Jumlah kandungan berkaitan 10000

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1111

Penjelasan kandungan operasi membuat kesan tirai menggunakan PPT
Pengenalan Artikel:Buka fail PPT, pilih Sisipkan - Gambar - Dari Fail, pilih gambar langsir, klik Sisipkan untuk membesarkan gambar langsir ke seluruh halaman, pilih Suis - Jenis langsir untuk melaraskan kesan tarik langsir, bunyi untuk loceng angin, laraskan masa menarik tirai, dan akhirnya Anda dapat melihat kesannya
2024-06-02
komen 0
677

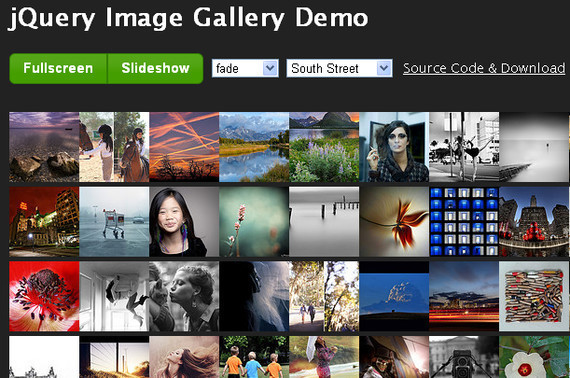
关于8个超炫酷仿苹果应用的HTML5动画的图文详解
Pengenalan Artikel:苹果的产品一直以精美的UI著称,无论是软件应用还是硬件设备。本文主要分享了8个很不错的HTML5动画应用,这些动画正式模仿了苹果的各类应用,有焦点图、钟表、菜单等HTML5应用和jQuery插件,大家一起来欣赏吧。 1、jQuery/CSS3实现仿苹果的CoverFlow图片切换 这次要分享的也是一款基于jQuery和CSS3的仿苹果CoverFlow图片切换应用,并且可以自定义添加图片,效果非常不错。 在线演示 源码下..
2017-03-06
komen 0
3370
Menukar kod fungsi gambar yang dilaksanakan oleh jQuery css_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod fungsi imej pensuisan yang dilaksanakan oleh jQuery css, dan melibatkan teknik berkaitan jQuery mengubah gaya elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1217

Bagaimana untuk menukar format imej khas ke dalam fail jpg? Pengenalan kepada perisian pemprosesan penukaran format imej kelompok
Pengenalan Artikel:Bagaimana untuk menukar format imej khas ke dalam fail jpg? Pada masa kini, ramai rakan sering melihat beberapa format imej khas, seperti webp, heif, avif, dan lain-lain. Banyak perisian tidak dapat menyokong format imej ini sama sekali, anda perlu menggunakan alat penukaran format imej penukaran format imej kelompok Pengenalan kepada perisian pemprosesan. Pengenalan kepada perisian pemprosesan penukaran format imej kelompok 1. Adalah disyorkan agar anda menggunakan perisian XnConvert untuk menukar batch format imej. Mula-mula, seret imej ke dalam halaman [Input] perisian. 2. Kemudian anda boleh mengklik [Tindakan] untuk menambah tindakan untuk memilih kaedah pemprosesan yang diperlukan, seperti menggantikan warna, menambah tera air, mengubah saiz, dsb. Anda juga boleh melangkaunya dan beralih terus ke halaman output. 3.
2024-06-05
komen 0
906

HTML, CSS dan jQuery: Teknik untuk mencapai kesan penukaran ketelusan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk merealisasikan kesan penukaran ketelusan imej Dalam reka bentuk web moden, kesan penukaran ketelusan imej telah menjadi elemen reka bentuk yang sangat biasa. Dengan mengawal perubahan ketelusan imej, anda boleh menambah kesan dinamik pada halaman web dan meningkatkan pengalaman pengguna. Untuk mencapai kesan khas tersebut, kita boleh menggunakan HTML, CSS dan jQuery Teknik khusus akan diperkenalkan di bawah, dengan contoh kod dilampirkan. Bahagian HTML Pertama, kita perlu mencipta gambar dan butang kawalan yang sepadan dalam HTML
2023-10-25
komen 0
1399

