Jumlah kandungan berkaitan 10000

JQuery操作table中tr的位置
Pengenalan Artikel:这次给大家带来JQuery操作table中tr的位置,JQuery操作table中tr的位置的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
3039

jQuery实现定位导航位置详解
Pengenalan Artikel:本文主要为大家详细介绍了基于jQuery实现定位导航位置效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-18
komen 0
1790

jquery如何获取当前元素的位置
Pengenalan Artikel:jquery获取当前元素的位置,并且是相对于文档的位置。我们可以使用jQuery offset()方法来实现。offset()方法仅适用于可见元素。
2018-12-20
komen 0
9101

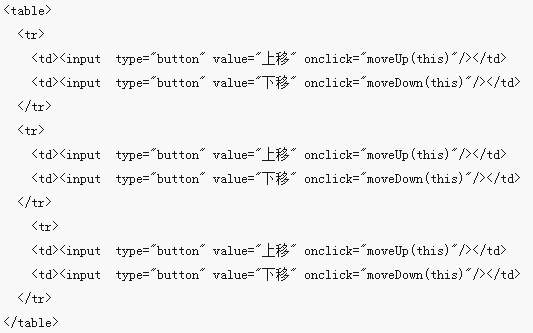
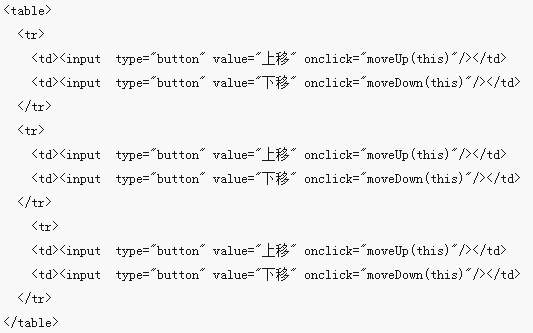
kedudukan relatif sel jquery kekal tidak berubah
Pengenalan Artikel:Apabila menggunakan jQuery untuk beroperasi pada jadual, kita mungkin perlu menukar kedudukan baris dan lajur beberapa sel dalam jadual berdasarkan keadaan tertentu. Walau bagaimanapun, adalah perlu juga untuk memastikan bahawa kedudukan relatif sel lain kekal tidak berubah untuk memastikan struktur keseluruhan jadual tidak dimusnahkan. Artikel ini akan menunjukkan kepada anda cara menggunakan jQuery untuk memastikan kedudukan relatif sel tidak berubah apabila menukar kedudukannya. 1. Dapatkan maklumat kedudukan sel Dalam jQuery, kita boleh menggunakan kaedah `index()` untuk mendapatkan indeks kedudukan elemen dalam elemen induknya. Sebagai contoh, kita boleh
2023-05-12
komen 0
475

Bagaimana untuk mendapatkan kedudukan elemen pada halaman dengan jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan traversal dokumen HTML, pengendalian acara, kesan animasi dan operasi AJAX. Dalam pembangunan JavaScript, selalunya perlu untuk mendapatkan kedudukan elemen pada halaman dan kedudukan indeks elemen dalam senarai Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mendapatkan kedudukan elemen pada halaman dan indeks kedudukan elemen yang dipilih dalam senarai. 1. Dapatkan kedudukan elemen pada halaman Dalam jQuery, anda boleh menggunakan `.pos
2023-04-26
komen 0
3052

jQuery怎么获取鼠标的位置坐标
Pengenalan Artikel:jq实时获取鼠标当前位置坐标,可以通过jQuery event.pageX和event.pageY这两个属性方法来实现。jQuery event.pageX可用于查找相对于文档左边缘的鼠标位置,而event.pageY可用于查找相对于文档上
2018-12-21
komen 0
13074

jquery menetapkan kedudukan bar skrol iframe
Pengenalan Artikel:Dengan perkembangan teknologi Internet yang berterusan, iframe (bingkai terbenam) sering digunakan dalam halaman web untuk memaparkan halaman web pihak ketiga atau kandungan separa. Walau bagaimanapun, banyak kali kita mahu menetapkan kedudukan bar skrol iframe kepada kedudukan yang kita jangkakan Dalam kes ini, kita perlu menggunakan jQuery untuk mencapai ini. Dalam artikel ini, kami akan membawa anda mempelajari cara menggunakan jQuery untuk menetapkan kedudukan bar skrol iframe untuk menjadikan kandungan web lebih cantik dan lebih mudah digunakan. Pertama, kita perlu memahami apa itu iframe. Ringkasnya,
2023-05-14
komen 0
1415

