Jumlah kandungan berkaitan 10000

Gunakan jQuery untuk mengalih keluar nilai indeks-z sesuatu elemen
Pengenalan Artikel:Menggunakan jQuery untuk mengalih keluar atribut z-index bagi sesuatu elemen ialah operasi biasa, terutamanya apabila anda perlu melaraskan susunan susunan elemen secara dinamik. Dengan mengalih keluar atribut indeks-z sesuatu elemen, anda boleh memulihkan elemen itu kepada susunan susunan lalainya supaya ia tidak lagi dipengaruhi oleh indeks-z. Berikut akan menggunakan contoh kod khusus untuk menunjukkan cara menggunakan jQuery untuk mengalih keluar atribut z-index bagi sesuatu elemen:
2024-02-23
komen 0
845

Padamkan sel yang ditentukan dalam jadual menggunakan jQuery
Pengenalan Artikel:Tajuk: Gunakan jQuery untuk memadam elemen sel tertentu dalam jadual Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu mengendalikan jadual. Fungsi ini boleh dicapai dengan mudah menggunakan jQuery. Berikut akan menggunakan contoh kod khusus untuk menunjukkan cara menggunakan jQuery untuk memadam elemen sel tertentu dalam jadual. Pertama, kita memerlukan struktur jadual HTML yang mudah sebagai contoh:
2024-02-24
komen 0
876

Contoh demonstrasi: Gunakan jQuery untuk memadam elemen td dalam jadual
Pengenalan Artikel:Ringkasan: Artikel ini akan memperkenalkan cara menggunakan jQuery untuk memadamkan elemen td dalam jadual, dan menunjukkan proses melalui contoh kod tertentu. Dalam pembangunan web, kami sering menghadapi situasi di mana elemen dalam jadual perlu dimanipulasi secara dinamik. Anda boleh menggunakan jQuery untuk memadamkan elemen td dalam jadual dengan mudah. Berikut akan menggunakan contoh kod khusus untuk menunjukkan cara memadam elemen td dalam jadual melalui jQuery. Pertama, kita memerlukan struktur jadual HTML yang mudah sebagai contoh. Mari kita andaikan terdapat jadual dengan 3 baris dan 4 lajur, seperti
2024-02-23
komen 0
1233
php数组删除元素各种方法总结
Pengenalan Artikel:有很多朋友都不知道怎么把数组中元素给删除,下面我来总结各种数组删除元素方法给各位,有需要了解的朋友可进入参考。删除数组指定元素 代码如下 复制代码 ...
2016-05-25
komen 0
1054

Bagaimana untuk mengalih keluar atribut ketinggian elemen dalam jQuery?
Pengenalan Artikel:Bagaimana untuk mengalih keluar atribut ketinggian elemen dalam jQuery? Dalam pembangunan bahagian hadapan, kita selalunya perlu memanipulasi atribut gaya elemen. Antaranya, atribut ketinggian ialah atribut yang biasa digunakan untuk mengawal ketinggian sesuatu elemen. Dalam sesetengah kes, kita mungkin perlu mengalih keluar atribut ketinggian sesuatu elemen untuk memulihkannya kepada keadaan asalnya atau membenarkannya mengembangkan ketinggiannya secara automatik berdasarkan kandungan. Dalam jQuery, anda boleh mengalih keluar atribut ketinggian elemen melalui beberapa kaedah. Kaedah 1: Gunakan kaedah removeAttr().
2024-02-27
komen 0
817

Cara Mendayakan Elemen Input dengan betul dengan jQuery Menggunakan prop()
Pengenalan Artikel:Mengalih keluar Atribut "dilumpuhkan" Menggunakan jQueryDalam pertanyaan anda, anda cuba melumpuhkan dahulu dan kemudian mendayakan elemen input apabila mengklik pautan. Walau bagaimanapun, kod anda gagal mengalih keluar atribut "dilumpuhkan". Kaedah prop() jQuery
2024-10-19
komen 0
286

Gunakan jQuery untuk memadamkan elemen anak terakhir dengan mudah: langkah terperinci
Pengenalan Artikel:Tajuk: Contoh jQuery yang mudah dan mudah difahami: langkah-langkah untuk memadam elemen anak terakhir Dalam pembangunan web, selalunya perlu untuk mengendalikan elemen DOM, dan memadam elemen adalah operasi biasa. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk memadam elemen anak terakhir dalam elemen dan memberikan contoh kod khusus. Langkah pelaksanaan adalah seperti berikut: Pastikan perpustakaan jQuery diperkenalkan ke dalam halaman, sama ada melalui pautan CDN atau setempat. Tulis struktur HTML dan cipta elemen induk yang mengandungi elemen anak Kod sampel adalah seperti berikut: <
2024-02-20
komen 0
440

