Jumlah kandungan berkaitan 10000

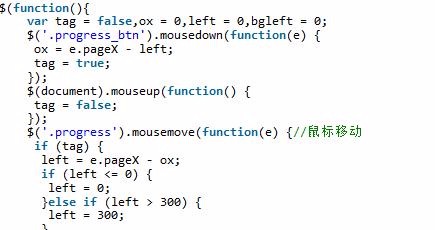
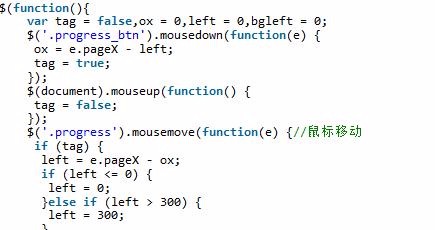
jQuery实现可拖动进度条详解
Pengenalan Artikel:本文主要介绍了jQuery实现可拖动进度条实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2018-01-06
komen 0
2288
jQuery实现可拖动的浮动层完整代码_jquery
Pengenalan Artikel:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
komen 0
1079
jquery melaksanakan kod_jquery kesan teks yang boleh diputar dan diseret
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jquery untuk melaksanakan kesan teks yang boleh diputar dan boleh diseret, dan melibatkan teknik yang berkaitan dengan manipulasi dinamik jquery bagi gaya elemen halaman sebagai tindak balas kepada peristiwa tetikus Rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1335

jQuery实现可拖拽的许愿墙效果
Pengenalan Artikel:这篇文章主要介绍了jQuery实现可拖拽的许愿墙效果,可实现拖拽图片与层叠显示功能,涉及jQuery插件的简单使用,并附带demo源码供读者下载参考,需要的朋友可以参考下
2018-07-02
komen 0
2374
jquery 可拖拽的窗体控件实现代码_jquery
Pengenalan Artikel:这个是一个让DOM元素可以拖拽的控件,代码很简单,我也是新手,不知道有没有BUG,自己测试还行,希望大家发现BUG,踊跃提出,谢谢。这个是基于JQUERY开发的
2016-05-16
komen 0
956

HTML5讲解之可拖动dragable属性和其他成员
Pengenalan Artikel:可拖动dragable属性 之前我们已经为大家介绍过几篇有关HTML5中原生拖拽的相关知识了。今天为大家介绍HTML5拖拽中的其他一些小东东,闲话不多说赶快一起看看吧。 在默认情况下,链接、文本和图像是可以
2017-08-10
komen 0
2082

Cara melaksanakan komponen boleh seret dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript sumber terbuka yang sangat popular yang menyediakan set komponen dan alatan yang kaya untuk memudahkan pembangunan bahagian hadapan. Satu komponen yang amat berguna ialah komponen boleh seret. Artikel ini akan memperkenalkan pelaksanaan komponen boleh seret dalam dokumen Vue. Vue menyediakan pemalam yang dipanggil draggable untuk melaksanakan ciri menyeret. Pemalam ini boleh menambah ciri boleh seret pada mana-mana elemen dalam Vue, dan menyokong ciri lanjutan seperti pengisihan pilihan dan mengehadkan julat pergerakan semasa menyeret. Dalam artikel ini kita akan menggunakan Vue-c
2023-06-20
komen 0
4221

JavaScript melaksanakan pepohon boleh seret
Pengenalan Artikel:Memandangkan aplikasi Web semakin digunakan, kami semakin perlu mereka bentuk kaedah yang lebih cekap untuk berinteraksi dengan halaman web. Salah satunya ialah menggunakan JavaScript untuk melaksanakan pokok boleh seret (Drag & Drop Tree). Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencipta pepohon boleh seret, memperincikan proses pelaksanaan dan butiran teknikal yang berkaitan. 1. Matlamat yang perlu dicapai Pokok boleh seret yang diterangkan dalam artikel ini merujuk kepada struktur pada halaman web, yang mengandungi nod struktur pokok, dan kita boleh menyusun semula lapisannya dengan menyeret.
2023-05-12
komen 0
616