Jumlah kandungan berkaitan 10000

Cara membuat borang dengan input teg menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat borang dengan input teg menggunakan HTML, CSS dan jQuery Dalam pembangunan web moden, borang adalah bahagian penting. Apabila pengguna mengisi borang pada halaman web, kami biasanya ingin menambahkan beberapa teg pada elemen borang untuk memberikan pengalaman pengguna yang lebih baik dan kebolehbacaan. Dalam artikel ini, kita akan belajar cara menggunakan HTML, CSS dan jQuery untuk mencipta borang dengan keupayaan input berteg, menjadikan borang lebih cantik dan lebih mudah digunakan. Cipta borang asas menggunakan HTML
2023-10-28
komen 0
1523

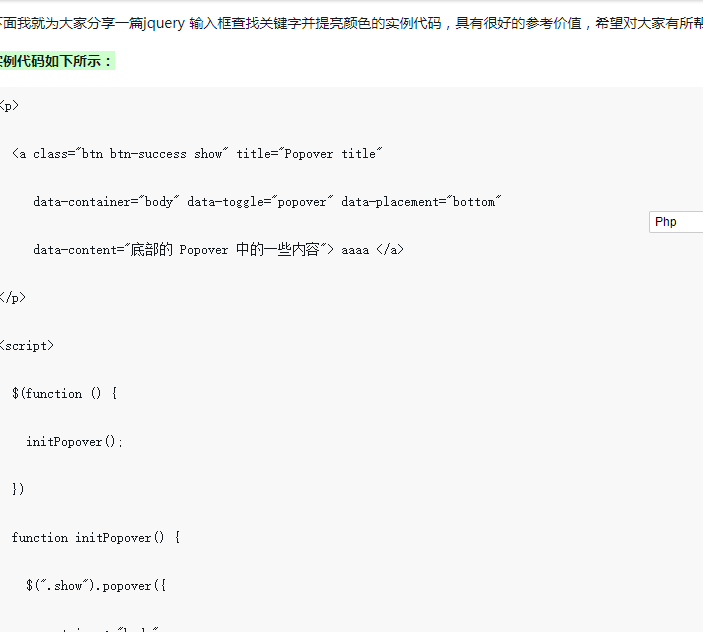
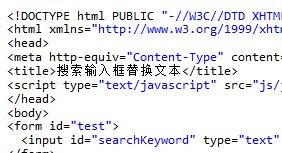
在jquery中使用输入框查找关键字
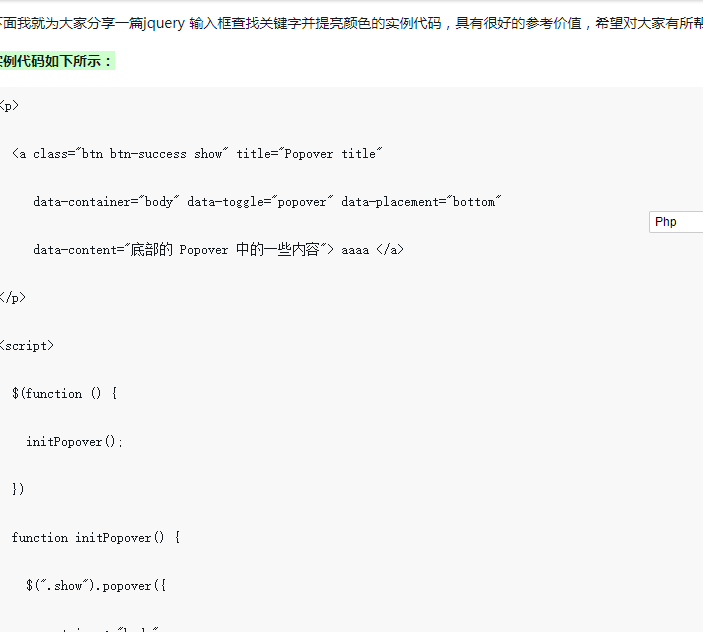
Pengenalan Artikel:下面我就为大家分享一篇jquery 输入框查找关键字并提亮颜色的实例代码,具有很好的参考价值,希望对大家有所帮助。
2018-06-09
komen 0
1928

