Jumlah kandungan berkaitan 10000

使用vue.js编写好玩的拼图小游戏实例代码
Pengenalan Artikel:之前在网上看到《蓝色拼图》这款小游戏,作者是用jquery写的。下面通过本文给大家分享基于vue.js编写蓝色拼图小游戏,一起看看实现代码吧
2017-03-25
komen 0
2571
PHP去除重复图片文件的代码
Pengenalan Artikel: PHP去除重复图片文件的代码
2016-07-25
komen 0
1318

HTML, CSS dan jQuery: Petua untuk melaksanakan teka-teki gambar gelongsor
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk Melaksanakan Teka-teki Gelongsor Gambar Pengenalan: Dalam reka bentuk web, kesan teka-teki gelongsor gambar adalah cara persembahan yang biasa dan menarik. Dengan memotong gambar lengkap kepada beberapa kepingan kecil, dan kemudian membiarkan kepingan kecil ini dipasang semula menjadi gambar yang lengkap dengan meluncur dan menyeret, ia memberikan orang perasaan seperti teka-teki jigsaw. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan teka-teki gelongsor gambar dan memberikan contoh kod khusus. Pengetahuan latar belakang: Pengenalan pada permulaan
2023-10-26
komen 0
1178
Cipta teka-teki jigsaw yang boleh disesuaikan dengan jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk mencipta permainan teka-teki yang boleh disesuaikan Ia sangat mudah dan praktikal Walaupun ia hanya terhad kepada teka-teki dalam susunan berangka, saya akan memperbaiki gambar secara beransur-ansur, tetapi saya masih berkongsi dengan anda jika anda memerlukannya. Rakan kongsi boleh merujuknya.
2016-05-16
komen 0
1029

Bagaimana untuk melihat kedudukan permainan mini Kuaishou Bagaimana untuk melihat kedudukan permainan mini
Pengenalan Artikel:Permainan Mini Kuaishou ialah platform riadah dan hiburan yang popular di kalangan pengguna, dan kedudukannya menjadi tumpuan ramai pemain. Menyemak kedudukan permainan mini Kuaishou boleh membantu pemain memahami permainan yang paling popular dan popular pada masa ini. Ia juga merupakan penunjuk penting untuk mengukur kualiti dan populariti permainan mini. Jadi bagaimana untuk menyemak kedudukan permainan mini? Ikuti kami di bawah untuk melihat. Cara melihat senarai program mini 1. Buka halaman utama Kuaishou dan klik ikon "Lagi" di sudut kiri atas. 2. Masukkan lebih banyak halaman dan klik ikon "Program Mini". 3. Masuk ke Pusat Program Mini dan klik ikon "Senarai Terpilih Program Mini Kuaishou". 4. Masukkan senarai pilihan program mini untuk melihat senarai program mini.
2024-06-07
komen 0
613

2小时完成HTML5拼图小游戏代码图文介绍
Pengenalan Artikel:初学lufylegend.js之日,我用lufylegend.js开发了第一个HTML5小游戏——拼图游戏,还写了篇博文来炫耀一下:HTML5小游戏《智力大拼图》发布,挑战你的思维风暴。不过当时初学游戏开发,经验浅薄,所以没有好好专研游戏里的算法和代码的缺陷,导致游戏出现了很多bug,甚至拼图打乱后很可能无法复原。最近经常有朋友问起这个游戏,希望我能把代码里的bug改一下方便初学者学习,顺便我也打算测试一下自己写这种小游戏的速度,所以就..
2017-03-04
komen 0
10633

详细介绍html5小游戏制作思路的代码实例
Pengenalan Artikel: html5小游戏制作思路详解 简介 创建画布 游戏循环 Hello world 创建player 键盘控制 a:使用jQuery Hotkeys b:移动player 添加更多游戏元素 炮弹 敌人 使用图片 碰撞检测 声音 简介 你想使用HTML5的Canvas制作一款游戏吗?跟着这个教程,你将立刻上道儿。 阅读该教程需要至少熟悉javascript相关知识。 你可以先玩这款游戏或者直接阅读文章并且下载游戏源码。
2017-03-20
komen 0
3475

