Jumlah kandungan berkaitan 10000

javascript实现日期三级联动下拉框选择菜单实例代码
Pengenalan Artikel:这篇文章主要介绍了javascript实现日期三级联动下拉框选择菜单,实现JS年月日三级联动下拉框选择功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-04-19
komen 0
2012

ajax的三级联动下拉菜单实现(附代码)
Pengenalan Artikel:这次给大家带来ajax的三级联动下拉菜单实现(附代码),实现ajax三级联动下拉菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-02
komen 0
6534

经典_用js快速实现鼠标和键盘选择下拉菜单(代码详解)
Pengenalan Artikel:花了几小时整理了一下代码,怎样用js实现鼠标选择和键盘操作下拉菜单,非常经典的案例实战。js实现在鼠标经过时,改变字体的颜色和背景,然后下拉菜单显示。一般情况下,下拉菜单处于隐藏的状态。
2018-07-25
komen 0
1675

js如何实现下拉菜单的左右移动(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于js如何实现下拉菜单的左右移动(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-13
komen 0
2181

Bagaimana untuk membuat menu lungsur pautan kedua dalam wps Bagaimana untuk menyediakan pilihan menu lungsur pautan kedua dalam wps
Pengenalan Artikel:Kami perlu membuat menu lungsur apabila menggunakan jadual WPS, begitu ramai pengguna bertanya bagaimana untuk membuat menu lungsur pautan kedua WPS? Pengguna yang tidak jelas boleh melihat strategi yang berkaitan tentang cara menyediakan pilihan menu lungsur turun pautan kedua dalam WPS yang dibawa kepada anda oleh tapak web ini. Cara menetapkan pilihan menu lungsur turun pautan kedua dalam Kaedah WPS 1. Buka jadual WPS, pilih jadual menu pautan kedua yang sepadan, gunakan kombinasi kekunci [CtrI+G] untuk membuka kotak dialog penentududukan, pilih [Constant], dan klik [Position]. 2. Klik [Specify] di bawah menu [Formula]. 3. Pilih [Barisan Pertama] dalam kotak dialog pop timbul dan klik [OK]. 4. Pilih lajur [Provinsi], klik [Data] - [Validity], pilih [Sequence], dan pilih [Source]
2024-09-05
komen 0
505

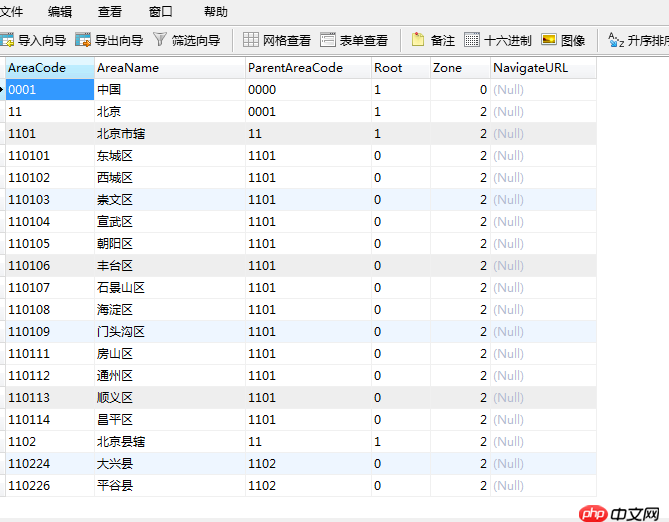
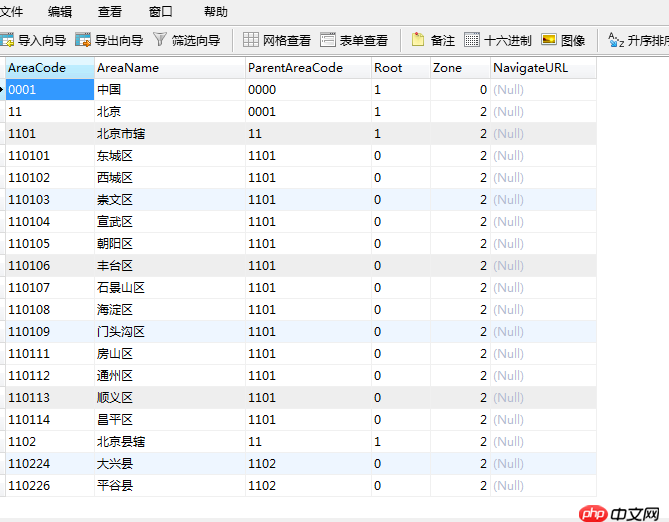
Bagaimana untuk mengendalikan pautan berbilang peringkat dan pertanyaan persekutuan data bagi data borang di Jawa?
Pengenalan Artikel:Bagaimana untuk mengendalikan pautan berbilang peringkat dan pertanyaan persekutuan data bagi data borang di Jawa? Dalam pembangunan aplikasi web, pautan berbilang peringkat data borang dan pertanyaan data bersama adalah keperluan yang sangat biasa. Sebagai bahasa pengaturcaraan yang digunakan secara meluas, Java menyediakan fungsi dan alatan yang kaya apabila menangani keperluan ini. Artikel ini akan memperkenalkan cara mengendalikan pautan berbilang peringkat dan pertanyaan persekutuan data bagi data borang dalam Java dan memberikan contoh kod yang sepadan. 1. Pautan berbilang peringkat Pautan berbilang peringkat bermakna apabila pengguna memilih pilihan dalam kotak lungsur peringkat pertama, kandungan kotak lungsur peringkat seterusnya akan
2023-08-10
komen 0
1666

