Jumlah kandungan berkaitan 10000

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi pemangkasan dan zum imej lanjutan
Pengenalan Artikel:Pengenalan kepada cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan pemangkasan dan penskalaan imej: Dengan perkembangan Internet, aplikasi imej menjadi semakin biasa, dan pemangkasan dan penskalaan imej adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pemangkasan dan penskalaan imej, serta memberikan anda contoh kod khusus. 1. Prinsip reka bentuk: Sebelum mula menulis kod, kita perlu memahami beberapa prinsip reka bentuk. Fungsi lanjutan pemangkasan dan zum imej terutamanya merangkumi aspek berikut: Pemilihan imej:
2023-10-27
komen 0
1036

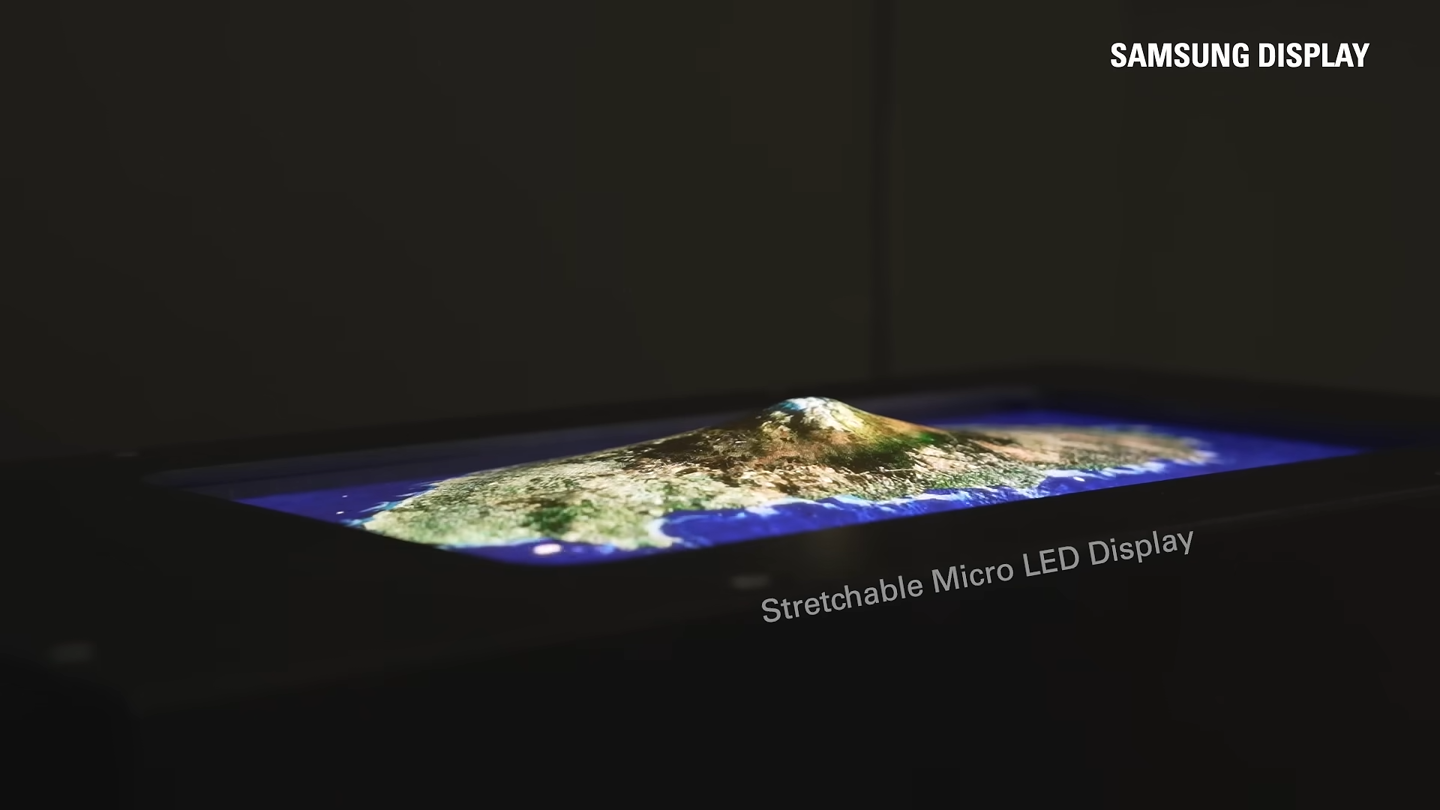
Kadar pemanjangan 25% yang terkemuka dalam industri, Paparan Samsung menunjukkan prototaip skrin LED Mikro yang boleh diregangkan ke luar
Pengenalan Artikel:Laman web ini melaporkan pada 23 Ogos bahawa menurut video daripada akaun YouTube rasmi Samsung Display, syarikat itu menunjukkan prototaip skrin MicroLED baharu yang boleh diregangkan ke luar dalam arah paksi Z di IMID2024, persidangan akademik terbesar Korea Selatan dalam bidang paparan. Paparan Samsung menyatakan bahawa skrin boleh renggang menyokong pemanjangan sehingga 25% dan boleh kembali ke permukaan rata apabila memaparkan grafik tiga dimensi tidak diperlukan. Di samping itu, prototaip skrin juga mempunyai ketumpatan piksel 120PPI, dan kedua-dua parameter kadar pemanjangan yang sama menduduki tempat pertama dalam paparan boleh regangan. Dalam video pengenalan, Samsung Display menggunakan prototaip skrin MicroLED yang boleh diregangkan untuk menunjukkan pembentukan dan topografi umum pulau gunung berapi Pulau Jeju di Korea Selatan. Sifat regangan prototaip membolehkan ia memaparkan imej jelas yang sukar dicapai dengan paparan 2D tradisional.
2024-08-23
komen 0
1067
jQuery latar belakang pemalam regangan belakang panduan_jquery
Pengenalan Artikel:Backstretch ialah pemalam jQuery ringkas yang boleh membantu anda menambah imej latar belakang dinamik pada halaman web, yang boleh melaraskan saiz secara automatik agar sesuai dengan saiz skrin. Sudah tentu, kelemahan ini ialah apabila saiz imej adalah lebih kecil daripada skrin, imej akan secara automatik meregangkan Dan ubah bentuk, jadi kami boleh menggunakan gambar beresolusi tinggi dan bersaiz besar sebagai latar belakang, dan yang lebih penting, menyokong penukaran gambar secara automatik.
2016-05-16
komen 0
1695