HTML, CSS dan jQuery: Petua untuk mencapai kesan pengecutan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan kesan pengecutan imej Dalam reka bentuk web moden, melaksanakan beberapa kesan khas yang hebat boleh menjadikan halaman web lebih menarik. Antaranya, kesan pengecutan imej sering digunakan untuk menyerlahkan kandungan penting pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pengecutan imej, dan memberikan contoh kod khusus. Persediaan Sebelum memulakan, kita perlu menyediakan beberapa fail dan kod yang diperlukan. Mula-mula, buat fail HTML bernama index.html.
2023-10-27
komen 0
1532

Analisis senario aplikasi C++ dalam pembangunan permainan mudah alih
Pengenalan Artikel:Senario aplikasi utama C++ dalam pembangunan permainan mudah alih termasuk enjin permainan 3D, logik permainan, pemaparan grafik dan rangkaian. Ia digunakan secara meluas dalam pembangunan permainan mudah alih kerana kelebihan prestasi cemerlang, platform merentas, overhed rendah dan alatan yang kaya. Kes praktikal menunjukkan coretan kod untuk membina permainan menembak 3D menggunakan C++.
2024-06-02
komen 0
745

Bagaimana untuk menerima pakej hadiah daripada Xiaomi Game Service dan cara mengendalikannya
Pengenalan Artikel:APP Perkhidmatan Permainan Xiaomi ialah komponen sistem terbina dalam yang disesuaikan khas untuk sistem MIUI Xiaomi ini secara automatik memantau perjalanan permainan dan menyediakan sokongan perkhidmatan sehenti seperti log masuk permainan, pembayaran dan pengumpulan pakej hadiah, menghapuskan keperluan. untuk Operasi yang membosankan pengguna membolehkan pengguna bermain permainan seberapa banyak yang mereka mahukan. Ramai rakan tidak tahu cara menerima pek hadiah permainan apabila menggunakan pemalam ini Seterusnya, editor akan mengajar anda kaedah tertentu untuk menerimanya. Pengenalan kaedah: Perkhidmatan Permainan Xiaomi ialah aplikasi pemalam Ikon aplikasi tidak boleh ditemui pada desktop telefon mudah alih dan tidak boleh dibuka terus. Selepas pengguna boleh memilih permainan saluran Xiaomi, ikon terapung akan muncul di sebelah kiri antara muka permainan (ditunjuk oleh anak panah merah dalam gambar di bawah). Gambar di bawah ialah satu lagi antara muka permainan Ikon terapung juga muncul di sebelah kiri dan pengguna mengklik
2024-02-14
komen 0
563
Gunakan jQuery untuk mengesahkan format dan saiz images_jquery yang dimuat naik
Pengenalan Artikel:Dalam projek, kami sering menemui imej yang dimuat naik, yang memerlukan kami mengesahkan format dan saiz imej Jadi bagaimana untuk melakukannya Hari ini saya akan berkongsi dengan anda kod jQuery yang sangat mudah untuk mengesahkan format dan saiz imej yang dimuat naik. .
2016-05-16
komen 0
1538

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1097

JavaScript如何动态改变图片显示大小的示例代码
Pengenalan Artikel: 当我们要显示后台传过来若干个尺寸不一的图片时,为了保证图片大小的一致性及比例的协调,需要动态改变图片显示尺寸。通过搜索,我们可以从网上找到实现此功能的jQuery代码如下。这段代码可以使图片的大小保持在一定范围内,如果图片的原始尺寸都大于max*值,则显示出来的图片宽度都相等。
2017-07-26
komen 0
2516

python可以写微信小游戏吗
Pengenalan Artikel:python可以写微信小游戏,第一步,下载安装pygame库。||第二步,根据游戏界面,准备游戏道具的素材图片。||第三步,导入pygame库,编写主函数代码。||第四步,导入random库和pygame库编写飞机精灵类。||第五步,运行。
2019-06-19
komen 0
8183

如何用python做游戏
Pengenalan Artikel:使用PyGame,PyGame是一个Python的库,能够让你更容易的写出一个游戏。它提供的功能包括图片处理和声音重放的功能,并且它们能很容易的整合进你的游戏里。去官网点击这里下载适合你的PyGame安装包。
2019-06-25
komen 0
6294

HTML, CSS dan jQuery: Teknik untuk mencapai kesan khas zum masuk dan keluar imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan zum masuk dan zum keluar imej, contoh kod khusus diperlukan Dengan pembangunan Internet, reka bentuk halaman web memberi perhatian yang lebih kepada pengalaman pengguna. Antaranya, gambar, sebagai salah satu elemen penting dalam reka bentuk web, selalunya boleh membawa pengguna pengalaman visual yang intuitif dan kaya. Kesan khas mengezum masuk dan keluar imej boleh meningkatkan persepsi dan interaksi pengguna dengan kandungan web, jadi ia digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan khas zum masuk dan keluar imej, dan menyediakan
2023-10-24
komen 0
1754

