melaksanakan fail js
Pengenalan Artikel:Fail JS boleh dilaksanakan dalam Node.js dengan menggunakan fungsi require() Langkah-langkah khusus adalah seperti berikut: buat fail JS, tulis kod dan simpannya. Dalam fail Node.js, gunakan fungsi require() untuk memuatkan fail JS. Setelah fail dimuatkan, anda boleh mengakses fungsi dan pembolehubah yang ditakrifkan dalam fail JS.
2024-04-21
komen 0
1071

apakah fail js
Pengenalan Artikel:Fail JS ialah fail teks yang mengandungi kod JavaScript, yang digunakan untuk mencapai kesan interaktif dan dinamik pada halaman web. Ia membantu pembangun mengurus dan mengekalkan kod dengan lebih baik, membolehkan kerjasama pasukan yang lebih baik dan kebolehgunaan semula kod. Fail JS boleh digunakan untuk mengendalikan pengesahan borang, menukar kandungan halaman web secara dinamik, membalas klik pengguna, dsb. Dalam pembangunan bahagian hadapan, kod JS selalunya ditulis dalam satu atau lebih fail JS dan kemudian digunakan sebagai rujukan dalam fail HTML.
2023-08-10
komen 0
7570

vue rujukan fail js
Pengenalan Artikel:Kaedah untuk vue merujuk fail js: 1. Rujukan global 2. Rujukan tempatan. Pengenalan terperinci: 1. Rujukan global, jika anda ingin menggunakan fail JS tertentu dalam keseluruhan aplikasi Vue, anda boleh merujuknya terus dalam main.js 2. Rujukan tempatan, jika anda hanya mahu menggunakannya dalam komponen Vue tertentu Fail JS boleh diperkenalkan terus dalam komponen.
2024-03-11
komen 0
874

Bagaimana untuk memperkenalkan fail js dalam vue
Pengenalan Artikel:Terdapat empat cara untuk memperkenalkan fail JS luaran dalam Vue.js: melalui teg <script>. Import fail JS modular melalui penyata import. Daftarkan fail JS sebagai komponen Vue melalui kaedah Vue.component(). Campurkan kod fail JS dengan berbilang komponen Vue melalui kaedah Vue.mixin().
2024-05-02
komen 0
860

html如何引入js文件
Pengenalan Artikel:两种引入方法:1、利用script标签的src属性来引入js文件,语法“”。2、在JavaScript代码中引用js文件,语法“script标签对象.src = "文件路径";”。
2021-04-12
komen 0
85531

Bagaimana untuk menjalankan fail js dalam nodejs
Pengenalan Artikel:Langkah-langkah untuk menjalankan fail JS dalam Node.js: Buat fail .js. Tulis kod JavaScript dalam fail. Jalankan fail (node script.js) menggunakan arahan nod. Semak keputusan dalam tetingkap baris arahan.
2024-04-21
komen 0
808

Bagaimana untuk membuat fail js dalam sublime
Pengenalan Artikel:Langkah-langkah untuk mencipta fail JS dalam Teks Sublime: Buka editor dan buat fail baharu. Simpan fail dan tambah sambungan ".js", seperti "myScript.js". Mula menulis kod JavaScript. Simpan perubahan apabila selesai.
2024-04-03
komen 0
1329
js文件和php文件
Pengenalan Artikel::本篇文章主要介绍了js文件和php文件,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1071

JS文件与PHP文件区别?
Pengenalan Artikel:JS文件与PHP文件区别:JS文件是用来编写JavaScript语言的脚本文件,JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言,而PHP文件是用于编写PHP代码的一种脚本文件,PHP是一种通用开源脚本语言。
2020-06-04
komen 0
2821

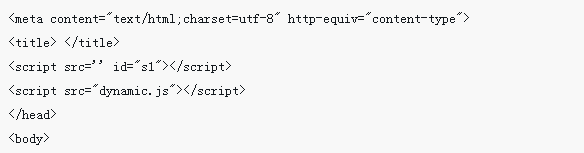
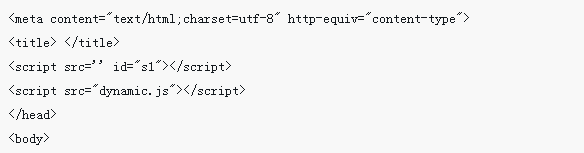
如何动态引入JS文件
Pengenalan Artikel:这次给大家带来如何动态引入JS文件,动态引入JS文件的注意事项有哪些,下面就是实战案例,一起来看一下
2018-05-23
komen 0
2048

