Jumlah kandungan berkaitan 10000
当鼠标移动时出现特效的JQuery代码_jquery
Pengenalan Artikel:当鼠标移动时出现特效,在某些情况下还是比较实现的,下面为大家介绍下通过JQuery是如何实现的,具体如下,感兴趣的朋友可以参考下
2016-05-16
komen 0
953

Bagaimana untuk mencipta kesan mengikut tetikus menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan khas mengikut tetikus Dalam pembangunan laman web, menambah beberapa kesan khas boleh meningkatkan pengalaman pengguna dan menambah kesan visual tertentu. Kesan khas yang biasa ialah mengikut tetikus, yang bermaksud unsur boleh mengikut dan menukar kedudukan atau gayanya dalam masa nyata semasa tetikus bergerak. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan berikutan tetikus mudah, dan memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mencipta HT asas
2023-10-26
komen 0
1420

excel序号自动填充
Pengenalan Artikel:excel序号自动填充的方法是:1、选中需要填充起始序号的单元格;2、输入起始序号“1”;3、将鼠标移动到该单元格右下角,当鼠标变成十字形时,按住键盘上的Ctrl键;4、最后向下拖动鼠标即可。
2020-06-13
komen 0
9982

pr防抖动效果在哪里
Pengenalan Artikel:第一步,打开pr软件,导入一段抖动的视频,拖拽到时间线上。||第二步,选择视频添加效果,在扭曲中找到变形稳定器或打开效果控件,点击变形稳定器。||第三步,选择稳定化,点击平滑运动,可以让抖动的画面更加柔和。
2019-07-22
komen 0
41274
Kesan animasi navigasi dilaksanakan oleh jQuery (dengan kod sumber demo)_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan animasi navigasi yang dilaksanakan oleh jQuery, yang boleh merealisasikan kesan bar bawah bar navigasi bergerak dengan tetikus Ia melibatkan tindak balas jQuery kepada peristiwa tetikus dan teknik yang berkaitan untuk transformasi dinamik gaya elemen halaman datang dengan kod sumber demo untuk pembaca Muat turun untuk rujukan, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1637

详细介绍7款让人惊叹的HTML5粒子动画特效详解
Pengenalan Artikel:HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。本文要分享7款让人惊叹的HTML5粒子动画特效,这些粒子特效都提供源代码下载供大家学习。 1、HTML5 Canvas粒子模拟效果 这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效..
2017-03-06
komen 0
2965

Css3如何实现鼠标移上变长特效?(图文+视频)
Pengenalan Artikel:本篇文章主要给大家介绍用css3实现鼠标移入变长效果的方法。 在前端页面设计中,css的功能是异常强大的,只要运用好它,你能实现很多网站各种精彩的动态效果。那么在之前的文章中也给大家分享介绍了一些用css实现动画效果的方法,比如【Css3动画如何实现旋转移动特效?】【css3怎么实现鼠标悬停图片时缓慢变大效果?】等等知识点介绍,需要的朋友可以选择参考。
2018-10-19
komen 0
6573

Cara mudah untuk memindahkan kedudukan trek dalam edius
Pengenalan Artikel:Mula-mula import beberapa bahan ke dalam pustaka bahan dan seretnya ke setiap trek video pada garis masa (untuk memudahkan melihat kesan apabila bergerak kemudian). Dalam panel Trek, anda boleh menggunakan tetikus untuk menukar ketinggian trek. Begitu juga, anda juga boleh menggunakan tetikus untuk menyeret trek supaya ia boleh dialihkan ke atas dan ke bawah untuk menukar susunan.
2024-04-17
komen 0
1111

