Jumlah kandungan berkaitan 10000

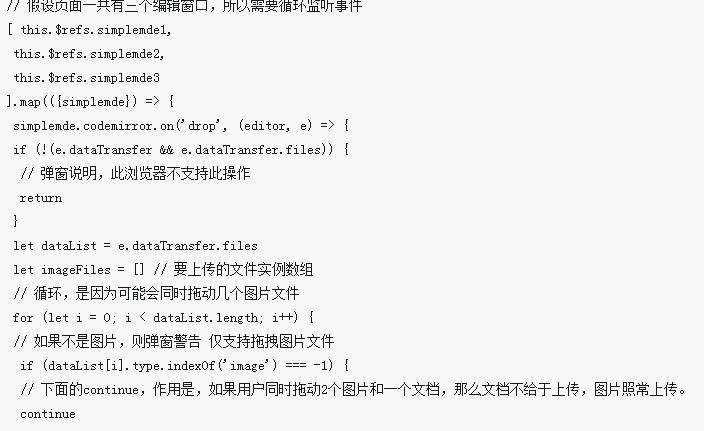
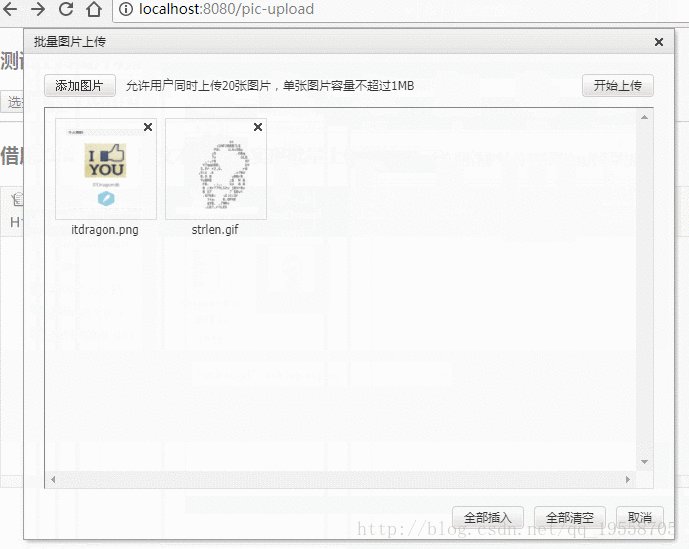
HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量)的详情介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。
2017-03-15
komen 0
1649

Bagaimana untuk memuat naik fail imej ke Empire CMS
Pengenalan Artikel:Fail imej boleh dimuat naik melalui pemilih fail atau seret dan lepas: Pemilih fail: Log masuk ke bahagian belakang, klik butang "Gambar" dalam editor teks, dan pilih imej untuk dimuat naik: Seret imej ke dalam editor teks, menyokong penyeretan fail HTML5 Penyemak imbas yang anda gunakan boleh memuat naik imej secara terus.
2024-04-17
komen 0
484
PHP支持多种格式图片上传支持jpg、png、gif
Pengenalan Artikel:: PHP支持多种格式图片上传支持jpg、png、gif:此处一次支持上传2个图片,上传后生成原图和质量较差的图,原图用于保存质量高的图片,质量差的图用于网页显示。 PHP Code 复制代码 代码如下:
2016-07-29
komen 0
1236

html5多图片预览上传及点击可拖拽控件的实例分享
Pengenalan Artikel:在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。
2018-03-16
komen 0
3410

php+WebUploader图片批量上传
Pengenalan Artikel:webuploader主要用来做文件的上传,支持批量上传和图片预览,图片预览是将图片生成base64数据直接在标签中使用,所以能够达到的效果是未真正上传图片可以先看到上传的效果。
2019-06-19
komen 0
3988