Apakah kaitan tiga peringkat jquery?
Pengenalan Artikel:Pautan tiga peringkat jQuery ialah kesan interaktif yang dilaksanakan menggunakan perpustakaan JavaScript jQuery Ia digunakan untuk mencipta tiga menu lungsur turun yang berkaitan pada halaman Web untuk mencapai pemilihan berbilang peringkat dan penapisan data secara dinamik berdasarkan pilihan pengguna Kandungan item yang boleh dipilih dalam menu lungsur untuk membolehkan penapisan data dan pemilihan yang tepat.
2023-07-05
komen 0
2103

Cara melaksanakan pautan kotak lungsur berbilang peringkat dalam pemprosesan borang Vue
Pengenalan Artikel:Cara melaksanakan pautan kotak lungsur berbilang peringkat dalam pemprosesan borang Vue Apabila membangunkan aplikasi bahagian hadapan, borang merupakan salah satu komponen yang sangat diperlukan. Dalam borang, kotak lungsur, sebagai kaedah input pemilihan biasa, sering digunakan untuk melaksanakan pemilihan berbilang peringkat. Artikel ini akan mengajar anda cara untuk mencapai kesan pautan kotak lungsur turun berbilang peringkat dalam Vue. Dalam Vue, pautan kotak lungsur boleh dicapai dengan mudah melalui pengikatan data. Mula-mula kita lihat contoh mudah Katakan kita mempunyai pemilih bandar. Pengguna perlu memilih wilayah dahulu, dan kemudian berdasarkan pemilihan
2023-08-11
komen 0
2448
php实现三级级联下拉框 多选下拉框 下拉框插件 下拉框代
Pengenalan Artikel:php,下拉框:php实现三级级联下拉框:这是我在网上查找到的php实现三级级联下拉框的资料,共享个大家,大家一起进步,具体内容如下index.php:Ajax联动菜单
2016-07-29
komen 0
1329

详解iframe制作三级级联菜单
Pengenalan Artikel:起源任务本来是交给新来的同事做的,但由于新同事上手较慢,而功能却着急上线使用,不得已就得亲自动手了。Task:将原有只包含一级栏目的菜单调整为支持三级级联的菜单实现:鼠标悬停在一级菜单时,弹出二级下列菜单,鼠标悬停在某二级菜单时,弹出三级下拉菜单,遗留代码如下:...
2017-05-11
komen 0
2384

Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi kotak drop-down pautan berbilang peringkat
Pengenalan Artikel:Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi kotak drop-down berbilang peringkat Pengenalan: Dalam pembangunan web, kotak drop-down pautan berbilang peringkat ialah kaedah interaksi yang biasa. Dengan memilih pilihan dalam kotak drop-down, kandungan kotak drop-down berikutnya boleh diubah secara dinamik. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi ini dan memberikan contoh kod. 1. Penyediaan Pertama, kita perlu memastikan bahawa Vue dan Element-UI telah dipasang. Ia boleh dipasang melalui arahan berikut: npmins
2023-07-20
komen 0
3720

利用yii framework dropdown 创建级联菜单
Pengenalan Artikel:利用yii framework dropdown 创建级联菜单 你经常需要一个表单,级联城市,或者级联的分类等等功能,其中有两个下拉框,一个的值依赖于另外一个下拉框。使用Yii 内置的 ajax 功能,你可以创建这样一个下拉框。下面将演示如何实现它。 首先是表单的视图。我们将展示一个表单,显示国家,以及根据国家将显示它的城市。 程序代码 程序代码
2016-12-01
komen 0
1271

Cara mendayakan pelengkapan automatik kod dalam Android Studio
Pengenalan Artikel:Jika anda ingin melengkapkan kod secara automatik, anda perlu memasukkannya ke dalam kod Contohnya, selepas sistem menaip dan anda tidak tahu apa yang anda perlu masukkan, anda boleh menggunakan autolengkap dan meletakkan kursor di tamat. Klik pilihan [kod] dalam menu studio Android. Menu lungsur turun muncul, pilih menu pilihan [penyelesaian]. Kemudian menu peringkat bawah akan muncul, pilih pilihan [Asas] dalam menu peringkat bawah. Dengan cara ini, pilihan lungsur turun segera akan muncul dalam kedudukan yang perlu dilengkapkan secara automatik dan anda boleh memilih kod yang perlu ditambah. Selepas menambahkan kod keluar dalam autolengkap kod, anda boleh menambah kod dengan cepat.
2024-06-02
komen 0
555