Jumlah kandungan berkaitan 10000

jQuery自适应轮播图插件Swiper用法示例
Pengenalan Artikel:这篇文章主要介绍了jQuery自适应轮播图插件Swiper用法,结合实例形式分析了jQuery轮播图插件的功能与具体使用方法,需要的朋友可以参考下
2016-12-27
komen 0
1806

vue中如何使用swiper轮播插件来实现轮播图(代码分析)
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue中如何使用swiper轮播插件来实现轮播图(代码分析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-16
komen 1
7012

vue插件实现移动端轮播图
Pengenalan Artikel:这次给大家带来vue插件实现移动端轮播图,vue插件实现移动端轮播图的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-19
komen 0
4463

bootstrap插件有哪些
Pengenalan Artikel:Bootstrap自带12 jQuery插件。如:过渡效果(Transition)插件、模态框(Modal)插件、下拉菜单(Dropdown)插件、轮播(Carousel)插件、提示工具(Tooltip)插件、标签页(Tab)插件等多种插件
2019-07-18
komen 0
5410

bootstrap的组件有哪些?
Pengenalan Artikel:bootstrap的组件有:Modal模态对话框、Dropdown下拉菜单、Scrollspy滚动监听、Tab标签页、Tooltip工具提示、Popover浮动提示、Carousel轮播、Affix附加导航、Collapse折叠等等插件。
2020-11-19
komen 0
7118

swiper的基本使用
Pengenalan Artikel:swiper是什么?swiper是一款轻量级的轮播图插件,不仅支持pc端更是为移动端而生,用它可以快速地做出一个轮播图,或者扩展使其做出复杂的轮播效果。基本用法swiper使用需要两个文件,一个是swiper.css,里面规定了一些在这个滑动轮播插件中常用的样式,当然如果你愿意的话可以自己定义样式 另外一个是swiper.js这个是插件的主体部分。 在页面中引入这两个文件之后首...
2018-06-11
komen 0
7282

无趣写了个更好用的轮播插件
Pengenalan Artikel:提供各种官方和用户发布的代码示例,代码参考,欢迎大家交流学习
2016-09-08
komen 0
1218

轮播插件第二发 带有渐变功能设置
Pengenalan Artikel:提供各种官方和用户发布的代码示例,代码参考,欢迎大家交流学习
2016-09-08
komen 0
1414

Bincangkan masalah carta karusel jquery tidak memaparkan mata sauh
Pengenalan Artikel:Menggunakan karusel jQuery ialah teknik yang sangat biasa semasa membangunkan tapak web dan aplikasi. Walau bagaimanapun, kadangkala seseorang menghadapi isu di mana karusel tidak memaparkan mata sauh. Artikel ini akan meneroka punca dan penyelesaian kepada masalah ini. 1. Penerangan masalah Apabila menggunakan pemalam karusel jQuery, kami biasanya ingin menambah bar navigasi di bawah karusel untuk menunjukkan kedudukan karusel semasa. Bar navigasi ini biasanya dipersembahkan dalam bentuk mata sauh, dan setiap titik sauh sepadan dengan imej karusel. Walau bagaimanapun, kadangkala anda menghadapi masalah sedemikian: walaupun titik utama wujud, ia tidak
2023-04-11
komen 0
847

如何使用swiper移动端轮播插件
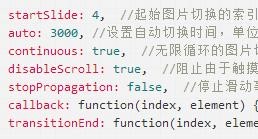
Pengenalan Artikel:这篇文章主要为大家详细介绍了swiper移动端轮播插件,触碰图片之后停止轮播,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-14
komen 0
2652
Gunakan jQuery untuk mencipta karusel imej web asas effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan contoh penggunaan jQuery untuk mencipta kesan karusel imej web asas Tetikus boleh dihentikan apabila melayang dan karusel boleh diputar secara automatik apabila dibiarkan ia, yang agak tajam Rakan-rakan yang memerlukan boleh merujuk kepadanya
2016-05-16
komen 0
1393

vue-awesome-swiper轮播插件的使用方法(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue-awesome-swiper轮播插件的使用方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-15
komen 0
5814

移动端h5轮播插件swipe实例详解
Pengenalan Artikel:swipe.js是一个轻量级js触摸滑动类库 – Swipe JS。这是一个非常小的一个javascript类库,但他的功能却不简单,它可以用来展示web页面上的任何内容,支持精确的触摸移动操作,而且还可以设置自动播放、等比例缩放等等实用性的功能。
2018-01-29
komen 0
4455

Bagaimana untuk memperkenalkan swiperjs ke dalam vue
Pengenalan Artikel:Sangat mudah untuk menggunakan Swiper.js sebagai pemalam karusel dalam projek Vue. Mari terangkan secara terperinci cara memperkenalkan Swiper.js dalam projek Vue. ## 1. Pasang Swiper.js Dalam projek Vue, kita perlu memasang Swiper.js terlebih dahulu. Gunakan arahan berikut untuk memasang: ```bashnpm install swiper --save-dev```## 2. Perkenalkan Swiper.jsIntroduce Swiper.j ke dalam projek Vue
2023-04-12
komen 0
2125

Senario aplikasi dan kaedah pelaksanaan peta fokus jQuery
Pengenalan Artikel:Senario aplikasi dan kaedah pelaksanaan peta fokus jQuery Dengan perkembangan teknologi Internet, peta fokus telah menjadi elemen biasa dalam reka bentuk web, digunakan untuk memaparkan gambar, maklumat atau produk. jQuery, perpustakaan JavaScript yang popular, menyediakan set ciri dan pemalam yang kaya, termasuk kaedah untuk mencipta peta fokus. Artikel ini akan memperkenalkan senario aplikasi dan kaedah pelaksanaan peta fokus jQuery, dan memberikan contoh kod khusus. 1. Senario aplikasi karusel halaman utama laman web: paparkan promosi penting pada halaman utama laman web
2024-02-27
komen 0
1261

Bootstrap图片轮播功能的实现
Pengenalan Artikel:前面的话 图片轮播效果在Web中常常能看到,很多人也称之为幻灯片。其主要显示的效果就是多幅图片轮流播放。鼠标悬停在图片时会暂停播放,如果鼠标悬停或单击右下角圆点时,会显示对应的图片。这种图片轮播效果,在Bootstrap框架中是通过Carousel插件来实现的。本文将详细介绍Bootstrap图片轮播 结构 一个轮播图片主要包括三个部分: ☑ 轮播的
2017-07-21
komen 0
1584