Jumlah kandungan berkaitan 10000

Cara mencipta kesan teks tumbuhan dalam tutorial kaedah Pengeluaran CorelDRAW
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk gambar yang sangat mudah digunakan. Perisian ini mempunyai fungsi yang berkuasa dan boleh mencipta pelbagai kesan khas. Hari ini saya akan memberitahu anda cara membuat kesan teks tumbuhan. Kesan khas ini seperti teks dan tumbuhan bergabung menjadi satu, dengan tumbuh-tumbuhan membentuk teks, yang sangat sesuai untuk poster dengan tumbuhan dan bunga sebagai tema. Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW, import bahan tumbuhan dan salinnya 2. Klik [Alat Teks] untuk memasukkan teks pada bahan, tukar warna isian teks, dan tukar warna garis besar kepada. putih. 3. Pilih gambar, klik kanan [Inside Powerclip] ], klik teks selepas tetikus bertukar menjadi anak panah, supaya gambar akan dipaparkan dalam teks 4. Klik [Bezier Tool] untuk melukis gambar yang disambungkan kepada teks.
2024-02-15
komen 0
644

Bagaimana untuk menetapkan teks untuk menunjukkan dan menyembunyikan butang dalam Geometric Sketchpad
Pengenalan Artikel:1. Masukkan B dalam kotak teks, pilih B, [Edit] - [Butang Operasi] - [Sembunyikan/Tunjukkan], dan anda akan mendapat butang [Sembunyikan Penerangan]. 2. Pilih butang [Sembunyikan Penerangan], klik kanan dan pilih [Properties], dan di bawah pilihan label, tukar label kepada [A]. 3. Buat kotak teks lain (lihat kursor berkelip), halakan tetikus ke butang A, dan tetikus akan bertukar menjadi salib Klik tetikus, butang A akan muncul dalam kotak teks, dan kemudian butang operasi A akan tersembunyi. Nota: Halakan tetikus ke teks A (bertukar merah), klik untuk menyembunyikan teks B dan klik sekali lagi untuk memaparkan teks B.
2024-04-17
komen 0
467
Pemalam jQuery melaksanakan perubahan warna jalinan jadual dan kesan menyerlahkan tetikus code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod pemalam jQuery untuk merealisasikan perubahan warna jalinan jadual dan kesan penyerlahan tetikus Ia melibatkan teknik berkaitan jQuery untuk mengendalikan elemen halaman secara dinamik dan mengubah suai gaya elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus. Rakan-rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1474

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2375
CSS定义Hover实现文字变大的超级链接_链接特效
Pengenalan Artikel:文字变大的超级链接,顾名思义当移动鼠标到任意一个连接上则可放大显示该超连接。很不错的效果使用CSS定义Hover时的字体大小和颜色也可实现这一效果。这是个很早时候的效果了,希望对您学习网页特效编写有帮助
2016-05-16
komen 0
1226

jquery tetikus ke atas imej untuk membalikkan teks
Pengenalan Artikel:Dengan pembangunan halaman web, kesan dinamik telah menjadi bahagian penting dalam reka bentuk, dan antara kesan ini, kesan imej dan teks yang muncul secara berselang-seli adalah perkara biasa. Artikel ini memperkenalkan kaedah pelaksanaan berasaskan jQuery untuk membalikkan teks pada imej atas tetikus. 1. Prinsip pelaksanaan: Letakkan gambar dan teks dalam bekas elemen yang sama, dan capai paparan ganti gambar dan teks dengan mengawal gaya CSS. Apabila tetikus melayang, jqury digunakan untuk membalikkan imej dan teks dalam bekas dan mengubah suai gaya CSS untuk mencapai kesan dinamik. 2. Langkah-langkah pelaksanaan 1. Buat struktur HTML Mula-mula, buat satu
2023-05-08
komen 0
570

