Jumlah kandungan berkaitan 10000

Apakah perisian pengeluaran halaman web html?
Pengenalan Artikel:Perisian penghasilan halaman web HTML termasuk: Editor dalam talian: Editor dalam talian W3School, CodePen, Perisian Desktop Glitch: Visual Studio Code, Sublime Text, Atom, Notepad++ Apa yang anda lihat ialah apa yang anda dapat (WYSIWYG) Editor: Adobe Dreamweaver, BlueGriffon, Pinegrow Web Editor Pilihan Lain: Editor Markdown, editor teks (berfungsi dengan sambungan HTML)
2024-04-05
komen 0
736

Apakah kegunaan notepad++?
Pengenalan Artikel:Notepad++ ialah editor teks sumber terbuka percuma yang digunakan secara meluas untuk pengaturcaraan, pembangunan web dan manipulasi teks Kegunaan utamanya termasuk: Mengedit dan melihat teks: Mencipta, mengedit dan melihat fail teks biasa, tab sokongan dan penyerlahan sintaks. Pengaturcaraan: Menyokong penonjolan sintaks, lipatan kod dan pelengkapan automatik untuk berbilang bahasa pengaturcaraan, dan menyepadukan penyahpepijat dan pemalam kawalan versi. Pembangunan web: Menyediakan penyerlahan sintaks, pengesahan kod dan pelengkapan automatik untuk HTML, CSS dan JavaScript untuk memudahkan penciptaan dan penyuntingan halaman web. Kegunaan lain: Untuk pemprosesan teks, skrip dan penyuntingan dokumen.
2024-04-08
komen 0
839

Bagaimana untuk melaksanakan pengeditan dalam talian dan fungsi teks kaya dalam uniapp
Pengenalan Artikel:Cara melaksanakan pengeditan dalam talian dan fungsi teks kaya dalam uniapp Dalam era Internet hari ini, editor teks kaya telah menjadi ciri penting untuk banyak aplikasi. Dalam uniapp, kami boleh melaksanakan pengeditan dalam talian dan fungsi teks kaya melalui beberapa pemalam dan komponen. Artikel ini akan memperkenalkan cara melaksanakan pengeditan dalam talian dan fungsi teks kaya dalam uniapp, dan memberikan contoh kod khusus. 1. Memperkenalkan pemalam editor Untuk merealisasikan pengeditan dalam talian dan fungsi teks kaya, kami boleh menggunakan pemalam UEditor yang disyorkan secara rasmi oleh uni-app. UE
2023-10-20
komen 0
1827

Apakah perisian yang diperlukan untuk membuat halaman web dalam PHP?
Pengenalan Artikel:Perisian yang diperlukan untuk membuat halaman web dalam PHP termasuk perisian pelayan web, penterjemah PHP, editor teks atau IDE, serta beberapa alatan dan perpustakaan tambahan. Pengenalan terperinci: 1. Perisian pelayan web, seperti Apache, Nginx atau Microsoft IIS, perisian ini boleh mentafsir skrip PHP ke dalam laman web dan menghantarnya ke pelayar Web pengguna 2. Jurubahasa PHP, yang merupakan satu cara untuk menukar Perisian kod PHP ditafsirkan sebagai arahan boleh laku mempunyai kaedah pemasangan yang berbeza bergantung pada sistem pengendalian 3. Penyunting teks dan perisian lain.
2023-08-11
komen 0
1718