Bagaimana untuk membolehkan AutoCorrect menambah gambar dalam Word 2013
Pengenalan Artikel:Langkah pertama tentang cara menambah autopembetulan gambar dalam Word2013 ialah membuka tetingkap dokumen Word2013 dan kemudian beralih ke reben "Sisipkan". Klik butang "Gambar" dalam kumpulan "Ilustrasi", masukkan gambar ke dalam dokumen Word, dan pilih gambar, seperti yang ditunjukkan dalam Rajah 1. Rajah 1: Pilih gambar yang dimasukkan Seterusnya, kami memasuki tetingkap dokumen Word2010, klik "Fail" seterusnya, dan kemudian pilih arahan "Pilihan". Langkah ini ditunjukkan dalam Rajah 2. Rajah 2 Klik arahan "Pilihan" Langkah 3, tukar ke tab "Pembuktian" dalam kotak dialog "Pilihan Kata" yang terbuka, dan klik butang "Pilihan AutoCorrect" dalam kawasan "Pilihan AutoCorrect", seperti yang ditunjukkan dalam Rajah. 3 Tunjukkan. Rajah 3 Klik butang "AutoCorrect Options" Langkah 4, buka
2024-01-09
komen 0
844

Bagaimana untuk mencipta karusel imej dengan kesan fokus menggunakan jQuery
Pengenalan Artikel:Cara menggunakan jQuery untuk mencipta karusel imej dengan kesan fokus Dalam pembangunan web, karusel ialah salah satu elemen biasa yang boleh menambah kesan visual dan pengalaman pengguna ke tapak web. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta karusel imej dengan kesan fokus, supaya imej mempunyai kesan zum apabila bertukar, meningkatkan daya tarikan visual halaman. 1. Persediaan Sebelum memulakan, kita perlu menyediakan sumber berikut: beberapa gambar untuk dipaparkan, struktur HTML, gaya CSS, perpustakaan jQuery Dalam fail HTML, kita perlu mencipta
2024-02-27
komen 0
1314

Pratonton cetakan boleh memaparkan beberapa gambar yang dimasukkan dalam WORD tetapi tidak boleh dicetak.
Pengenalan Artikel:Bahagian gambar yang dimasukkan dalam WORD tidak boleh dicetak dan pratonton cetakan boleh dilihat. Cara menyelesaikan 1. Kerana anda bekerja dalam paparan biasa atau paparan garis besar. Penyelesaian: Untuk melihat tempat objek seperti pengepala, pengaki atau objek grafik muncul pada halaman bercetak, tukar kepada Paparan halaman untuk reka letak dan tetapan taip yang tepat. Jika anda ingin melihat bagaimana objek ini muncul dalam paparan Reka Letak Web, tukar kepada paparan Reka Letak Web supaya anda boleh melaraskan gaya dan penjajaran. 2. Apa yang muncul pada skrin mungkin kod medan bagi grafik terbenam yang dipautkan. Kod medan ialah arahan yang disertakan dalam aksara medan ({}). Penyelesaian: Untuk mematikan kod medan dan memaparkan grafik, tekan Alt+F9 3. Hidupkan pilihan paparan "Kotak Gambar". Jika pilihan ini ditandakan, apabila membuka dokumen yang mengandungi imej
2024-01-13
komen 0
1497

Bagaimana untuk menukar gambar ke ppt
Pengenalan Artikel:ppt ialah perisian pembentangan yang digunakan oleh banyak syarikat dalam mesyuarat Kelebihan ppt ialah ia sangat boleh diperhatikan dan mudah dikendalikan, membolehkan penonton lain memahaminya dengan pantas. Selain itu, ia juga boleh ditukar kepada perisian lain yang serupa, dan fungsinya sangat berkuasa Kadang-kadang kita perlu menukar gambar kelompok ke ppt untuk operasi penyuntingan, bagaimana kita harus melakukannya? Mari ikut editor untuk melihat operasi khusus. 1. Mula-mula, kami membuka pembentangan wps pada komputer kami, dan kemudian kami klik Sisipkan dalam bar alat untuk memasukkan slaid kosong. 2. Kemudian kami klik anak panah lungsur di sebelah butang "Gambar" pada bar alat, seperti yang ditunjukkan dalam rajah 3. Kemudian anda akan melihat "Dari Fail" dan "Sisipkan Gambar dalam Halaman". , bekas digunakan ditambah pada satu halaman PPT, manakala
2024-03-20
komen 0
2516