Cara membuat fon kasar dalam tutorial pengeluaran terperinci PS PS
Pengenalan Artikel:Untuk menjadikan teks dalam imej lebih jelas, anda boleh cuba menambah tekstur berbutir pada fon. Bagaimana untuk mencipta teks gaya isian kasar dalam PS? Mungkin ada ramai rakan baru yang tidak tahu cara mengendalikannya, jadi saya akan berkongsi dengan anda langkah-langkah khusus. Kaedah/langkah 1. Mula-mula klik untuk memilih lapisan tempat anda ingin mencipta teks gaya isian zarah. 2. Klik untuk membuka menu [Penapis] Photoshop. 3. Klik [Noise]--[Add Noise] dalam menu penapis. 4. Jika lapisan teks belum dirasterkan sebelum ini, gesaan rasterisasi akan muncul Anda perlu mengklik butang OK. 5. Kotak dialog Tambah Bunyi akan muncul Gunakan tetikus untuk menyeret gelangsar yang ditunjukkan dalam ikon untuk melaraskan jumlah hingar dan melaraskan jumlah bunyi
2024-08-28
komen 0
775

Apakah kesan kanvas
Pengenalan Artikel:Kesan kanvas ialah: 1. Lukis bentuk asas, lukis bentuk asas; 2. Kecerunan dan kesan bayang, yang boleh mencipta kesan peralihan warna yang licin 3. Pemprosesan imej, anda boleh menggunakan Kanvas untuk melukis imej dan skala, putar, Memotong dan operasi lain; 4. Kesan animasi, yang boleh mencapai kesan animasi yang lancar; pelbagai jenis carta dan visualisasi data, dsb.
2023-08-21
komen 0
1609

Flash mencipta kandungan manipulasi grafik dan teks untuk aksara kosong
Pengenalan Artikel:1. Buka perisian Flash dan cipta dokumen Flash baharu. 2. Cari alat teks Dalam Flash8, butang alat teks ialah perkataan A. 3. Pilih alat teks, letakkan kotak teks di atas pentas, dan masukkan kandungan teks. 4. Pilih teks, klik kanan dan pilih Detach, atau gunakan kekunci pintasan ctrl+b dua kali. 5. Akhir sekali, teks bertukar menjadi bentuk. 6. Sekarang pilih alat botol dakwat dan tetapkan warna. 7. Klik pada tepi teks untuk beroperasi. 8. Gunakan tetikus untuk memilih semua kandungan dan tetapkan warna isian kepada kosong dalam panel warna. 9. Dengan cara ini, anda juga boleh mendapatkan kesan perkataan kosong, tetapi kandungan teks tidak boleh diedit lagi.
2024-04-10
komen 0
1127

如何利用CSS去除超链接的下划线的方法介绍
Pengenalan Artikel:我们可以用CSS语法来控制超链接的形式、颜色变化,为什么链接一定要使用下划线和颜色区分呢? 其主要原因主要是考虑到 1、视力差的人 2、色盲的人 。。。下面我们做一个这样的链接:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色。实现方法很简单,在源代码的和之间加上如下的CSS语法控制:
2017-07-22
komen 0
2259

Cara membuat bayang tiga dimensi kecerunan teks dengan tutorial CDR CDR untuk membuat bayang tiga dimensi kecerunan teks
Pengenalan Artikel:1. Pemasangan, dalam perisian CDR, klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3. Kemudian dalam tetingkap tetapan , tukar titik lenyap kepada kesan selari belakang, klik Guna untuk menyimpan 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, dan tambah Stroke putih dan letakkan di atas grafik tiga dimensi untuk mencipta tutorial bayangan tiga dimensi kecerunan teks menggunakan CDR. Sudahkah anda belajar ia? Anda boleh cuba membuatnya.
2024-06-02
komen 0
812

Kaedah terperinci untuk memotong dan mereka bentuk teks dalam PPT
Pengenalan Artikel:Biar semua orang melihat hasilnya. Langkah 1: Gunakan kotak teks untuk menaip teks - [Potong]. Anda boleh memilih [Boldface] untuk fon teks, yang akan kelihatan lebih baik. Langkah 2: Klik [Potong] pada teks, klik kanan pada tetikus, pilih [Save as Image], simpan teks dalam format imej dan letakkan pada cakera komputer atau pada desktop komputer untuk kegunaan kemudian. Langkah 3: Potong teks format gambar dalam langkah 3 dan masukkan ke dalam PPT semasa. Langkah 4: Potong gambar dan buat salinan untuk kegunaan kemudian. Pilih gambar dan potong, tekan ctrl+c dan kemudian ctrl+v. Kemudian, gunakan tetikus untuk mengalihkan kedua-dua [potongan]. Langkah 5: Pilih gambar [Potong] pertama di atas, pilih [Format]-[Pangkas], dan laraskan bahagian yang anda ingin potong melalui titik tanda merah jambu
2024-04-17
komen 0
525