Alih keluar atribut z-index elemen menggunakan jQuery
Pengenalan Artikel:Apabila menulis kod jQuery, kadangkala kita perlu mengalih keluar nilai indeks-z bagi sesuatu elemen. Ini mungkin melibatkan pelbagai situasi, seperti mengubah suai hierarki elemen secara dinamik atau menetapkan indeks-z kepada nilai lalai dalam keadaan tertentu. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar nilai indeks-z sesuatu elemen dan memberikan contoh kod khusus. Mula-mula, mari kita fahami apa yang dilakukan indeks-z. Atribut indeks-z menentukan elemen dalam susunan susunan
2024-02-19
komen 0
637

Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Pengenalan Artikel:Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
2024-02-28
komen 0
1130

Cara Mengklon Gaya Elemen Tanpa Sekatan Tag
Pengenalan Artikel:Artikel ini membentangkan pemalam getStyleObject jQuery. Pemalam ini membolehkan anda meniru gaya elemen pengklonan tanpa menyekat tag elemen. Anda boleh menggunakannya untuk membuat input borang yang mereplikasi penampilan visual rentang sedia ada, untuk
2024-10-22
komen 0
949

Cara yang elegan untuk mengalih keluar elemen halaman dalam jQuery
Pengenalan Artikel:Petua Animasi jQuery: Cara Mengalih Keluar Elemen Halaman Secara Elegan Dalam pembangunan web, kita sering menghadapi situasi di mana elemen halaman perlu ditambah atau dialih keluar secara dinamik. Apabila mengalih keluar elemen halaman, kami sering berharap untuk memaparkannya dengan kesan animasi yang elegan untuk menjadikan pengalaman pengguna lebih lancar dan lebih selesa. Dalam artikel ini, kami akan meneroka cara menggunakan jQuery untuk mengalih keluar elemen halaman secara elegan dan menyediakan contoh kod khusus untuk rujukan. 1. Gunakan kaedah .fadeOut() Kaedah fadeOut() boleh membuat elemen pudar
2024-02-26
komen 0
746

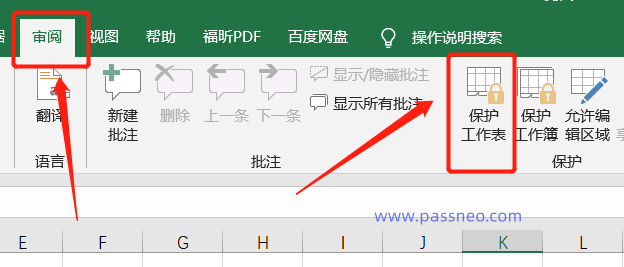
Bagaimana untuk melarang penyalinan jadual Excel?
Pengenalan Artikel:Bagaimanakah saya boleh menghalang "menyalin" jadual Excel yang lengkap? Mari kita lihat dua situasi di bawah. Jika kita ingin melarang menyalin keseluruhan lembaran kerja Excel, kita boleh mencapainya dengan menetapkan "kata laluan sekatan", iaitu jadual hanya boleh disalin dengan memasukkan kata laluan yang betul, dan ia tidak boleh disalin tanpa kata laluan. Langkah-langkah operasi adalah seperti berikut: 1. Selepas membuka jadual Excel, klik [Lindungi Lembaran Kerja] dalam senarai [Semakan] pada tab menu 2. Selepas kotak dialog muncul, masukkan kata laluan yang dikehendaki dalam [Kata Laluan untuk digunakan; apabila menyahlindung lembaran kerja] lajur kata laluan yang anda ingin tetapkan, kemudian alih keluar tanda semak di hadapan [Pilih Sel Terkunci] dan [Pilihan untuk Membuka Kunci Sel Terkunci], klik [OK] dan kemudian masukkan semula kata laluan yang anda tetapkan, dan ia ditetapkan. Persediaan lengkap
2024-02-19
komen 0
1156


Tutorial jQuery: Bagaimana untuk memadam elemen td dalam jadual
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan bahagian hadapan Ia memudahkan sejumlah besar tugas JavaScript dan menjadikan pembangunan web lebih mudah, lebih pantas dan lebih cekap. Dalam pembangunan web harian, selalunya perlu menambah, memadam, mengubah suai dan menyemak elemen pada halaman Memadam elemen td dalam jadual juga merupakan keperluan biasa. Dalam artikel ini, kami akan menggunakan contoh kod khusus untuk menunjukkan cara menggunakan jQuery untuk memadam elemen td dalam jadual. Pertama, kita memerlukan HTM yang mudah
2024-02-23
komen 0
1139