Cara membuat tayangan slaid menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid adalah cara biasa dalam reka bentuk web dan boleh digunakan untuk mempersembahkan kandungan seperti imej, teks atau video. Dalam artikel ini, kami akan mempelajari cara menggunakan HTML, CSS dan jQuery untuk mencipta persembahan slaid yang mudah, membolehkan anda mencapai kesan penukaran imej dengan mudah pada halaman web. Pertama, kita perlu menyediakan beberapa struktur HTML asas. Buat elemen div dalam fail HTML dan berikannya ID unik seperti "
2023-10-26
komen 0
1427

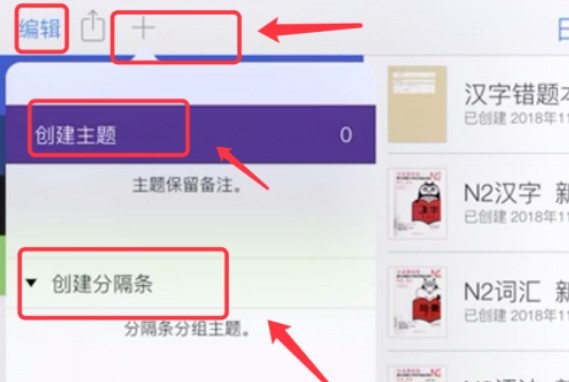
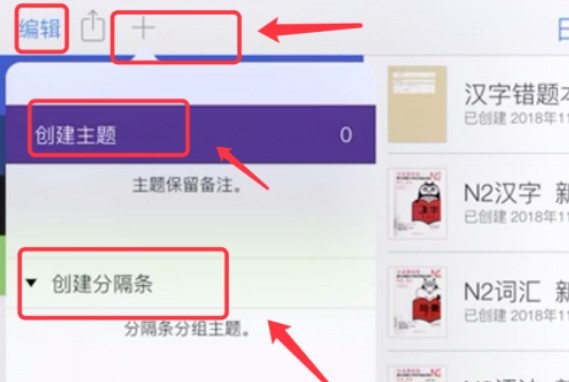
Cara menggunakan langkah khusus notability_notability
Pengenalan Artikel:Mula-mula buka perisian Notability, klik tanda tambah di penjuru kiri sebelah atas untuk menambah nota dan pemisah. Klik pada nota yang baru dibuat dan anda boleh menggunakan bar alat di atas dengan stylus untuk mencatat nota. Perisian ini juga mempunyai fungsi merakam nota Jika anda menghidupkan fungsi main semula, anda juga boleh memainkan semula skrin semasa rakaman. Jika anda perlu melihat nota dan fail dalam skrin berpecah, anda boleh meluncur keluar penukar dari kiri ke kanan dan klik pada fail yang anda ingin belah skrin, seperti yang ditunjukkan dalam rajah di bawah. Klik tanda tambah di sebelah kanan menu, klik Foto dan anda juga boleh memasukkan gambar untuk nota anda. Klik untuk memilih gambar yang disisipkan untuk memangkas dan mengedit gambar. Klik butang tetapan di penjuru kiri sebelah bawah untuk memaparkan kotak dialog tetapan di mana anda boleh menetapkan kata laluan untuk nota. Fungsi seperti sandaran dan tulisan tangan juga boleh ditetapkan dalam tetapan. Nota yang telah siap juga boleh dicari secara dalaman atau dilihat pada halaman
2024-06-13
komen 0
1069