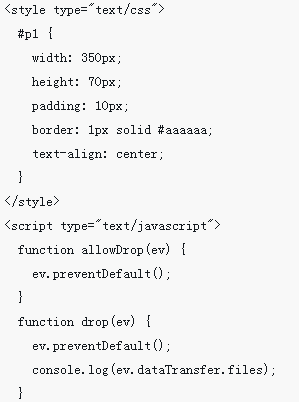
使用JS进行文件拖拽
Pengenalan Artikel:这次给大家带来使用JS进行文件拖拽,使用JS进行文件拖拽的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-11
komen 0
1870

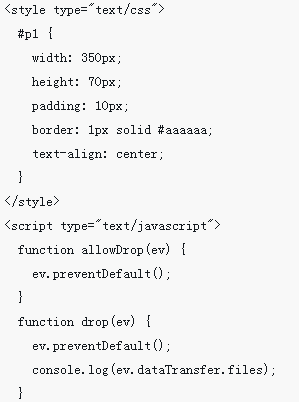
JS做出文件拖拽功能
Pengenalan Artikel:这次给大家带来JS做出文件拖拽功能,JS做出文件拖拽功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-12
komen 0
1085

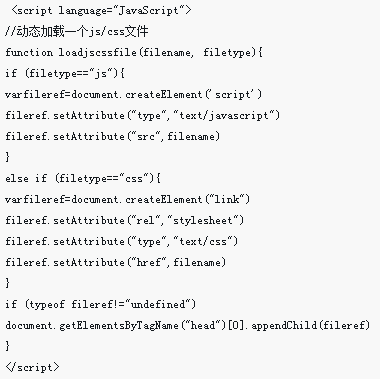
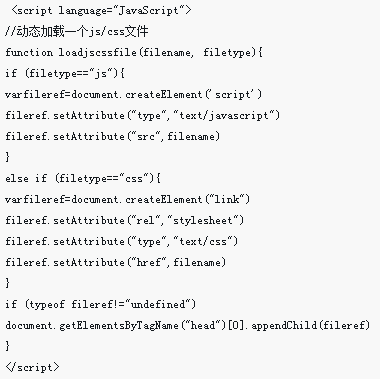
怎样动态操作js/css文件
Pengenalan Artikel:这次给大家带来怎样动态操作js/css文件,动态操作js/css文件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-15
komen 0
1136

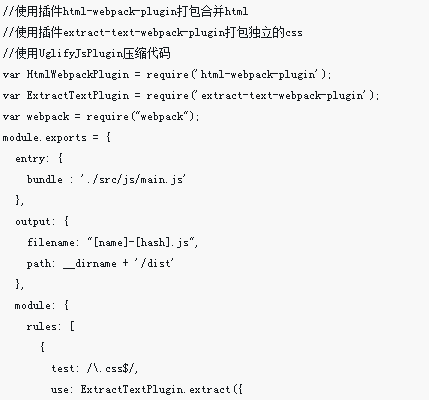
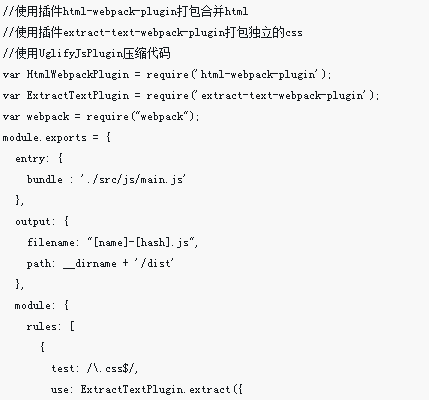
webpack如何打包js与css文件
Pengenalan Artikel:这次给大家带来webpack如何打包js与css文件,webpack打包js与css文件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-15
komen 0
1495