Cara mencipta kesan grid sembilan segi empat dengan CDR_Tutorial tentang cara mencipta kesan grid sembilan segi empat dengan CDR
Pengenalan Artikel:1. Buat dokumen kosong baharu dan gunakan alat segi empat tepat untuk melukis segi empat sama, ia juga boleh menjadi segi empat tepat, bergantung pada pilihan peribadi anda. 2. Tahan ctrl, seret segi empat sama dengan tetikus, gerakkannya ke kedudukan yang sesuai, klik kanan sekali, dan lepaskan tetikus. Salin 9 petak 3. Import imej yang diprapilih 4. Pilih 9 petak dan gabungkannya. 5. Kemudian pilih [Kesan] - [Potongan Bingkai Tepat] - [Letak di dalam bingkai] 6. Akhir sekali, tahan ALT dan klik butang kiri tetikus pada imej untuk menggerakkan dan melaraskan kedudukan dan saiz imej. Okey, jadi kesan grid sembilan segi empat itu keluar.
2024-05-08
komen 0
786

jquery menyedari penunjuk tetikus menukar warna
Pengenalan Artikel:Dengan perkembangan teknologi Internet yang berterusan, keperluan orang ramai untuk halaman web menjadi lebih tinggi dan lebih tinggi. Dalam proses reka bentuk web, menukar warna apabila tetikus dihalakan adalah kesan biasa, yang boleh menambah beberapa interaktiviti pada halaman dan menjadikan pengalaman pengguna lebih kaya. jQuery ialah perpustakaan JavaScript popular yang mudah digunakan dan mempunyai keserasian merentas pelayar yang baik. Melalui pustaka jQuery, kita boleh mencapai kesan perubahan warna pada penunjuk tetikus dengan mudah, dengan itu meningkatkan keindahan dan interaktiviti halaman web. Di bawah, saya akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mencapai kesan warna penunjuk tetikus.
2023-05-14
komen 0
1316

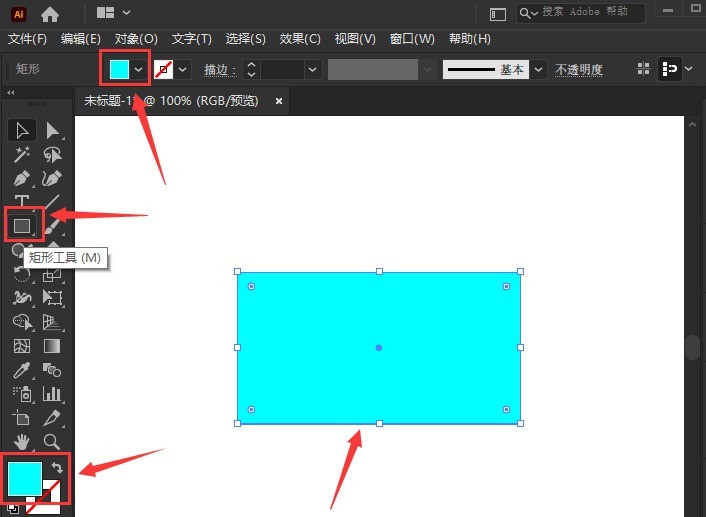
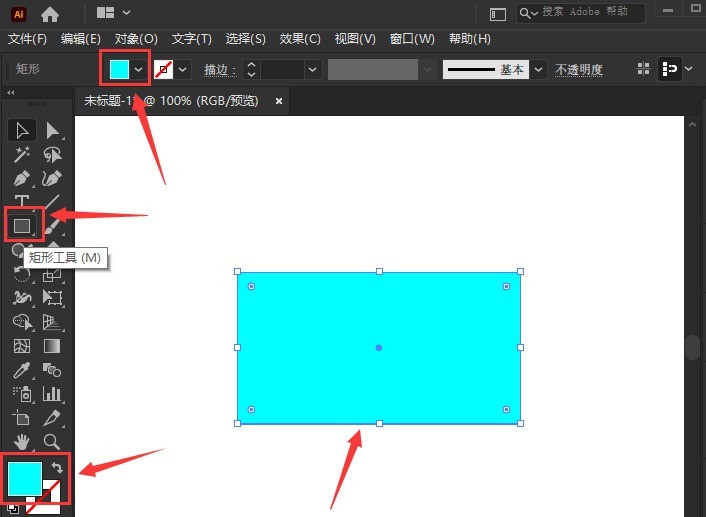
Cara mengubah ai herotan segi empat tepat-ai kaedah transformasi herotan segi empat tepat
Pengenalan Artikel:1. Selepas membuka antara muka, klik alat segi empat tepat untuk melukis corak segi empat tepat, dan tetapkan warna isian kepada cyan 2. Selepas mengklik tetikus untuk memilih segi empat tepat, cari lajur herotan dan transformasi dalam menu kesan di atas dan pilih yang percuma kesan herotan 3. Seret tetikus untuk menggerakkan Kedudukan sudut segi empat tepat, putarkannya ke dalam kesan selari, dan klik OK untuk menyimpan 4. Akhir sekali, ubah suai parameter fillet dengan sewajarnya untuk segi empat tepat.
2024-05-06
komen 0
849

