Jumlah kandungan berkaitan 10000

jQuery与vue做出拖动验证的验证码效果
Pengenalan Artikel:这次给大家带来jQuery与vue做出拖动验证的验证码效果,用jQuery与vue做出拖动验证的验证码效果注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
3155

使用jQuery与vue如何实现拖动验证码功能
Pengenalan Artikel:本篇文章主要给大家分享jQuery与vue分别实现超级简单的绿色拖动验证码功能以及代码实例,需要的朋友学习下吧。
2018-06-08
komen 0
2236

Gunakan sambungan Python dan WebDriver untuk memproses kod pengesahan seret dan lepas secara automatik pada halaman web
Pengenalan Artikel:Gunakan pelanjutan Python dan WebDriver untuk memproses kod pengesahan seret dan lepas secara automatik pada halaman web Pada halaman web, kami sering menemui pelbagai kod pengesahan, yang paling biasa ialah kod pengesahan seret dan lepas. Jenis CAPTCHA ini membezakan antara mesin dan pengguna manusia dengan menghendaki pengguna menyeret peluncur dalam kawasan tertentu untuk mengesahkan. Walau bagaimanapun, mengendalikan CAPTCHA seret dan lepas ialah tugas yang mencabar untuk ujian automatik atau perangkak. Nasib baik, dengan kuasa Python dan WebDriver, kita boleh
2023-07-07
komen 0
1609

seret dan lepas jquery padam tr td
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan penulisan dan pemprosesan kod JavaScript. Antaranya, seret dan lepas adalah salah satu fungsi umum aplikasi web, yang boleh meningkatkan interaktiviti laman web dan pengalaman pengguna. Kaedah drag-and-drop jQuery amat berguna apabila melaksanakan fungsi drag-and-drop jadual pada tapak web. 1. Analisis Keperluan Untuk merealisasikan fungsi memadam baris dan lajur dalam jadual melalui seret dan lepas, kita perlu menjalankan analisis keperluan berikut: 1. Kita perlu menambah peristiwa pergerakan tetikus pada setiap baris dan lajur dalam jadual untuk merealisasikan penyeretan .
2023-05-28
komen 0
696

jquery melaksanakan seret dan lepas
Pengenalan Artikel:Dengan populariti halaman web moden, elemen boleh seret yang berinteraksi dengan pengguna telah menjadi sebahagian daripada reka bentuk. JQuery ialah perpustakaan JavaScript yang sangat popular yang memudahkan banyak operasi biasa dalam pembangunan. Salah satu cirinya ialah pelaksanaan elemen boleh seret. Dalam artikel ini, kita akan belajar cara melaksanakan elemen boleh seret menggunakan JQuery. 1. Cipta HTML dan CSS Sebelum mula menulis kod JQuery, kita memerlukan halaman HTML untuk melaksanakan elemen boleh seret. Kami akan membuat susun atur HTML yang mudah dengan
2023-05-25
komen 0
1383

jquery拖拽效果实现方法
Pengenalan Artikel:这次给大家带来jquery拖拽效果实现方法,jquery拖拽效果实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
1943