Bagaimana untuk mencipta awan tag responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta awan teg responsif Awan teg ialah elemen web biasa yang digunakan untuk memaparkan pelbagai kata kunci atau teg. Ia biasanya memaparkan kepentingan kata kunci dalam saiz atau warna fon yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta awan teg responsif, dan memberikan contoh kod khusus. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur asas awan teg dalam HTML. Anda boleh menggunakan senarai tidak tersusun untuk mewakili teg
2023-10-27
komen 0
1171
php兑现自动获取生成关键词功能
Pengenalan Artikel:
php实现自动获取生成关键词功能以前写程序一直在逃避这个问题,tag什么的都是要求使用程序的人自行输入,对于某些懒人及为了程序的体验,则是希望可以有自动生成文章关键词,自动获取文章tag的类似功能,这次为了迎接新的项目,所以捣鼓了一晚上,研究了一下这个功能。
要实现自动获取关键词的功能,大概可以分成三步
1,通过分词算法将标题和内容分别进
2016-06-13
komen 0
874

jquery怎样给动态生成的标签绑定事件
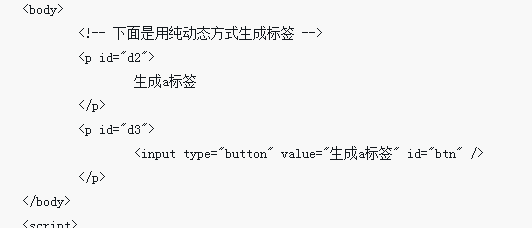
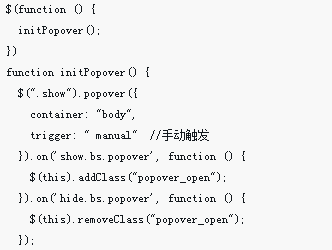
Pengenalan Artikel:这次给大家带来jquery怎样给动态生成的标签绑定事件,jquery给动态生成的标签绑定事件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
1761
想做一个效能,输入关键字就可以搜索相关图片
Pengenalan Artikel:
想做一个功能,输入关键字就可以搜索相关图片就像百度搜索图片一样,只是图片都是自己空间的,怎么做才合理呢?我的方法是,把每一张图片记录到数据库,并填对应标签,然后通过搜索标签来搜索图片id imgtag url ..还有更好的想法吗?------解决方案--------------------除了标签,
2016-06-13
komen 0
1171

jquery在输入框查找关键字并高亮
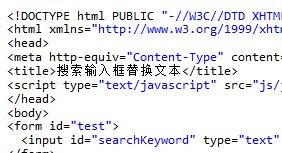
Pengenalan Artikel:这次给大家带来jquery在输入框查找关键字并高亮,jquery在输入框查找关键字并高亮的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1847

Javascript如何实现输入关键字添加标签效果的简单实例
Pengenalan Artikel:这篇文章主要给大家介绍了利用Javascript实现一个简单的输入关键字添加标签效果的相关资料,类似动态添加标签的效果,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面来一起看看吧。
2017-06-04
komen 0
2241

Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Pengenalan Artikel:Laksanakan kotak input jQuery untuk mengehadkan input nombor dan titik perpuluhan Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal input kandungan oleh pengguna dalam kotak input, seperti mengehadkan input hanya nombor dan titik perpuluhan. Sekatan ini boleh dicapai melalui JavaScript dan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi mengehadkan input nombor dan titik perpuluhan dalam kotak input. 1. Struktur HTML Pertama, kita perlu membuat kotak input dalam HTML, kodnya adalah seperti berikut:
2024-02-26
komen 0
688

