Jumlah kandungan berkaitan 10000

ppt如何设置单击时内容顺序显示
Pengenalan Artikel:ppt设置单击时内容顺序显示的方法是:1、首先切换到【动画】选项卡,设置【单击时】开始;2、然后切换到【切换】选项卡,设置幻灯片的切换方式为【单击鼠标时】即可。
2020-04-21
komen 0
10183
jQuery melaksanakan kod menu gaya pensuisan tab gelongsor dengan slideshow_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod menu gaya pensuisan tab dengan tayangan slaid, yang boleh merealisasikan fungsi pensuisan gelongsor kandungan yang sepadan dengan mengklik pada item menu, dan melibatkan kemahiran operasi dinamik acara tetikus jquery dan atribut elemen halaman yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1105

Petua untuk mengoptimumkan kesan penukaran tab dalam pembangunan Vue
Pengenalan Artikel:Cara mengoptimumkan kesan pensuisan gelongsor tab dalam pembangunan Vue ialah elemen interaktif biasa dalam halaman web dan sering digunakan untuk memaparkan kandungan atau modul berfungsi yang berbeza. Dalam pembangunan Vue, kami sering menggunakan perpustakaan pihak ketiga atau menulis komponen kami sendiri untuk melaksanakan fungsi tab. Walau bagaimanapun, semasa proses menukar tab, kami sering menghadapi masalah seperti kesan pensuisan gelongsor yang tersekat dan kandungan kad berkelip. Artikel ini akan memperkenalkan beberapa kaedah pengoptimuman untuk membantu menyelesaikan masalah kesan pensuisan gelongsor tab. Menggunakan animasi CSS dalam pembangunan Vue, kita boleh menggunakan C
2023-06-30
komen 0
2057

win10系统运行程序时频繁死机怎么办
Pengenalan Artikel:win10系统运行程序时频繁死机的解决方法是:1、首先鼠标右键点击应用程序,选择【属性】选项;2、然后切换到【兼容性】选项卡,勾选【以兼容模式运行这个程序】选项即可。
2020-04-17
komen 0
5713

js鼠标经过tab选项卡时实现切换延迟的示例代码分享
Pengenalan Artikel:这篇文章主要为大家详细介绍了js鼠标经过tab选项卡时实现切换延迟效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-03-25
komen 0
1472

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab? Di bahagian mudah alih, meluncurkan jari anda untuk menukar kandungan tab ialah kaedah interaksi biasa. Melalui JavaScript, kami boleh mencapai kesan ini dengan mudah dan memberikan pengguna pengalaman yang lebih mesra dan lancar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita memerlukan struktur HTML asas untuk mencipta tab
2023-10-16
komen 0
986

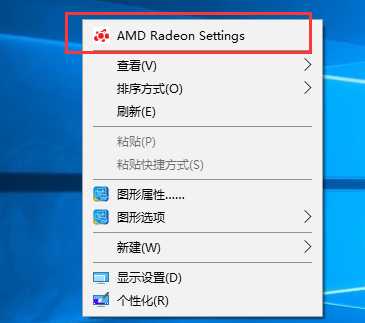
Cara menyediakan penukaran kad grafik dwi dalam versi baharu pemacu kad grafik AMD untuk komputer riba Lenovo
Pengenalan Artikel:Bagaimana untuk menyediakan penukaran kad grafik dwi dalam pemacu kad grafik AMD baharu untuk komputer riba Lenovo? Antara muka tetapan kad grafik boleh dikatakan tidak berubah selama beribu-ribu tahun, tetapi baru-baru ini kad grafik AMD telah melancarkan versi terkini antara muka tetapan pemacu, yang menyebabkan ramai pengguna tidak jelas. Artikel ini akan memperkenalkan kaedah menyediakan penukaran kad grafik dwi dengan versi terkini pemacu kad grafik AMD. Penyelesaian 1. Klik kanan kawasan kosong desktop dan pilih pilihan dalam gambar di bawah untuk membuka konsol grafik AMD. 2. Buka pilihan sistem. 3. Buka pilihan kad grafik boleh tukar. 4. Pilih aplikasi yang dipasang dan dikonfigurasikan. 5. Pilih butang Semak imbas dan tambah aplikasi yang perlu dijalankan secara bebas. 6. Klik pada program dan pilih Prestasi Tinggi.
2024-08-26
komen 0
537