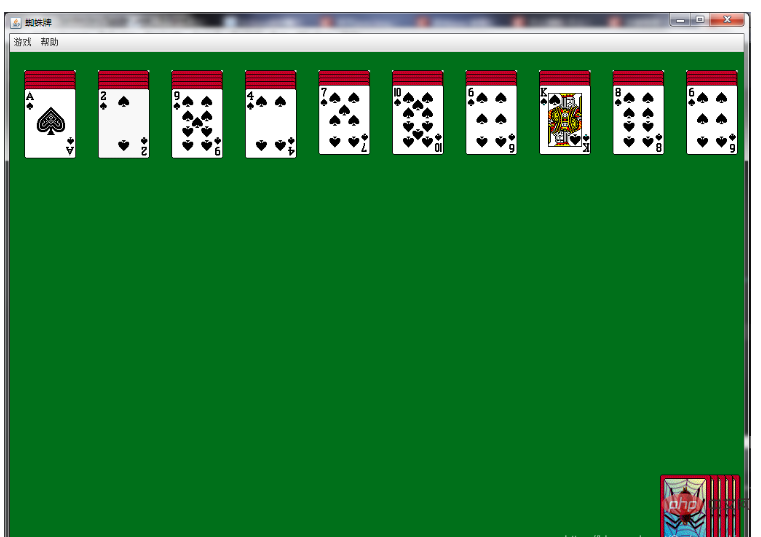
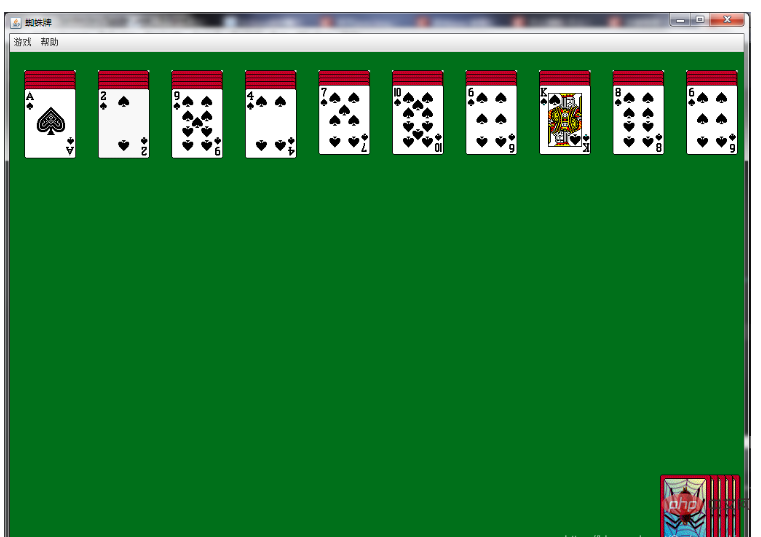
Bagaimana untuk melaksanakan permainan Spider Solitaire klasik berdasarkan Java
Pengenalan Artikel:Saya tidak akan pergi ke butiran tentang proses import sebelum paparan kesan Jika anda tidak tahu caranya, anda boleh bertanya kepada Du Niang sendiri. Selepas mengimport, cuma pilih kelas Spider.java dan jalankan terus Berikut ialah tangkapan skrin permainan yang sedang berjalan: Kod teras struktur permainan AboutDialog.java class importjavax.swing.*;importjava.awt.*;/*** " About" window* /publicclassAboutDialogextendsJDialog{JPaneljMainPane=newJPanel();JTabbedPanejTabbedPane=newJTabbedPane();pr
2023-04-28
komen 0
1587

有关拼图小游戏的文章推荐
Pengenalan Artikel:之前在网上看到《蓝色拼图》这款小游戏,作者是用jquery写的。下面通过本文给大家分享基于vue.js编写蓝色拼图小游戏,一起看看实现代码吧Later equals never!说干就干。首先理解游戏的规则:第一关为1*1的方块,第二关为2*2以此类推该图为第三关3*3的方块。点击一个小方块,该方块和它相邻的方块的的颜色会从黄色变为蓝色,全部变为蓝色就过关了。现在规则清楚了,开动吧!/*style...
2017-06-13
komen 0
1256