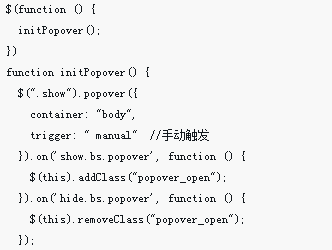
jQuery实现IE输入框完成placeholder标签代码分享
Pengenalan Artikel:本文主要和大家介绍jQuery实现IE输入框完成placeholder标签功能的方法,涉及jQuery事件响应及针对页面元素属性的动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-02-05
komen 0
1129

Bagaimana untuk mencipta gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web, gesaan kotak input teks dinamik sering digunakan untuk memberikan pengalaman pengguna yang lebih baik. Dengan memaparkan kemungkinan pilihan input dalam masa nyata, anda boleh membantu pengguna memilih kandungan yang betul dengan cepat. Artikel ini akan mengajar anda cara menggunakan HTML, CSS dan jQuery untuk mencipta gesaan kotak input teks dinamik untuk meningkatkan pengalaman interaktif pengguna. Melaksanakan fungsi ini memerlukan penggunaan HTML, CSS dan jQuery. Mula-mula, mari buat a
2023-10-24
komen 0
1491

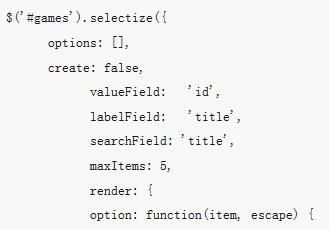
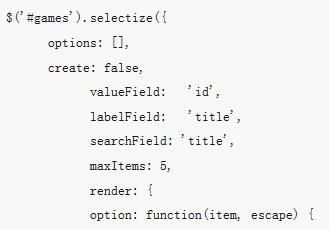
如何使用Selectize.js插件来处理tag输入控件
Pengenalan Artikel:本篇文章分享给大家的内容是关于如何使用Selectize.js插件来处理tag输入控件,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。
2018-07-25
komen 0
2508
使用jQuery实现input数值增量和减量的方法
Pengenalan Artikel:使用jQuery实现input数值增量和减量的方法,在很多电商网站中,在购物车所在页面,涉及到商品数量的时候,都会提供一个+号按钮和-号按钮来实现增1和减1,并且只允许input中输入数值,这时候就需要jQuery来实现了,附有jQuery源码哦~
2017-11-28
komen 0
2769
php实现根据词频生成tag云的方法,php词频tag云_PHP教程
Pengenalan Artikel:php实现根据词频生成tag云的方法,php词频tag云。php实现根据词频生成tag云的方法,php词频tag云 本文实例讲述了php实现根据词频生成tag云的方法。分享给大家供大家参考。具体如下: 这里
2016-07-13
komen 0
1019

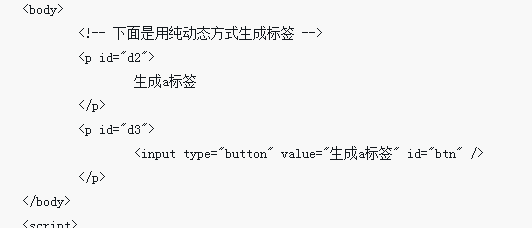
在jquery中给动态生成的标签绑定事件(详细教程)
Pengenalan Artikel:下面我就为大家分享一篇jquery 给动态生成的标签绑定事件的几种方法总结,具有很好的参考价值,希望对大家有所帮助。
2018-06-04
komen 0
2527

Bagaimana untuk mengemas kini teks semua tag dengan mudah menggunakan jQuery
Pengenalan Artikel:Cara mengemas kini teks semua teg dengan mudah menggunakan jQuery jQuery ialah perpustakaan JavaScript yang berkuasa yang boleh memudahkan banyak tugas dalam pembangunan bahagian hadapan. Dalam halaman web, selalunya terdapat sejumlah besar pautan (iaitu teg Jika anda perlu mengemas kini kandungan teksnya dalam kelompok, anda boleh mencapai fungsi ini dengan mudah menggunakan jQuery. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengemas kini teks semua teg dan memberikan contoh kod khusus. Pertama, sebelum menggunakan jQuery, pastikan anda memetik
2024-02-28
komen 0
676