Cara membuat portfolio dalam CorelDRAW_Tutorial tentang cara membuat portfolio dalam CorelDRAW
Pengenalan Artikel:1. Dwiklik alat segi empat tepat untuk mendapatkan segi empat tepat yang sama saiz dengan halaman, kecilkan dan tekan ctrl+q perintah baris tukar bentuk, gerakkan titik penambat 2. Lukiskan bentuk dengan alat pen, tahan alt untuk tukar titik, tahan ctrl untuk melaraskan lengkung 3. Klik dua kali pada Alat segi empat tepat, tukar saiz ctrl+q dan gerakkan titik sauh, isi warna 4. Alat pen lukis dua lengkung licin, gunakan alat adunan 5. Teks alat untuk menambah teks 6. Tambah garis mendatar atau meterai, tahan kekunci ctrl untuk garis mendatar, tetikus Klik kanan, kemudian ctrl+d7.ctrl+g untuk mencipta kumpulan, kesan terakhir
2024-05-08
komen 0
1041

jquery实现图片列表鼠标移入微动
Pengenalan Artikel:本效果使用jQuery和CSS实现了图片列表,当鼠标移入时图片向左微动,移出则复原。 其中的jQuery事件使用mouseenter 和 mouseleave ,事件绑定方法使用新推荐的on方法。
2016-12-02
komen 0
1232

Petua dan kaedah menggunakan CSS untuk mencapai kesan penguatan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan pembesaran apabila tetikus melayang Kesan pembesaran apabila tetikus melayang ialah kesan animasi halaman web biasa yang boleh menambah interaktiviti dan tarikan pada halaman web. Artikel ini akan memperkenalkan beberapa teknik dan kaedah untuk mencapai kesan khas ini, dan memberikan contoh kod CSS khusus. Gunakan atribut transformasi CSS untuk mencapai kesan transformasi seperti penskalaan, putaran, kecondongan dan terjemahan elemen. Kita boleh menggunakan fungsi skala() untuk mencapai kesan pembesaran apabila tetikus melayang. kepala
2023-10-20
komen 0
2117

Mengenai acara butang penambahan css (cara menulis acara klik tetikus css)
Pengenalan Artikel:ainer\">Kami sebenarnya perlu menetapkan kesan tetikus pada halaman web berkali-kali. Beberapa dijana secara automatik, seperti pautan. Apabila tetikus dialihkan ke atas, ia akan bertukar secara automatik menjadi tangan untuk mengklik. Kadangkala input dimasukkan. kotak, maka tetikus secara automatik akan bertukar menjadi huruf besar bahasa Inggeris I. Jadi bolehkah kita menetapkan lebih banyak objek untuk kelihatan seperti yang kita perlukan. Mari kita lihat kesannya.
2024-02-12
komen 0
1024

JQuery melaksanakan effect_jquery pensuisan gelongsor gambar mudah
Pengenalan Artikel:Imej memaparkan kod kesan khas berdasarkan jQuery Apabila tetikus dialihkan ke atas imej dan melayang, ia secara automatik akan bertukar kepada paparan teks yang ringkas Ia sesuai untuk memaparkan koleksi gambar dan disyorkan kepada semua orang.
2016-05-16
komen 0
979

photoshop怎么拼图
Pengenalan Artikel:打开ps,新建一个画布,打开图库,拖入需要修改的图片,回车,将其置入到画布中,生成图层;鼠标点击一个图层,ctrl+t变换,移动图片位置,同样方法对其他图形进行位置、大小变换。
2019-05-28
komen 0
44574