Cara menggunakan Vue untuk melaksanakan muat naik drag-and-drop imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan muat naik imej drag-and-drop Pengenalan: Dalam era Internet hari ini, fungsi muat naik imej telah menjadi salah satu fungsi yang diperlukan untuk banyak laman web dan aplikasi. Dengan perkembangan teknologi yang berterusan, pengalaman pengguna telah menjadi bidang yang perlu diberi tumpuan oleh pembangun. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi seret dan lepas yang mudah untuk memuat naik imej dan memberikan contoh kod khusus. 1. Analisis keperluan Sebelum mula menulis kod, kami perlu menjelaskan keperluan kami: pengguna boleh menyeret fail imej setempat ke kawasan tertentu untuk dimuat naik
2023-11-07
komen 0
1573

详解html5图片上传支持图片预览压缩及进度显示兼容IE6及标准浏览器
Pengenalan Artikel:以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上传组件添加了单独的图片上传UI,支持图片预览和缩放(通过调整图片的大小以实现图片压缩)。
2017-03-23
komen 0
2276

HTML5实现拖拽批量上传文件的代码
Pengenalan Artikel:本文主要和大家分享HTML5实现拖拽批量上传文件的代码,该组件基于 Vue.js 实现,UI 框架是 elementUI,完整的 demo 地址在https://github.com/Msxiaoma/upload-folder. 拖拽上传文件夹(仅仅chrome支持)。
2018-03-30
komen 0
3947

Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas Pengenalan: Dalam era Internet hari ini, muat naik imej telah menjadi salah satu keperluan biasa dalam kehidupan seharian kita. Dalam proses pembangunan sebenar, fungsi pengisihan seret dan lepas bukan sahaja dapat meningkatkan pengalaman pengguna untuk memuat naik imej, tetapi juga menguruskan pengisihan imej dengan berkesan. Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan berdasarkan Nodejs Ia menyediakan fungsi berkuasa dan gaya yang kaya, dan sangat sesuai untuk membangunkan fungsi muat naik imej seret dan lepas. Artikel ini akan menunjukkan kepada anda bagaimana untuk
2023-10-26
komen 0
1005

PHP结合zyupload多功能图片上传实例
Pengenalan Artikel:zyUpload 是一个界面绝佳、体验超棒的 HTML5 上传插件。本文主要内容是PHP结合zyupload多功能图片上传实例,支持拖拽和裁剪,具有一定的参考价值,感兴趣的朋友了解一下哦!
2019-04-18
komen 0
3291
实现jquery-file-upload 文件上传带进度条效果的方法
Pengenalan Artikel:jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。本文主要介绍了jquery-file-upload 文件上传带进度条效果,代码分为html部分css部分和js部分,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2017-12-19
komen 0
3598

关于拖拽上传图片的详细介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。上传基本是项目中经常出现的,一般采用:1、form提交2、flash3、HTML5form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以...
2017-06-12
komen 0
2651