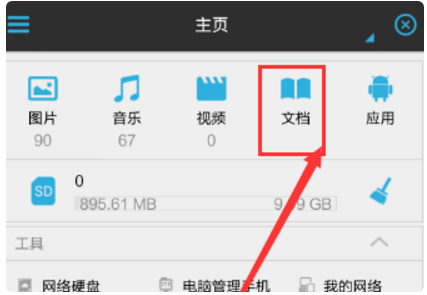
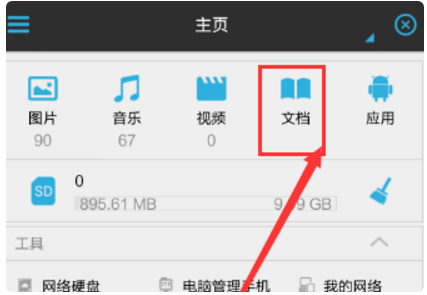
Cara menggunakan pelayar fail es Pengenalan kepada cara menggunakan pelayar fail es
Pengenalan Artikel:Cara menggunakan pelayar fail es (pengenalan cara menggunakan pelayar fail es), cara menggunakannya secara khusus, ramai netizen tidak tahu, mari kita lihat. Pelayar Fail ES ialah fail mudah alih, program dan pengurus proses Selepas memasang penyemak imbas, ambil teks penyuntingan sebagai contoh dan klik pilihan "Dokumen" dalam halaman penyemak imbas yang terbuka. 2. Kemudian pada halaman pemilihan "Dokumen", semak dokumen teks yang perlu diedit. 3. Kemudian klik pilihan "Buka sebagai" dan klik butang "Teks" dalam pilihan. 4. Kemudian kotak pilihan akan muncul pada halaman, dan nilaikan "ES Text Reader" dalam kotak pilihan. 5. Anda boleh memasukkan halaman input penyuntingan teks dan memasukkan beberapa teks dalam dokumen. 6. Klik Simpan Kotak dialog simpan akan muncul. Klik "Ya" untuk menyimpan teks yang diubah suai dan diedit.
2024-06-18
komen 0
690

Bagaimana untuk mengubah suai pengaki wordpress
Pengenalan Artikel:Langkah untuk mengubah suai pengaki WordPress anda: Log masuk ke papan pemuka Navigasi ke Rupa > Widget Cari “Kawasan Widget Pengaki” Tambah widget (seperti widget teks atau widget menu tersuai) Konfigurasikan tetapan widget Simpan perubahan Pratonton Pilihan penyesuaian tapak web tambahan termasuk menggunakan editor fail tema atau pemalam.
2024-04-15
komen 0
806

Bagaimana untuk memasukkan wordpress
Pengenalan Artikel:Untuk masuk ke WordPress, ikuti langkah berikut: Pasang perisian WordPress dan cipta pangkalan data. Lawati tapak web anda dan log masuk menggunakan nama pengguna dan kata laluan yang anda tetapkan semasa pemasangan. Gunakan papan pemuka WordPress untuk mengurus tapak web anda, termasuk siaran, halaman, tema dan pemalam. Buat kandungan dan format teks menggunakan editor teks. Klik Terbitkan atau Simpan Draf untuk menyimpan perubahan anda.
2024-04-16
komen 0
606

Apakah yang perlu saya lakukan jika halaman web PHP mempunyai aksara Cina yang kacau? Penyelesaian yang lengkap
Pengenalan Artikel:Masalah aksara Cina yang kacau dalam halaman web PHP ialah aksara Cina dipaparkan sebagai aksara yang kacau dalam paparan halaman web Keadaan ini biasanya disebabkan oleh pengekodan yang tidak konsisten atau set aksara tidak ditetapkan. Menyelesaikan masalah aksara Cina bercelaru dalam halaman web PHP memerlukan bermula dari banyak aspek Berikut adalah beberapa penyelesaian biasa dan contoh kod khusus. Tetapkan pengekodan fail PHP: Mula-mula pastikan pengekodan fail PHP itu sendiri ialah UTF-8 Anda boleh menetapkan pengekodan UTF-8 apabila menyimpan dalam editor, atau tambahkan kod berikut pada pengepala fail PHP untuk ditetapkan. pengekodan: &l
2024-03-26
komen 0
1053
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Pengenalan Artikel:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
komen 0
1688

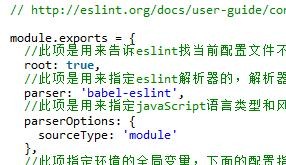
vue-cli中的ESlint配置文件eslintrc.js介绍
Pengenalan Artikel:eslint是用来管理和检测js代码风格的工具,可以和编辑器搭配使用,如vscode的eslint插件。当有不符合配置文件内容的代码出现就会报错或者警告,本文主要和大家分享vue-cli中的ESlint配置文件eslintrc.js详解 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
2018-02-01
komen 0
2387