Isu kawalan herotan dalam pemampatan imej
Pengenalan Artikel:Pemampatan imej ialah cara teknikal yang biasa digunakan semasa menyimpan dan menghantar imej Ia boleh mengurangkan ruang penyimpanan imej dan mempercepatkan penghantaran imej. Matlamat pemampatan imej adalah untuk mengurangkan saiz fail imej sebanyak mungkin sambil cuba mengekalkan kualiti visual imej supaya dapat diterima oleh mata manusia. Walau bagaimanapun, semasa proses pemampatan imej, tahap herotan tertentu sering berlaku. Artikel ini membincangkan isu kawalan herotan dalam pemampatan imej dan menyediakan beberapa contoh kod konkrit. Algoritma pemampatan JPEG dan isu herotannya JPEG ialah piawaian pemampatan imej biasa yang digunakan
2023-10-08
komen 0
1386

什么用于压缩静止图像
Pengenalan Artikel:JPEG用于压缩静止图像。JPEG是面向连续色调静止图像的一种压缩标准,文件后缀名为“.jpg”或“.jpeg”;JPEG标准适用于压缩静止的灰度和彩色图像。JPEG主要是采用预测编码(DPCM)、离散余弦变换(DCT)以及熵编码的联合编码方式,以去除冗余的图像和彩色数据,属于有损压缩格式,它能够将图像压缩在很小的储存空间,一定程度上会造成图像数据的损伤。
2021-01-14
komen 0
10952

jpg文件通常是什么
Pengenalan Artikel:jpg文件是图像文件。jpg是面向连续色调静止图像的一种压缩标准,其主要是采用预测编码、离散余弦变换以及熵编码的联合编码方式,以去除冗余的图像和彩色数据,属于有损压缩格式,它能够将图像压缩在很小的储存空间,一定程度上会造成图像数据的损伤。
2020-12-29
komen 0
84231