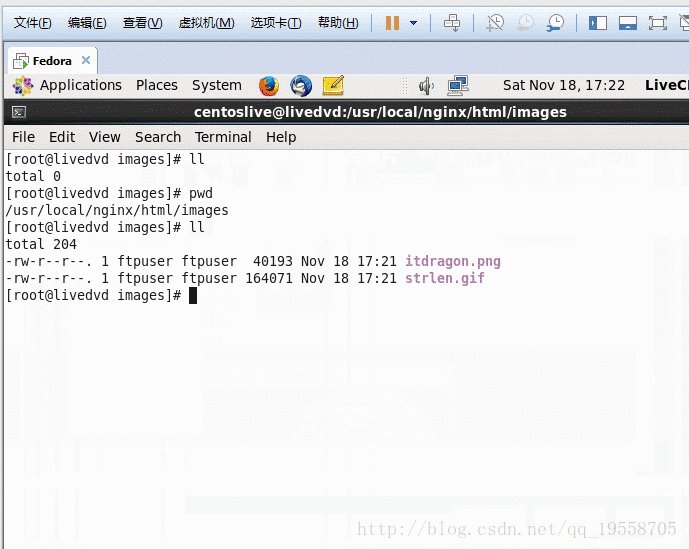
Bagaimana untuk membina pelayan gambar dengan Nginx
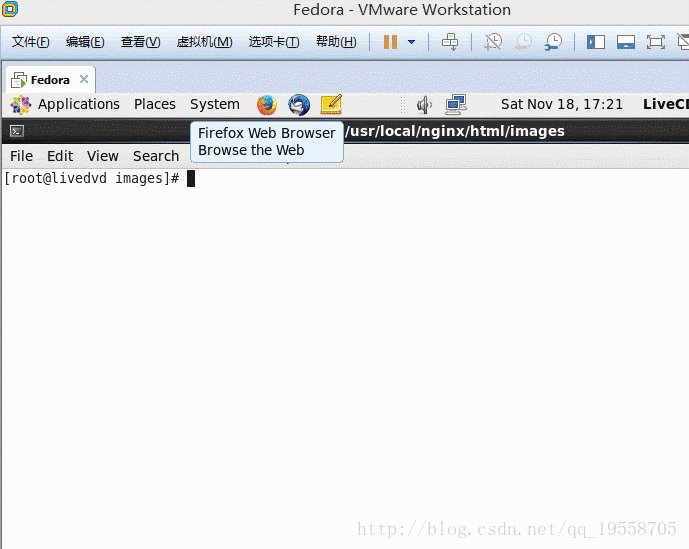
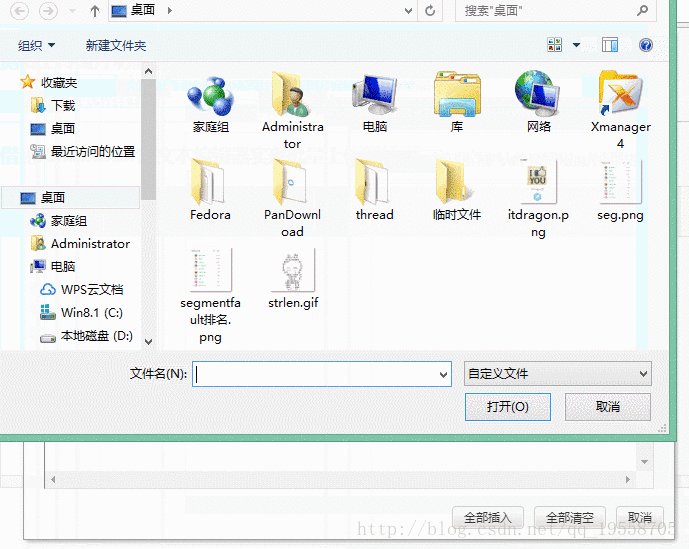
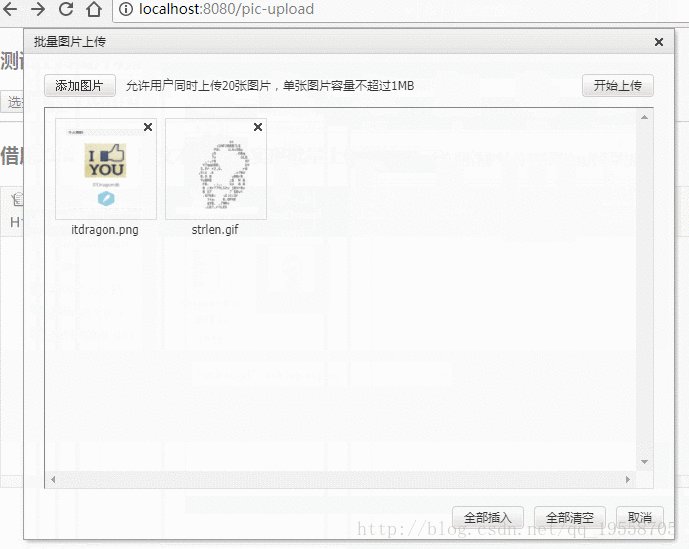
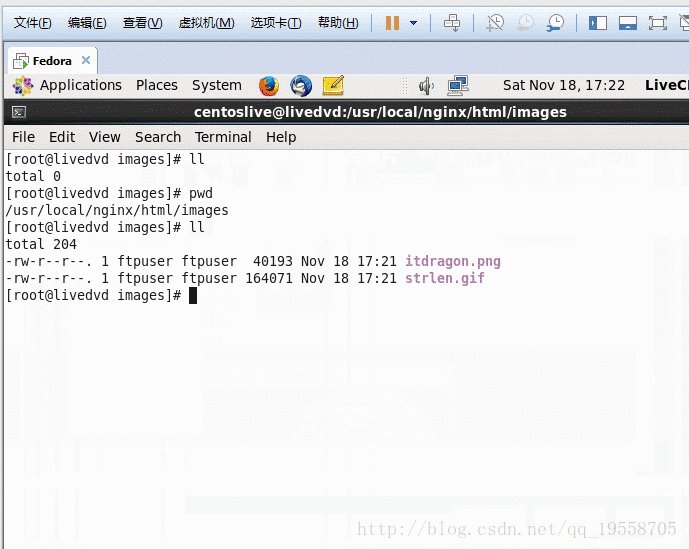
Pengenalan Artikel:Rendering: Keperluan: Laksanakan teknologi muat naik imej dan muat naik kelompok: nginx, vsftpd, spring, springmvc, kindeditor, centos Penerangan: Kandungan bab ini terutamanya untuk melaksanakan fungsi muat naik imej. Kindediter digunakan untuk menunjukkan dengan lebih baik muat naik imej, bergema dan kesan kelompok. Kod latar belakang tidak berkaitan secara langsung dengan kindediter, jadi jangan ragu untuk membacanya. Di samping itu, terdapat balang mybatis dalam kod sumber, jadi jangan perhatikan kandungan bab ini tidak digunakan. Kod sumber: Lihat bahagian bawah artikel Senario: Pengguna memuat naik imej ke pelayan tomcat, dan kemudian pelayan tomcat memuat naiknya ke pelayan nginx melalui ftp
2023-05-12
komen 0
2043