Bagaimana untuk menukar penunjuk tetikus melalui CSS
Pengenalan Artikel:Dalam pembangunan web, CSS sentiasa memainkan peranan penting. Ia bukan sahaja boleh mengawal gaya dan susun atur tapak web anda, tetapi anda juga boleh menambah kesan khas dan ciri interaktif. Salah satu ciri menarik ialah menukar penuding tetikus, memberikan pengguna maklum balas dan isyarat visual yang lebih baik semasa beroperasi. Seterusnya, artikel ini akan memperkenalkan cara menukar penunjuk tetikus melalui CSS dan menggambarkan pelbagai senario aplikasinya. Harta Penunjuk Tetikus CSS Untuk menukar penuding tetikus, anda mesti menggunakan sifat "kursor" dalam CSS. Sifat ini membolehkan anda memilih imej penuding yang berbeza atau isyarat visual lain untuk diwakili
2023-04-26
komen 0
1847

Bagaimana untuk mereka bentuk fon garis berwarna-warni dengan cdr_Pengenalan kepada tutorial mereka bentuk fon garis berwarna-warni dengan cdr
Pengenalan Artikel:Buka perisian cdr untuk membuat dokumen baru, masukkan teks, cari fon yang anda suka dan sesuaikan dengan saiz yang sesuai. Pilih teks dan tekan Ctrl+Q untuk menukarnya kepada lengkung, kemudian klik alat bentuk untuk memutuskan sambungan nod dan memadam bahagian yang tidak diperlukan. Klik alat tangan bebas dan tahan kekunci Ctrl untuk melukis garis lurus Tekan F12 untuk mengisi warna garisan dan ketebalan Tekan dan seret garis lurus kaedah untuk menukar warna garis lurus. Pilih semua garis lurus, klik alat Art Pen, klik berus, simpan strok seni dan lakukan sekali lagi jika butang simpan berwarna kelabu. Pilih teks, klik Alat Pen Seni - Berus, cari berus tersuai tadi, laraskan lebar strok, tekan Ctrl+k untuk membelah lengkung, padamkan garisan yang tidak perlu dan sekarang buat teks garis berwarna
2024-05-08
komen 0
1131

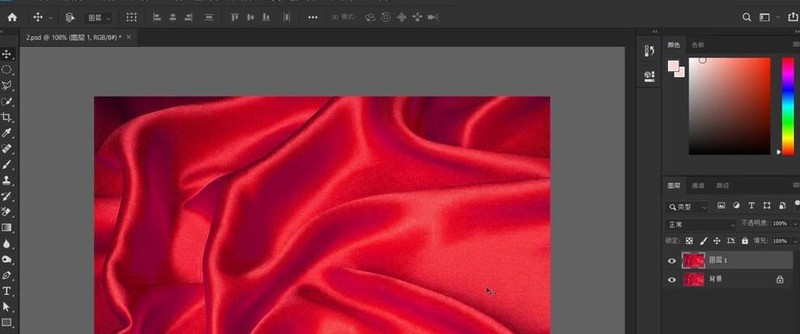
Bagaimana untuk mencipta kesan teks berkedut dalam photoshop
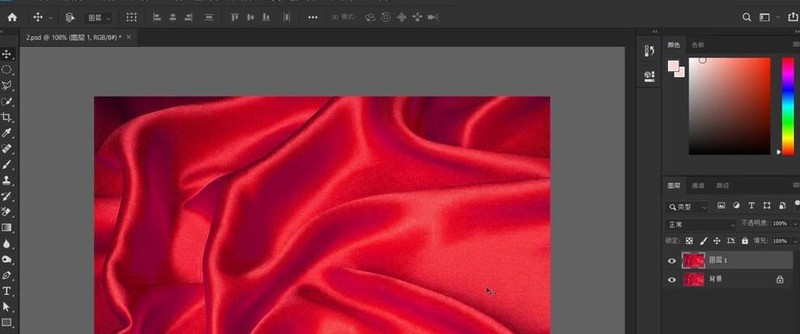
Pengenalan Artikel:1. Buka gambar bahan sutera dengan kedutan yang jelas, seperti yang ditunjukkan dalam gambar Pertama, tekan kombinasi kekunci Ctrl+J untuk menyalin lapisan latar belakang. 2. Seperti yang ditunjukkan dalam gambar, tekan Ctrl+Shift+U untuk mengeluarkan warna, dan klik [File-Save As] untuk menyimpan fail dalam format JPA. 3. Klik alat teks, tetapkan parameter teks dalam bar sifat: fon, saiz, warna, jarak teks, dsb., masukkan teks [Ayuh Wuhan], seperti yang ditunjukkan dalam gambar, inilah fonnya, ia adalah disyorkan untuk memilih fon tebal, ia dibuat seperti ini Kesannya akan menjadi lebih baik Klik kanan tetikus dan pilih [Tukar kepada Objek Pintar] dalam menu yang terbuka Apabila anda melihat langkah [Tukar kepada Objek Pintar], beberapa rakan mesti sudah meneka Ya, langkah seterusnya ialah Penapis digunakan. 4. Seperti yang ditunjukkan dalam rajah, klik [Penapis]
2024-04-01
komen 0
1237

