Jumlah kandungan berkaitan 10000

jQuery操作背景颜色渐变动画效果
Pengenalan Artikel:这次给大家带来jQuery操作背景颜色渐变动画效果,jQuery操作背景颜色渐变动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
3253
jquery melaksanakan kesan seperti tatal kiri dan kanan, tatal kecerunan dan latar belakang grafik menus_jquery animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan jquery bagi kesan tatal kiri dan kanan, kesan tatal latar belakang kecerunan dan grafik bagi menu animasi Ia menganalisis beberapa kesan transformasi dinamik latar belakang yang biasa digunakan dalam jquery dengan contoh Ia melibatkan teknik pelaksanaan kesan animasi halaman operasi dinamik, yang mempunyai tertentu nilai rujukan, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1369

Apa yang anda perlu tahu tentang cara memadam kesan animasi latar belakang PPT!
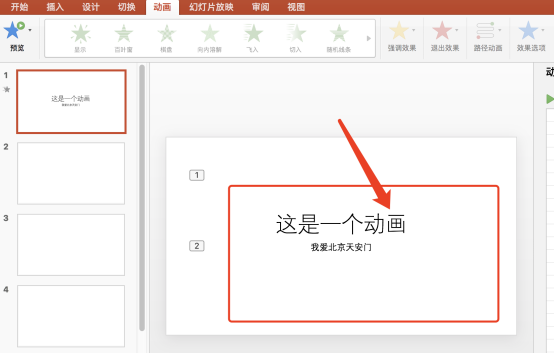
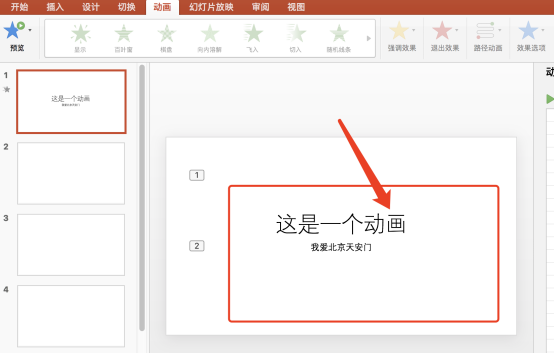
Pengenalan Artikel:Baru-baru ini, saya menerima surat daripada rakan sekelas bertanyakan tentang PPT bagaimana untuk membatalkan kesan animasi latar belakang dalam PPT. Seperti yang kita sedia maklum, apabila kita membuat PPT, untuk menjadikan PPT kelihatan lebih kaya, kita akan menggunakan kesan animasi. Atau, apabila kita menggunakan templat PPT untuk menganimasikan, latar belakang juga mempunyai kesan animasi tersendiri. Jadi, bagaimana untuk membatalkan kesan animasi PPT? Hari ini, kita akan bercakap tentang isu ini secara terperinci Pelajar yang berminat harus cepat mengumpulkannya! Langkah-langkahnya adalah seperti berikut: 1. Mula-mula, kita buka perisian PPT pada komputer dan buka fail PPT yang perlu diproses kemudian, kita dapati kesan [Animasi] di [Toolbar] di atas. 2. Selepas itu, kami mencari dan klik butang [Animation Pane] di sebelah kanan [Toolbar];
2024-03-20
komen 0
1270


HTML5超酷响应式视频背景动画特效
Pengenalan Artikel:这是一款HTML5超酷响应式视频背景动画特效。该视频背景可以将视频自适应屏幕的大小,制作出炫酷的动态视频背景效果。
2017-01-18
komen 0
3300
使用jQuery实现的掷色子游戏动画效果_jquery
Pengenalan Artikel:大家一定都玩过掷色子的游戏,今天我给大家分享的是如何使用jQuery来实现掷色子的动画效果,通过jQuery的animate()自定义动画函数并结合CSS背景图片切换实现的动画效果
2016-05-16
komen 0
1378

Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
2023-11-21
komen 0
1387
nota kajian kesan animasi jquery (8 kesan)_jquery
Pengenalan Artikel:Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
2016-05-16
komen 0
1259

jQuery之动画效果大全
Pengenalan Artikel:jQuery之动画效果大全
2016-12-07
komen 0
1516

Mengapa Imej Latar Belakang CSS3 Saya Tidak Bergerak?
Pengenalan Artikel:Menganimasikan Imej Latar Belakang dengan CSS3: Panduan Penyelesaian MasalahApabila cuba menghidupkan imej latar belakang menggunakan CSS3, anda mungkin menghadapi masalah...
2024-12-05
komen 0
731

CSS3点击按钮实现背景渐变动画效果
Pengenalan Artikel:这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感兴趣的朋友们下面来一起看看吧。
2017-02-16
komen 0
1861

jQuery中的动画效果有哪些
Pengenalan Artikel:jQuery中的动画效果有:slideDown,slideUp等实现滑动效果;fadeIn,fadeToggle等实现淡入淡出的效果
2018-11-28
komen 0
6389

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara mencapai kesan latar belakang yang berkelip
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang yang berkelip Pengenalan: Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan menarik kepada halaman web. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan latar belakang yang berkelip dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi unsur-unsur yang akan digunakan animasi. Dalam contoh ini, kami akan mencipta elemen div dan memberikannya id unik, seperti
2023-10-19
komen 0
1205

jQuery生成假加载动画效果
Pengenalan Artikel:jQuery生成假加载动画效果
2016-12-03
komen 0
1372

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan latar belakang yang dinamik
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan latar belakang dinamik Dalam reka bentuk web, kesan animasi boleh menambah kecerahan halaman dan menarik perhatian pengguna. Animasi CSS ialah cara untuk mencapai kesan ini. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan latar belakang yang bergerak, menggunakan contoh kod khusus untuk memudahkan anda memahami dan menggunakan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kandungan. Tambahkan elemen div dalam teg badan dan berikannya yang unik
2023-10-20
komen 0
1074
kaedah pelaksanaan kesan imej latar belakang dinamik jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah pelaksanaan kesan imej latar belakang dinamik jQuery, yang melibatkan nombor rawak JavaScript dan teknik berkaitan gaya css secara dinamik Ia sangat mudah dan praktikal Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1928

jquery操作动画显示与隐藏效果效果
Pengenalan Artikel:这次给大家带来jquery操作动画显示与隐藏效果效果,jquery操作动画显示与隐藏的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
2412