Jumlah kandungan berkaitan 10000

基于jquery ui可自由拖拽的弹性圆形菜单效果
Pengenalan Artikel:这是一款基于jquery ui的可自由拖拽的弹性圆形菜单效果。该圆形菜单可以通过点击一个圆形按钮来弹出4个子菜单按钮。弹性效果由anime.js来制作,效果非常炫酷。
2017-01-19
komen 0
1313

jquery网页元素拖拽插件效果及实现_jquery
Pengenalan Artikel:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
komen 0
1362

jQuery EasyUI 教程-Droppable(放置)
Pengenalan Artikel:上一篇文章给大家介绍了jQuery EasyUI 教程-Draggable(拖动)插件,除使用Draggable(拖动)插件拖拽任意元素外,还可以调用Droppable(放置)UI插件将拖拽后的任意元素放置到指定区域中,类似购物车效果。
2016-12-27
komen 0
1338

jQuery实现简单的拖曳效果
Pengenalan Artikel:本文主要给大家介绍了关于利用jQuery实现简单的拖曳效果的相关资料,最近发现一个网站的拖拽效果挺好的,个人觉得是一种不错的用户体验,抽空研究了一下,需要的朋友可以参考借鉴,下面随着小编来一起看看详细的介绍吧。
2018-01-04
komen 0
1755

jQuery实现可拖拽的许愿墙效果
Pengenalan Artikel:这篇文章主要介绍了jQuery实现可拖拽的许愿墙效果,可实现拖拽图片与层叠显示功能,涉及jQuery插件的简单使用,并附带demo源码供读者下载参考,需要的朋友可以参考下
2018-07-02
komen 0
2422

Pengenalan kepada kaedah reka bentuk kesan tekstur dalam AE CC 2019
Pengenalan Artikel:Mula-mula, pergi ke butang Tekstur dalam menu Stylize Effects. Kemudian, seret kesan tekstur terus ke dalam komposisi. Seterusnya, anda akan melihat kesan bertekstur dalam kawalan kesan. Di sini, bukan sahaja anda boleh menyeret nilai untuk menukar arah cahaya, tetapi anda juga boleh menetapkan kontras fizikal. Selain itu, kedudukan tekstur juga boleh ditetapkan di sini.
2024-04-28
komen 0
954

jQuery drag dan drop panduan penggunaan gridster plug-in_jquery
Pengenalan Artikel:gridster.js ialah pemalam drag-and-drop bahagian hadapan berdasarkan jquery Kesannya agak baik Anda boleh melihat Demo (http://gridster.net/#intro) dahulu (warna putih bahagian dalam bahagian biru hanyalah blok putih Anda boleh menyeretnya mengikut kehendak anda.
2016-05-16
komen 0
1361

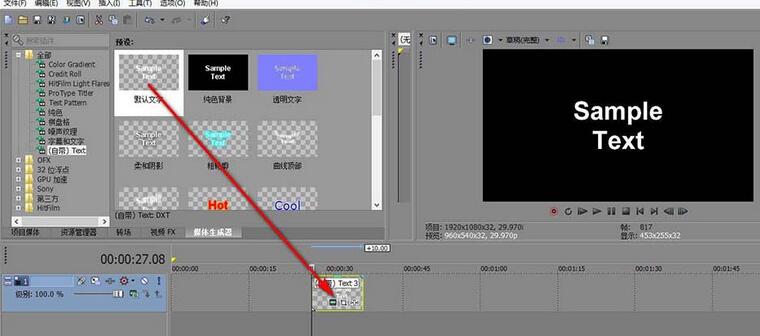
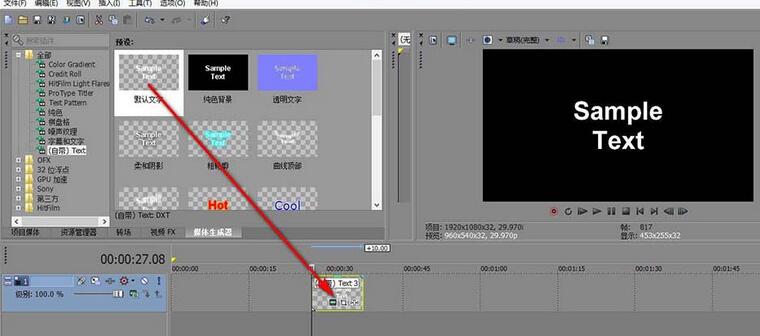
Tutorial tentang cara mengubah sari kata di Vegas
Pengenalan Artikel:1. Mula-mula klik pada penjana media, seret templat dengan sari kata terbina dalam, dan lepaskan pada garis masa. 2. Klik butang tetapan sari kata dan kotak dialog akan muncul. 3. Klik tab Kesan dan cari butang Transform. 4. Tandakan Dayakan Transform Front dan klik jenis dalam menu lungsur. 5. Menu lungsur dalam jenis mempunyai banyak kesan ubah bentuk pratetap Klik untuk melihat kesannya. 6. Nombor di bawah ialah tahap ubah bentuk yang boleh dilaraskan.
2024-05-09
komen 0
590