Bagaimana untuk menambah pemalam Grease Monkey ke Google Chrome? Langkah-langkah untuk menambah pemalam Greasemonkey pada penyemak imbas Chrome
Pengenalan Artikel:Bagaimana untuk menambah pemalam Grease Monkey ke Google Chrome? Tampermonkey juga dipanggil Tamper Monkey Ia boleh merealisasikan fungsi yang berbeza dengan menjalankan skrip yang berbeza Anda boleh mengubahsuai terus butang fungsi baru pada halaman web dan klik untuk menggunakannya. Tidak perlu memasang banyak perisian tambahan dipadamkan pada bila-bila masa, menjadikan pengurusan sangat mudah, di sini saya akan berkongsi dengan anda langkah-langkah untuk menambah pemalam Oil Monkey pada pelayar Chrome. Langkah-langkah untuk menambah pemalam Grease Monkey pada penyemak imbas Chrome: 1. Klik tiga titik di penjuru kanan sebelah atas Google Chrome untuk muncul menu dan klik Urus Sambungan. 2. Klik suis di penjuru kanan sebelah atas antara muka sambungan untuk menghidupkan mod pembangun. 3. Muat turun versi Google pemalam Oil Monkey, dan kemudian seret fail crx yang dimuat turun ke halaman penyemak imbas
2024-04-24
komen 0
1163

Bagaimana untuk melaksanakan susun atur halaman sembang mudah menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan susun atur halaman sembang yang mudah Dengan perkembangan teknologi moden, orang ramai semakin bergantung pada Internet untuk komunikasi dan komunikasi. Dalam halaman web, halaman sembang adalah keperluan susun atur yang sangat biasa. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML dan CSS untuk melaksanakan reka letak halaman sembang yang mudah, dan memberikan contoh kod khusus. Pertama, kita perlu membuat fail HTML, anda boleh menggunakan mana-mana editor teks. Mengambil index.html sebagai contoh, mula-mula buat HTML asas
2023-10-18
komen 0
1972

Apakah yang perlu saya lakukan jika Google Chrome menggesa bahawa pemalam tidak boleh dipasang dari halaman web ini?
Pengenalan Artikel:Apakah yang perlu saya lakukan jika Google Chrome menggesa bahawa pemalam tidak boleh dipasang dari halaman web ini? Sesetengah pengguna menemui gesaan "Tidak boleh menambah aplikasi, sambungan dan skrip pengguna daripada tapak web ini" apabila menambah pemalam pada Google Chrome, mengakibatkan ketidakupayaan untuk berjaya memasang pemalam yang diperlukan. Ramai pengguna adalah pemula komputer, jadi mereka tidak tahu bagaimana untuk menangani masalah ini. Untuk membantu pengguna yang menghadapi masalah ini, editor telah menyusun kaedah untuk menyelesaikan masalah yang Google Chrome tidak dapat memasang pemalam Mari kita lihat penyelesaian khusus. Kaedah untuk menyelesaikan masalah bahawa Google Chrome tidak boleh memasang pemalam: 1. Apabila menambah pemalam, gesaan "Tidak boleh menambah aplikasi daripada tapak web ini" muncul. 2. Ubah suai fail dengan akhiran [.crx] kepada format [.rar] atau [.zip], dan kemudian nyahmampatkannya. 3. Dapatkan selepas penyahmampatan
2024-01-31
komen 0
1477

