Jumlah kandungan berkaitan 10000

jquery拖拽效果实现方法
Pengenalan Artikel:这次给大家带来jquery拖拽效果实现方法,jquery拖拽效果实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
1910

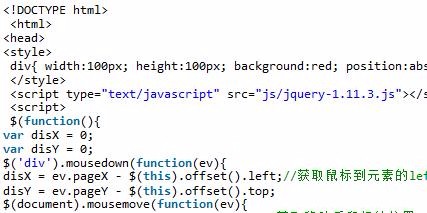
jquery实现拖动效果
Pengenalan Artikel:本文主要分享了jquery实现拖动效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-08
komen 0
1037

Cara menggunakan jquery untuk mencapai kesan seret dan lepas
Pengenalan Artikel:Cara menggunakan jquery untuk mencapai kesan seretan: 1. Gunakan pernyataan "$("#element id value") untuk mendapatkan nod elemen mengikut nilai id yang ditentukan 2. Gunakan kaedah draggable() untuk menambah kesan seret kepada nod elemen, sintaksnya ialah " Element node.draggable();".
2021-11-22
komen 0
2058

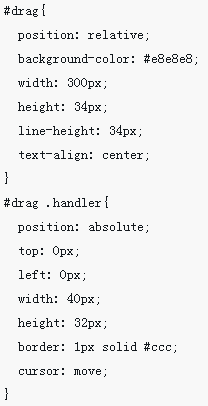
jquery实现div拖拽效果功能(附代码)
Pengenalan Artikel:这次给大家带来jquery实现div拖拽效果功能(附代码),jquery实现div拖拽效果功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1539

jQuery与vue做出拖动验证的验证码效果
Pengenalan Artikel:这次给大家带来jQuery与vue做出拖动验证的验证码效果,用jQuery与vue做出拖动验证的验证码效果注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
3128

jQuery实现简单的拖曳效果
Pengenalan Artikel:本文主要给大家介绍了关于利用jQuery实现简单的拖曳效果的相关资料,最近发现一个网站的拖拽效果挺好的,个人觉得是一种不错的用户体验,抽空研究了一下,需要的朋友可以参考借鉴,下面随着小编来一起看看详细的介绍吧。
2018-01-04
komen 0
1743
Analisis contoh lengkap jQuery mengawal Div drag dan drop effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan contoh lengkap jQuery mengawal kesan seretan Div Pengenalan yang lebih terperinci kepada kaedah jQuery mengawal kesan seretan diberikan dalam bentuk komen untuk memudahkan pembaca memahami maksud kod tersebut boleh merujuk perkara berikut
2016-05-16
komen 0
1158

jQuery实现可拖拽的许愿墙效果
Pengenalan Artikel:这篇文章主要介绍了jQuery实现可拖拽的许愿墙效果,可实现拖拽图片与层叠显示功能,涉及jQuery插件的简单使用,并附带demo源码供读者下载参考,需要的朋友可以参考下
2018-07-02
komen 0
2404

jQuery拖动效果实现方法
Pengenalan Artikel:本文主要给大家介绍了jquery实现拖动效果的简单代码,非常不错,具有参考借鉴价值,需要的朋友参考下吧,希望能帮助到大家。
2018-01-06
komen 0
1157

基于jquery ui可自由拖拽的弹性圆形菜单效果
Pengenalan Artikel:这是一款基于jquery ui的可自由拖拽的弹性圆形菜单效果。该圆形菜单可以通过点击一个圆形按钮来弹出4个子菜单按钮。弹性效果由anime.js来制作,效果非常炫酷。
2017-01-19
komen 0
1298
H5怎么做出拖拽效果
Pengenalan Artikel:这次给大家带来H5怎么做出拖拽效果,H5做拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-09
komen 0
4705

Bagaimana untuk menyalin dan mengalihkan elemen drag-and-drop dalam Vue?
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang menyediakan fungsi seret dan lepas yang mudah, membolehkan kami menyalin dan memindahkan elemen dengan mudah. Seterusnya, mari kita lihat cara menyalin dan mengalihkan elemen seret dan lepas dalam Vue. 1. Pelaksanaan asas elemen drag-and-drop Untuk menyalin dan mengalihkan elemen drag-and-drop dalam Vue, anda perlu melaksanakan fungsi drag-and-drop asas elemen tersebut terlebih dahulu. Kaedah pelaksanaan khusus adalah seperti berikut: Tambah elemen yang perlu diseret dalam templat: <divclass="drag-elem"
2023-06-25
komen 0
4239
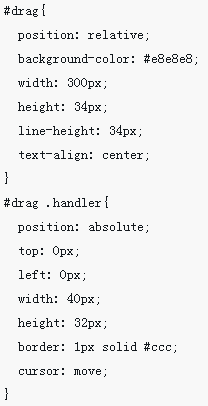
jQuery melaksanakan DIV drag effect_jquery mudah
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan seretan DIV yang mudah, yang melibatkan tindak balas jQuery kepada peristiwa tetikus dan kemahiran operasi dinamik elemen halaman Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1162

HTML5 拖拽复制功能的实现
Pengenalan Artikel:这篇文章主要介绍了HTML5 拖拽复制功能的实现的相关资料,需要的朋友可以参考下
2017-02-17
komen 0
2277
jquery div拖动效果示例代码_jquery
Pengenalan Artikel:div拖动效果想必大家都有见到过吧,实现的方法也是有很多的,下面为大家将介绍使用jquery是如何实现的,感兴趣的朋友不要错过
2016-05-16
komen 0
1019