Bagaimana untuk menyerlahkan perkara utama dalam halaman carta data PPT
Pengenalan Artikel:1. Pelajaran ini menerangkan cara untuk menyerlahkan perkara utama jadual. 2. [Kajian Kes Xiaomi 1], seperti yang ditunjukkan dalam rajah. 3. [Kajian Kes Xiaomi 2], seperti yang ditunjukkan dalam rajah. 4. [Kajian Kes Xiaomi 3], seperti yang ditunjukkan dalam rajah. 5. Kaedah kontras yang biasa digunakan untuk menyerlahkan perkara utama: [saiz] [warna] [ketebalan], seperti yang ditunjukkan dalam rajah. 6. Bahan yang dilukis dengan tangan ada dalam bungkusan bahan. 7. Kaedah pertama: pilih [Bahagian] untuk diserlahkan, tukar [Warna] dan [Saiz], seperti yang ditunjukkan dalam gambar ([Ctrl+shift+C] [Ctrl+shift+V] adalah untuk menyalin dan menampal [Format Teks]) . 8. Kaedah kedua: gunakan [Bahan lukisan tangan], tukar kepada [Isi Warna Pepejal], [Warna] kepada [Merah], ubah suai [Saiz]nya, seperti yang ditunjukkan dalam gambar. 9. [Tuding tetikus ke atas
2024-03-20
komen 0
457

Peranan hover dalam html
Pengenalan Artikel:Peranan hover dalam HTML dan contoh kod khusus Dalam pembangunan web, hover merujuk kepada mencetuskan beberapa tindakan atau kesan apabila pengguna menuding kursor pada elemen. Ia dilaksanakan melalui CSS :hover pseudo-class. Dalam artikel ini, kami akan memperkenalkan peranan hover dan contoh kod khusus. Pertama, tuding membolehkan elemen menukar gayanya apabila pengguna menuding di atasnya. Contohnya, apabila menuding tetikus pada butang, anda boleh menukar warna latar belakang butang atau warna teks untuk mengingatkan pengguna perkara yang perlu dilakukan seterusnya.
2024-02-20
komen 0
828

Mari kita bincangkan tentang beberapa kesan yang boleh dicapai oleh jquery+css
Pengenalan Artikel:Dengan perkembangan teknologi Internet yang berterusan, reka bentuk halaman web telah menjadi lebih dan lebih berwarna Menggunakan jQuery dan CSS, anda boleh mencapai pelbagai kesan khas untuk menjadikan halaman web lebih cantik dan menarik. Artikel ini akan memperkenalkan beberapa kesan pelaksanaan menggunakan jQuery dan CSS dalam reka bentuk web. 1. Kesan karusel imej Dalam halaman web, imej karusel ialah kesan khas biasa dan boleh digunakan untuk memaparkan produk, iklan, dsb. Banyak kesan karusel yang berbeza boleh dibuat melalui jQuery dan CSS, seperti gelongsor kiri dan kanan, pudar masuk dan pudar, zum dan kesan lain. Di bawah adalah gambar yang melaksanakan gelongsor kiri dan kanan
2023-04-25
komen 0
625