Mengintegrasikan pemain muzik HTML5 WordPress dan halaman tetapan
Pengenalan Artikel:Saya akan menunjukkan cara untuk mengintegrasikan pemain muzik HTML5 ke dalam WordPress. Selepas itu, kami akan menambah halaman tetapan ("Pilihan Tema") supaya anda boleh menyesuaikan pemain dengan mudah! Pemain muzik ini akhirnya tersedia di WP! Reka bentuk ini pada asalnya dicipta oleh OrmanClark, selepas itu Saleem dari CodebaseHero mencipta pemalam jQuery. Hari ini saya akan menyepadukan pemalam ini ke dalam WP. Saya ingin menyatakan bahawa saya bukan pembangun WP yang maju dan kod yang saya akan gunakan disusun daripada pelbagai tutorial di web. Saya hanya ingin berkongsi dengan anda bagaimana saya melakukannya. Juga, saya tidak akan menerangkan kod pemalam jQuery yang dibuat Saleem, saya boleh membantu menjawab
2023-09-02
komen 0
1149

Bagaimana untuk menyimpan halaman web sebagai pdf dalam Google Chrome
Pengenalan Artikel:Bagaimana untuk menyimpan halaman web sebagai pdf dalam Google Chrome? Halaman web Google Chrome dimuatkan dengan sangat cepat, jadi ia dialu-alukan oleh ramai pengguna yang suka menggunakan Google Chrome untuk pejabat atau kerja Apabila kami mencari maklumat dalam penyemak imbas, kami boleh mengeksport halaman maklumat ke mod PDF, yang memudahkan untuk kami Lihat dan edit, tetapi ramai pengguna tidak tahu cara menyimpan halaman web sebagai PDF. Artikel ini akan memperkenalkan kepada anda langkah-langkah untuk menyimpan halaman web sebagai PDF dalam tetapan Google Chrome saya harap ia boleh membantu anda. Tetapan Google Chrome untuk menyimpan halaman web sebagai pengenalan langkah PDF: Kami melawati Google Chrome, cari halaman web fail PDF yang anda ingin simpan, kemudian klik penuding tetikus pada [Sesuaikan dan Kawalan] di atas, dan kemudian pilih [
2024-04-08
komen 0
559

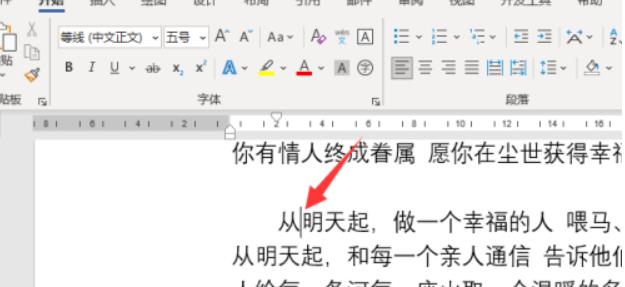
Bagaimana untuk memasukkan simbol 'titik' ke dalam dokumen Word Bagaimana untuk memasukkan simbol 'titik' ke dalam dokumen Word
Pengenalan Artikel:Word ialah aplikasi pemproses perkataan dan komponen perisian Office Anda boleh menggunakan Word untuk membuat dan mengedit teks dan grafik dalam surat, laporan, halaman web atau e-mel. Baru-baru ini, seorang rakan bertanya bagaimana untuk memasukkan simbol titik dalam dokumen Word Seterusnya, saya akan menerangkan kaedah tertentu. Kaedah 1: 1. Mula-mula buka dokumen Word, dan kemudian letakkan kursor tetikus ke lokasi sasaran mengikut anak panah dalam gambar di bawah. 2. Dalam langkah kedua, tekan kekunci [`] di sudut kiri atas papan kekunci seperti yang ditunjukkan dalam rajah di bawah. 3. Akhir sekali, mengikut anak panah dalam gambar di bawah, berjaya masukkan ikon [·]. Kaedah 2 1. Mula-mula, klik pilihan [Insert] di bahagian atas mengikut anak panah dalam gambar di bawah. 2. Dalam bar menu [Sisipkan], mula-mula klik pilihan [Simbol], dan kemudian
2024-08-26
komen 0
654

Cara menggunakan HTML dan CSS untuk melaksanakan susun atur lebar tetap dan berpusat
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak lebar tetap dan berpusat Dalam reka bentuk web, susun atur lebar tetap dan berpusat membolehkan halaman mengekalkan gaya dan reka letak bersatu pada monitor dengan saiz yang berbeza. Susun atur ini boleh dicapai menggunakan HTML dan CSS. Artikel ini akan memberikan contoh khusus untuk menunjukkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak lebar tetap dan berpusat. Pertama, kita perlu membuat fail HTML. Anda boleh menggunakan mana-mana editor teks seperti Notepad++ untuk mencipta HTML baharu
2023-10-20
komen 0
737