Adakah css3 mempunyai atribut pengurangan imej?
Pengenalan Artikel:CSS3 mempunyai atribut pengurangan imej, iaitu Transform; atribut Transform membenarkan operasi seperti putaran, penskalaan, pergerakan dan pencondongan elemen Apabila atribut ini digunakan bersama dengan kaedah skala, pengurangan imej boleh ditetapkan ialah "objek imej {transform: scale(zoom factor)}".
2022-04-24
komen 0
2192

Kaedah pemampatan PHP untuk memuat naik imej
Pengenalan Artikel:Dengan perkembangan pesat Internet mudah alih, pemprosesan dan penghantaran imej menjadi semakin penting. Imej besar mungkin mempunyai kesan ke atas prestasi pelayan, dan kaedah pemampatan diperlukan untuk memproses dan memuat naik imej. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memampatkan imej yang dimuat naik. 1. Keperluan Pemampatan Imej Pemampatan imej ialah teknologi yang kerap digunakan, yang boleh meningkatkan kelajuan penghantaran imej dan menjimatkan lebar jalur penghantaran. Sudah tentu, memampatkan imej kepada saiz yang cukup kecil boleh mengurangkan jejak penyimpanan dan masa pemuatan. Iaitu, jika imej yang diminta terlalu besar, ia boleh menyebabkan halaman itu
2023-05-06
komen 0
1469

Apakah perisian pemapar fail yang keren?
Pengenalan Artikel:Pemapar fail sejuk ialah pemapar fail berbilang fungsi dan perisian pengurusan fail yang menyokong pejabat, audio biasa, video, imej, PDF, pakej termampat dan format fail lain. Perisian ini menyokong fungsi penyuntingan mudah bagi format gambar, boleh memotong dan menyalin gambar, dan juga boleh menyerlahkan, menukar saiz, memutar, dll.;
2022-09-29
komen 0
8935
jquery实现页面图片等比例放大缩小功能_jquery
Pengenalan Artikel:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
komen 0
1426

Cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue Dalam pembangunan web moden, sumber imej tidak dapat dielakkan. Walau bagaimanapun, imej resolusi tinggi yang besar boleh menjejaskan kelajuan memuatkan halaman web dan menjejaskan pengalaman pengguna. Oleh itu, pemampatan dan pemuatan dinamik sumber imej telah menjadi isu penting dalam pembangunan. Artikel ini akan memperkenalkan cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue, dan menyediakan contoh kod khusus. 1. Pemampatan imej Untuk meningkatkan kelajuan memuatkan halaman web, kami boleh memampatkan sumber imej. wujud
2023-10-10
komen 0
1155

Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue Dalam aplikasi web moden, muat naik imej adalah keperluan yang sangat biasa. Walau bagaimanapun, disebabkan penghantaran rangkaian dan sebab storan, memuat naik terus imej asal resolusi tinggi boleh mengakibatkan kelajuan muat naik yang perlahan dan pembaziran ruang storan yang besar. Oleh itu, memuat naik dan memampatkan imej adalah sangat penting. Dalam pembangunan teknologi Vue, kami boleh menggunakan beberapa penyelesaian sedia untuk mengendalikan muat naik dan pemampatan imej. Berikut akan memperkenalkan cara menggunakan vue-upload-comone
2023-10-08
komen 0
1294


Bagaimana untuk menetapkan perkadaran imej bangun Bagaimana untuk menetapkan perkadaran.
Pengenalan Artikel:Menetapkan perkadaran imej adalah langkah penting dalam proses penyuntingan imej Ia berkaitan dengan komposisi keseluruhan imej, keseimbangan visual, dan keupayaan untuk menyesuaikan diri dengan platform dan keperluan output yang berbeza. Menetapkan nisbah imej dengan betul bukan sahaja meningkatkan profesionalisme kerja anda, tetapi juga memastikan imej itu boleh dipaparkan dengan sempurna pada pelbagai saiz dan resolusi skrin, mengelakkan regangan atau ubah bentuk yang memalukan. Di manakah nisbah imej bangun tidur? 1. Mula-mula buka perisian imej bangun bahan yang hendak diedit, dan klik [Gambar] terus selepas memilihnya ;3 Kemudian pada halaman penyuntingan imej, kami klik butang [Pelarasan] di bar alat di bahagian bawah halaman halaman alat dan klik pada fungsi [Komposisi].
2024-06-07
komen 0
749