Cara menggunakan edius untuk mencipta kesan ingatan video
Pengenalan Artikel:Buat projek baharu, import bahan video untuk diedit dalam pustaka bahan dan seret bahan ke garis masa. Klik [Kesan Khas], pilih [Kesan Khas Video], cari [Topeng Dilukis Tangan], kemudian klik kiri dan seretnya ke bahagian atas video kami. Kemudian klik [Topeng lukisan tangan] di sudut kanan bawah. Cari elips dalam bar menu, klik pada imej pratonton untuk melukis tempat di mana anda ingin menyekat vignetting kemudian tandakan [Outer] di bahagian bawah laraskan bahagian luar: keterlihatan di sebelah kanan, periksa tepi: semak; [Lembut] untuk melaraskan lebar , sehingga lembut. Nak kesan lebih ketara. Anda boleh menemui [Monokrom] dalam pembetulan warna [Kesan Khas], klik dan seretnya ke bahagian atas video untuk menambah kesan ini. Juga cari [Monokrom] di bahagian bawah sebelah kanan, edit butiran: hue, dsb., klik [OK] dan akhirnya simpan: pilih [Output] dalam fail dan pilih [Eksport]
2024-04-19
komen 0
1019

Cara menggunakan kecantikan dalam Tencent Conference_Cara menggunakan kecantikan dalam aplikasi Tencent Conference
Pengenalan Artikel:Apabila anda ingin menghidupkan pengindahan, buka antara muka Tencent Meeting dan klik [Lagi]. Selepas membuka menu pilihan, klik [Tetapan]. Buka antara muka tetapan mesyuarat Tencent dan klik [Tetapan Lanjutan]. Buka antara muka tetapan lanjutan dan klik [Beauty]. Buka antara muka tetapan kecantikan, seret peluncur putih ke kanan untuk meningkatkan kesan pengindahan, seret peluncur putih ke kiri untuk mengurangkan kesan pengindahan, dan klik [Kembali] selepas melengkapkan tetapan.
2024-04-29
komen 0
1048

Cara membuat lukisan manual dalam word_Cara melakukan lukisan manual dalam word
Pengenalan Artikel:1. Open Word (seperti yang ditunjukkan dalam gambar). 2. Cari Semakan dalam bar menu dan pilih berus (seperti yang ditunjukkan dalam gambar). 3. Selepas memilih kesan berus yang diingini pada halaman berus, seret tetikus untuk melukis (seperti yang ditunjukkan dalam gambar).
2024-04-24
komen 0
999
jQuery melaksanakan DIV drag effect_jquery mudah
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan seretan DIV yang mudah, yang melibatkan tindak balas jQuery kepada peristiwa tetikus dan kemahiran operasi dinamik elemen halaman Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1172

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan khas boleh seret
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah untuk melaksanakan kesan khas boleh seret Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna. Animasi CSS ialah kaedah yang ringan, ringkas dan mudah digunakan untuk mencapai kesan animasi Ia sering digunakan untuk mencapai peralihan, kesan dinamik dan kesan khas interaktif elemen halaman. Artikel ini akan memperkenalkan anda kepada kaedah menggunakan animasi CSS untuk mencapai kesan khas boleh seret, dan memberikan contoh kod khusus. 1. Idea pelaksanaan Untuk mencapai kesan khas boleh seret, kita perlu menggunakan tr dalam CSS
2023-10-18
komen 0
928

Petua dan amalan terbaik untuk pemilihan seret dan lepas dan peletakan dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang sesuai untuk membina aplikasi halaman tunggal (SPA). Ia menyokong pemilihan drag-and-drop dan fungsi peletakan melalui arahan dan komponen, memberikan pengguna pengalaman interaktif yang lebih baik. Artikel ini akan memperkenalkan teknik dan amalan terbaik untuk pemilihan seret dan lepas dan peletakan dalam Vue. Drag Instruction Vue menyediakan arahan v-draggable yang boleh mencapai kesan seretan dengan mudah. Perintah ini boleh digunakan pada mana-mana elemen, dan gaya seret boleh disesuaikan.
2023-06-25
komen 0
4741
jQuery melaksanakan seret dan lepas elemen html_jquery
Pengenalan Artikel:Artikel ini terutamanya berkongsi dengan anda penggunaan jQuery untuk merealisasikan kesan drag-and-drop elemen html Ia sangat keren dan kodnya agak mudah. Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1224

Bagaimana untuk meletakkan ikon desktop Win10 secara rawak
Pengenalan Artikel:Sesetengah rakan ingin meletakkan ikon pada desktop secara rawak apabila menggunakan Win10. Apakah yang perlu saya lakukan? Bagaimana saya boleh meletakkan ikon desktop Win10 secara rawak? kalau berminat boleh datang tengok. Cara meletakkan ikon desktop Win10 secara rawak: 1. Klik kanan ruang kosong pada desktop dan pilih "Lihat" dalam senarai pilihan menu. 2. Kemudian nyahtanda "Susun ikon secara automatik" dalam senarai menu kedua. 3. Dengan cara ini, ikon pada desktop boleh diseret ke lokasi yang dikehendaki sesuka hati.
2024-09-14
komen 0
794