vscode终端命令不能使用
Pengenalan Artikel:vscode终端命令不能使用的解决方法是:1、首先,鼠标右键点击vscode图标,选择属性;2、然后,切换到【兼容性】选项卡,勾选【以管理员身份运行此程序】选项;3、最后,重新打开vscode即可。
2020-03-13
komen 0
2988

vscode终端窗口无法输入命令怎么办
Pengenalan Artikel:vscode终端窗口无法输入命令的解决方法是:1、首先,鼠标右键点击vscode快捷方式,选择【属性】;2、然后,切换到【兼容性】选项卡,勾选【以管理员身份运行此程序】选项;3、最后,重启vscode即可。
2020-03-14
komen 0
4339
jquery melaksanakan kesan tab fade in dan fade out klasik code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk melaksanakan kod kesan tab fade-in dan fade-out yang klasik Kesan fade-in dan fade-out dicapai melalui acara tetikus jQuery dan operasi rantaian Ia sangat mudah dan praktikal ia boleh merujuk kepadanya.
2016-05-16
komen 0
1371

HTML, CSS dan jQuery: Buat tab dengan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat tab animasi Dalam reka bentuk web moden, tab ialah elemen yang sangat biasa dan berguna. Ia boleh digunakan untuk menukar kandungan yang berbeza untuk menjadikan halaman lebih interaktif dan dinamik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta tab animasi dan memberikan contoh kod terperinci. Pertama, kita perlu menyediakan struktur HTML. Dalam elemen bekas, buat berbilang label tab dan kawasan kandungan yang sepadan. Berikut adalah asas
2023-10-25
komen 0
934

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor sentuhan jari kandungan tab?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor sentuhan jari kandungan tab? Sejak populariti peranti mudah alih, permintaan pengguna untuk operasi sentuh telah menjadi lebih tinggi dan lebih tinggi. Walau bagaimanapun, bukan mudah untuk mencapai kesan pensuisan gelongsor sentuhan jari dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor sentuhan jari kandungan tab dan memberikan contoh kod khusus. Sebelum kita bermula, kita perlu memahami beberapa asas. Pertama, jika anda ingin mencapai pensuisan gelongsor sentuhan jari
2023-10-20
komen 0
1412

jQuery鼠标悬停内容动画切换效果实现代码
Pengenalan Artikel:本文主要介绍了jQuery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
2018-01-17
komen 0
1971

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pemuatan tak terhingga kandungan tab?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pemuatan tak terhingga kandungan tab? Dalam reka bentuk dan pembangunan web, tab ialah fungsi yang biasa digunakan untuk memaparkan dan menukar kandungan. Apabila terdapat banyak kandungan tab, untuk meningkatkan pengalaman pengguna, anda boleh menggunakan kesan pemuatan tak terhingga untuk memuatkan kandungan dalam kelompok. Artikel ini menerangkan cara menggunakan JavaScript untuk mencapai kesan ini, dengan contoh kod khusus. Pertama, kita memerlukan struktur HTML untuk memaparkan kandungan tab. Ambil tab mudah sebagai contoh
2023-10-19
komen 0
587

CSS实现简单的选项卡切换效果(附代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于CSS实现简单的选项卡切换效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-11-27
komen 0
2799
Kod kesan tab klasik yang dilaksanakan oleh kemahiran JS CSS_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan tab klasik yang dilaksanakan oleh JS CSS Ia menggunakan peristiwa tetikus mudah untuk mencetuskan fungsi js untuk mencapai fungsi traversal dan gaya untuk elemen halaman Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1047

Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript? Kesan pintu gelangsar bermakna bahawa dalam bar navigasi atau tab pada halaman web, apabila tetikus melayang atau mengklik pada pilihan, kawasan kandungan yang sepadan akan bertukar melalui kesan animasi yang lancar. Kesan ini boleh meningkatkan pengalaman interaktif pengguna dan menjadikan halaman web kelihatan lebih dinamik dan cantik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pintu gelangsar dan memberikan contoh kod khusus. Untuk mencapai kesan pintu gelangsar, anda memerlukan beberapa HTML dan CS terlebih dahulu
2023-10-19
komen 0
1311