Bagaimana untuk mengubah saiz imej dalam kelompok menggunakan Python
Pengenalan Artikel:Kaedah 1 Dalam Bantal, kaedah resize() akan memaksa imej diskalakan kepada saiz yang ditentukan, yang mungkin menyebabkan imej menjadi cacat atau herot manakala kaedah lakaran kecil() akan mengurangkan imej secara berkadar sambil mengekalkan nisbah aspek asal tanpa ubah bentuk atau herotan. Secara khusus, kaedah lakaran kecil() akan mengira nisbah penskalaan yang sesuai berdasarkan lebar dan ketinggian maksimum yang ditentukan, dan kemudian mengurangkan imej mengikut nisbah ini Lebar dan ketinggian imej akhir tidak akan melebihi saiz yang ditentukan. Kaedah resize() secara langsung memaksa imej untuk diskalakan kepada saiz yang ditentukan Jika saiz yang ditentukan berbeza daripada nisbah aspek imej asal, ia akan menjadi cacat atau herot. Oleh itu, jika anda ingin mengekalkan nisbah aspek asal imej dan mengecilkan imej, adalah disyorkan untuk menggunakan
2023-05-06
komen 0
2136

Apakah jenis fail?
Pengenalan Artikel:Jenis fail boleh dibahagikan kepada: Fail teks: mengandungi hanya aksara teks biasa Fail imej: imej digital, seperti foto Fail audio: bunyi digital, seperti muzik Fail video: imej dan strim audio, seperti filem Fail boleh laku: arahan boleh laku, seperti aplikasi Fail data program: data bukan teks, seperti data kewangan Fail dokumen: dokumen berformat, seperti laporan Fail arkib: koleksi berbilang fail yang dibungkus, seperti fail dimampatkan
2024-04-15
komen 0
1147

Bagaimanakah PHP ZipArchive melaksanakan fungsi pemampatan imej untuk fail dalam pakej termampat?
Pengenalan Artikel:Bagaimanakah PHPZipArchive melaksanakan fungsi pemampatan imej untuk fail dalam pakej termampat? Pengenalan: Dengan perkembangan Internet, imej semakin digunakan dalam laman web. Untuk meningkatkan kelajuan memuatkan halaman web dan menjimatkan ruang storan, pemampatan imej adalah tugas yang penting. Menggunakan kelas ZipArchive PHP, kami boleh melaksanakan fungsi pemampatan imej dengan mudah untuk fail dalam pakej termampat. Artikel ini menerangkan cara menggunakan kelas ini untuk melaksanakan pemampatan imej. 1. Persediaan: Sebelum memulakan, pastikan PHP anda
2023-07-21
komen 0
886

Mengapa tidak menggunakan susun atur fleksibel pada bahagian PC?
Pengenalan Artikel:Sebab untuk tidak menggunakan reka letak fleksibel: 1. Saiz skrin peranti adalah pelbagai, dan susun atur fleksibel boleh menyebabkan kawasan kosong yang terlalu besar pada beberapa skrin besar atau kandungan yang terlalu sesak pada beberapa skrin kecil 2. Pelbagai lajur Keperluan susun atur, reka letak fleksibel boleh menyebabkan perkadaran yang tidak munasabah antara lajur dalam beberapa kes; 3. Kawalan tepat pada susun atur, susun atur yang fleksibel boleh menyebabkan reka letak menjadi terlalu mudah disesuaikan dan tidak dapat mengawal saiz dan kedudukan elemen dengan tepat 4. Atas sebab keserasian, dalam sesetengah penyemak imbas lama, sokongan untuk susun atur fleksibel mungkin tidak cukup lengkap, yang boleh menyebabkan paparan susun atur tidak normal dan sebagainya.
2023-10-20
komen 0
1810