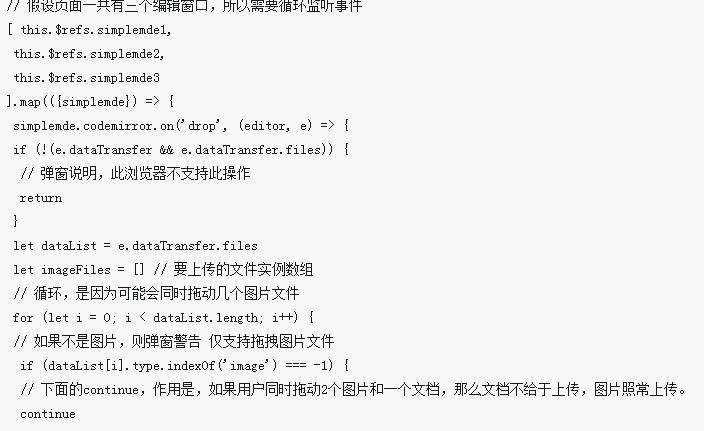
vue-simplemde实现图片拖拽粘贴功能(附代码)
Pengenalan Artikel:这次给大家带来vue-simplemde实现图片拖拽粘贴功能(附代码),vue-simplemde实现图片拖拽粘贴功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-28
komen 0
2734

Cara menggunakan PHP untuk memuat naik dan menyimpan imej
Pengenalan Artikel:Cara menggunakan PHP untuk memuat naik dan menyimpan imej Dalam proses membangunkan laman web atau aplikasi, memuat naik dan menyimpan imej adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memuat naik dan menyimpan imej, dan memberikan contoh kod yang sepadan. 1. Buat borang HTML Mula-mula, kita perlu buat borang HTML untuk pengguna memuat naik imej. Dalam borang, kita perlu menetapkan atribut enctype borang kepada "multipart/form-data" untuk menyokong fungsi muat naik fail. <untuk
2023-08-18
komen 0
2174

jQuery.Uploadify插件实现有进度条批量上传图片功能
Pengenalan Artikel:这次给大家带来jQuery.Uploadify插件实现有进度条批量上传图片功能,jQuery.Uploadify插件实现有进度条批量上传图片的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
1736