Menguasai fail wp-config.php - 11 petua penting
Pengenalan Artikel:Pakej WordPress (v3.4.1) disertakan dengan 981 fail dan 95 folder. Dengan pengecualian fail wp-config.php, tiada satu pun daripada fail ini memerlukan pengubahsuaian manual. Sudah tentu, kita tidak perlu mengedit fail ini jika kita boleh menggunakan konfigurasi WordPress lalai, tetapi kita mesti tahu cara untuk menaklukinya untuk menggunakan langkah berjaga-jaga keselamatan, petua kelajuan dan perkara lain yang akan kita lihat dalam artikel ini. Perkara pertama dahulu: sandaran! Lebih baik selamat daripada menyesal: sandarkan kandungan anda sekarang! Gunakan halaman eksport terbina dalam atau gunakan pemalam atau ambil sandaran daripada phpMyAdmin, tetapi sentiasa mungkin untuk membuat asal perkara yang anda lakukan semasa mengubah suai tapak anda. Operasi ini mungkin menjejaskan pangkalan data, tetapi ia tidak akan menjejaskan apa-apa selain daripada apa yang kita mahu gunakan
2023-09-03
komen 0
1481

Cara menambah ulasan di sebelah kanan dokumen perkataan Bagaimana untuk menambah ulasan di sebelah kanan dokumen perkataan
Pengenalan Artikel:Word ialah aplikasi pemproses perkataan untuk mencipta dan mengedit teks dan grafik dalam surat, laporan, halaman web atau e-mel. Jika selepas penyuntingan dokumen perkataan selesai, apabila orang lain perlu menyemak dan menyemak, anda boleh membuat ulasan baharu untuk menandakan kandungan yang ditentukan, tetapi bagaimana untuk menambah ulasan? Mari kita lihat kaedah khusus di bawah. Kaedah 1 1. Buka dokumen Word dan klik pilihan Sisipkan. 2. Di bawah tab Anotasi, klik Pilihan Anotasi. 3. Anda boleh melihat kotak dialog ulasan di sebelah kanan dokumen dan masukkan kandungan ulasan. Kaedah 2: 1. Masukkan halaman semakan, klik dua kali untuk membuka dokumen dan klik pilihan semakan. 2. Dalam tab Komen, klik Komen Baharu. 3. Hanya masukkan kandungan anotasi terus di sebelah kanan.
2024-09-02
komen 0
903

Bagaimana untuk memadamkan pemalam untuk Penyemak Imbas 360 Pengenalan kepada langkah-langkah untuk memadamkan pemalam untuk Pelayar 360?
Pengenalan Artikel:Ramai rakan menggunakan Pelayar 360 Pada mulanya, mereka memasang banyak pemalam untuk mempunyai fungsi baharu Namun, mereka kemudiannya mendapati bahawa beberapa pemalam akan menjejaskan penggunaan biasa, jadi mereka ingin menyahpasang dan memadam palam yang tidak berguna ini -in. Tetapi saya tidak tahu bagaimana untuk mengendalikannya Sebagai tindak balas kepada masalah ini, editor laman web PHP Cina ini akan menerangkan kaedah operasi saya berharap bahawa kandungan tutorial perisian hari ini dapat membantu anda menyelesaikan masalah . Pengenalan kepada langkah-langkah untuk memadam pemalam penyemak imbas 360: 1. Kami membuka Pelayar 360 Secure dan klik pada sambungan di sebelah kanan bar alamat. 2. Pada halaman pengurusan sambungan, cari pemalam yang perlu dipadamkan dan klik Nyahpasang. 3. Dalam kotak dialog pop timbul, klik Padam. 4. Anda dapat melihat bahawa pemalam tadi tidak lagi tersedia.
2024-08-26
komen 0
638