Memperkenalkan cara menggunakan jQuery untuk mengikat peristiwa perubahan elemen yang dipilih
Pengenalan Artikel:Pengenalan kepada kaedah menggunakan jQuery untuk mengikat peristiwa perubahan elemen pilih Dalam pembangunan web, selalunya perlu untuk berinteraksi dengan elemen bentuk, dan elemen pilih adalah salah satu elemen bentuk yang biasa digunakan. Menggunakan jQuery, anda boleh memantau dan memproses peristiwa perubahan elemen pilihan dengan mudah. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu memastikan bahawa fail perpustakaan jQuery diperkenalkan ke dalam halaman, yang boleh dilakukan melalui C
2024-02-24
komen 0
798

Kaji cara jQuery mengendalikan penyemakan dan nyahpilih kotak pilihan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan operasi DOM, pengendalian acara, kesan animasi, dll. dalam pembangunan web. Dalam halaman web, kotak semak ialah elemen bentuk biasa yang digunakan untuk membolehkan pengguna memilih berbilang pilihan. Artikel ini akan meneroka cara menggunakan jQuery untuk mengendalikan pemilihan kotak semak dan operasi nyahpilih, dan menyediakan contoh kod khusus. 1. Pengetahuan asas tentang kotak semak Dalam HTML, kotak semak diwakili seperti berikut:
2024-02-26
komen 0
1157

Penjelasan terperinci tentang penggunaan kaedah val dalam jQuery
Pengenalan Artikel:Tajuk: Penjelasan terperinci tentang penggunaan kaedah val dalam jQuery Dalam pembangunan bahagian hadapan, jQuery ialah perpustakaan Javascript yang berkuasa dan mudah, yang memudahkan operasi dan pemprosesan acara dokumen HTML. Dalam jQuery, kaedah val() ialah kaedah yang biasa digunakan untuk mendapatkan atau menetapkan nilai elemen borang. Artikel ini akan memperkenalkan penggunaan kaedah val() secara terperinci dan menunjukkan fungsinya melalui contoh kod tertentu. 1. Dapatkan nilai elemen bentuk Kaedah val() boleh digunakan untuk mendapatkan elemen bentuk (seperti i
2024-02-29
komen 0
570

kotak semak jquery tidak sah
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk menambah kesan interaktif pada halaman tapak web. Antaranya, kotak semak, sebagai elemen bentuk biasa, sering digunakan untuk membolehkan pengguna memilih berbilang pilihan. Walau bagaimanapun, kadangkala kotak semak jquery gagal Artikel ini akan menganalisis sebab dan penyelesaian. 1. Sebab kegagalan Kegagalan kotak semak jquery mungkin disebabkan oleh sebab berikut: 1. Ralat kod: Mungkin terdapat ralat sintaks atau ralat logik dalam kod, menyebabkan kotak semak tidak berfungsi dengan baik. 2. Masalah versi: jqu
2023-05-28
komen 0
876

Cara mudah untuk menambah elemen div dengan jQuery
Pengenalan Artikel:Teknik penambahan elemen jQuerydiv yang ringkas dan mudah difahami jQuery ialah salah satu perpustakaan JavaScript yang biasa digunakan dalam pembangunan bahagian hadapan Ia menyediakan kaedah yang mudah untuk mengendalikan elemen DOM dan boleh menambah, memadam, mengubah suai dan fungsi lain elemen halaman dengan cepat. Apabila menggunakan jQuery, kita selalunya perlu mengendalikan elemen div Perkara berikut akan memperkenalkan beberapa teknik mudah dan mudah difahami untuk menambah elemen div dan menyediakan contoh kod tertentu. 1. Cipta dan tambah elemen div baharu
2024-02-19
komen 0
1092

Sembunyikan elemen halaman dengan mudah menggunakan animasi jQuery
Pengenalan Artikel:Gunakan animasi jQuery untuk mengalih keluar elemen halaman dengan mudah Dalam pembangunan web, anda sering menghadapi situasi di mana anda perlu menambah atau memadam elemen halaman secara dinamik. Menggunakan kesan animasi kaya yang disediakan oleh jQuery, anda boleh membuat penambahan dan pemadaman elemen halaman lebih jelas dan menarik. Artikel ini akan menerangkan cara menggunakan animasi jQuery untuk mengalih keluar elemen halaman dengan mudah dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan halaman HTML yang mudah dan memperkenalkan perpustakaan jQuery ke dalamnya. Seterusnya, kami akan mencetuskan pemadaman dengan mengklik butang
2024-02-26
komen 0
398