pelaksanaan seret tetikus jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang boleh memanipulasi DOM dengan mudah untuk melaksanakan fungsi seret dan lepas tetikus. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara menggunakan jQuery untuk melaksanakan fungsi seret tetikus. 1. Pertama, masukkan perpustakaan jQuery dalam fail HTML anda. Anda boleh memuat turunnya dari tapak web rasmi jQuery atau gunakan CDN: ```<script src="https://code.jquery.com/jquery-3.4.
2023-05-23
komen 0
1082
jQuery div drag dan drop penggunaan example_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan penggunaan seret dan lepas div jQuery, dan menganalisis teknik berkaitan jQuery digabungkan dengan pemalam UI untuk merealisasikan fungsi seret dan lepas dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1057
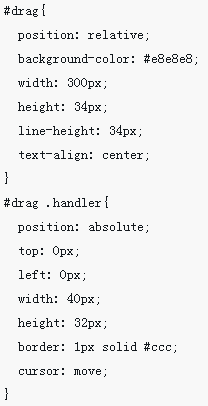
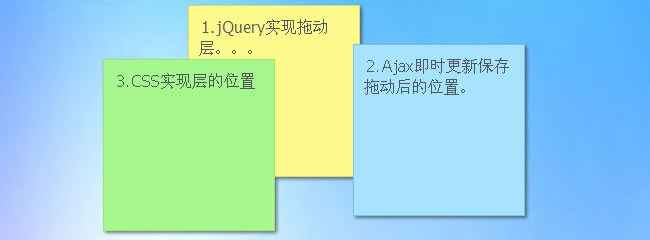
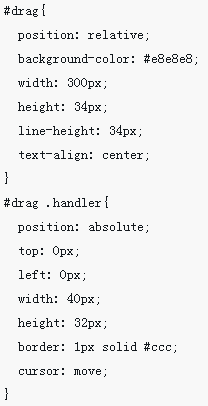
jQuery实现可拖动的浮动层完整代码_jquery
Pengenalan Artikel:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
komen 0
1114

jQuery实现简单的拖曳效果
Pengenalan Artikel:本文主要给大家介绍了关于利用jQuery实现简单的拖曳效果的相关资料,最近发现一个网站的拖拽效果挺好的,个人觉得是一种不错的用户体验,抽空研究了一下,需要的朋友可以参考借鉴,下面随着小编来一起看看详细的介绍吧。
2018-01-04
komen 0
1769
jQuery拖拽div实现思路_jquery
Pengenalan Artikel:jQuery拖拽div,利用jquery的mousemove,mousedown,mouseup三个事件,需要的朋友可以参考下
2016-05-16
komen 0
925

HTML, CSS dan jQuery: Panduan teknikal untuk melaksanakan pengisihan drag-and-drop
Pengenalan Artikel:HTML, CSS dan jQuery: Panduan teknikal untuk melaksanakan pengisihan drag-and-drop Dalam reka bentuk web moden, isihan drag-and-drop ialah ciri yang sangat biasa. Ia membolehkan pengguna mengisih dengan menyeret elemen, dan memberikan pengalaman pengguna yang baik semasa kemas kini masa nyata. Artikel ini akan memperkenalkan anda cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi pengisihan seret dan lepas yang mudah. Sebelum kita mula, kita perlu menyediakan beberapa struktur HTML asas dan gaya CSS, yang akan digunakan untuk pengisihan seret dan lepas kita yang seterusnya
2023-10-24
komen 0
887

jquery seret mendatar untuk memadam
Pengenalan Artikel:Dengan pembangunan teknologi Internet yang berterusan, permintaan untuk interaktiviti halaman laman web semakin tinggi dan lebih tinggi Penyeretan dan pemadaman mendatar adalah salah satu senario interaksi yang lebih biasa. Apabila melaksanakan fungsi ini, jQuery ialah alat yang sangat berguna yang boleh membantu kami melaksanakan fungsi ini dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan jQuery untuk melaksanakan fungsi seret dan padam mendatar. 1. Keperluan fungsian Sebelum pelaksanaan khusus, mari kita lihat dahulu keperluan fungsian yang akan dilaksanakan: 1. Apabila tetikus mengklik pada elemen, elemen tersebut menjadi boleh diseret. 2. Apabila tetikus diseret secara mendatar, elemen bergerak dengan tetikus. 3
2023-05-11
komen 0
560

HTML, CSS dan jQuery: Petua untuk pengisihan seret dan lepas imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan pengisihan drag-and-drop imej Dalam reka bentuk web moden, pengisihan drag-and-drop imej telah menjadi ciri biasa dan popular. Dengan menyeret imej, pengguna boleh melaraskan susunan imej secara bebas, dengan itu meningkatkan pengalaman pengguna dan interaktiviti. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, cipta fail HTML dan tetapkan struktur halaman asas. Kami akan menggunakan a
2023-10-25
komen 0
1273

jquery插件jquery.nicescroll实现图片拖拽位移
Pengenalan Artikel:这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1507