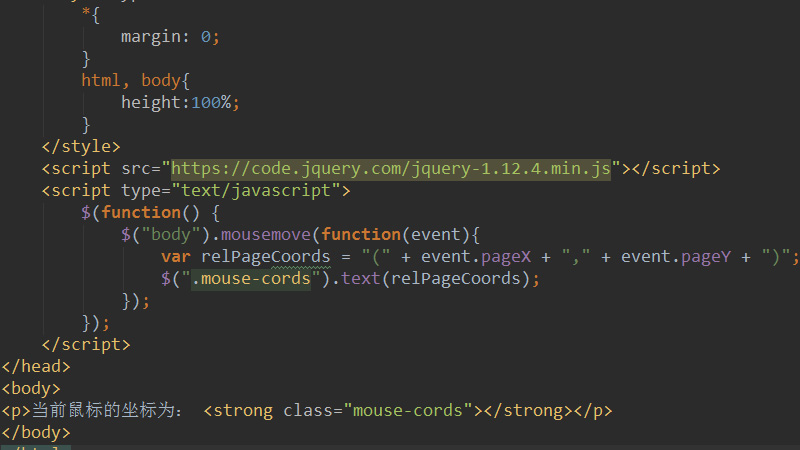
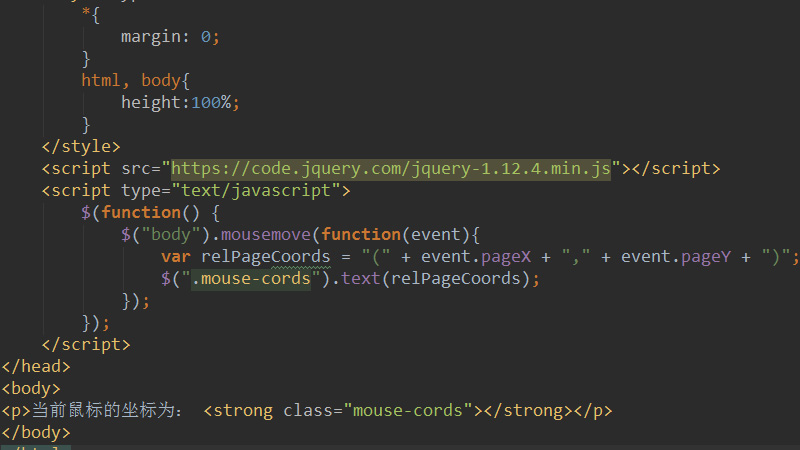
jQuery如何获取鼠标位置
Pengenalan Artikel:jQuery获取鼠标位置的方法:首先将pageX和pageY与事件绑定;然后让X,Y的位置信息显示到【】中;接着保存文件查看显示;最后在文档中单击光标后显示的位置信息即可。
2020-12-03
komen 0
6048

Bagaimana untuk menukar atribut kedudukan css dalam jquery
Pengenalan Artikel:Dalam jquery, anda boleh menggunakan kaedah css untuk mengubah suai atribut kedudukan elemen Kaedah ini digunakan untuk menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang ditentukan hanya menetapkan parameter pertama kaedah kepada kedudukan "kedudukan". atribut, Parameter kedua boleh ditetapkan kepada atribut kedudukan yang diubah, dan sintaksnya ialah "elemen object.css("position","changed positioning attribute value");".
2022-06-13
komen 0
2304
PHP+MySQL+jQuery实现拖动并保存拖动层位置代码分享
Pengenalan Artikel:PHP+MySQL+jQuery实现拖动并保存拖动层位置
想拖动页面上的层,完全可以用jQuery ui的Draggable方法来实现,那如何将拖动后层的位置保存下来呢?本文将给出答案。本文讲解了如何采用PHP+MySQL+jQuery,实现随意拖动层并即时保存拖动位置。 之前...
想拖动页面上的层,完全可以用jQuery ui的
2016-06-20
komen 0
868

jquery如何获取元素在浏览器中的位置?有哪些方法
Pengenalan Artikel:jquery如何获取元素在浏览器中的位置?相信有很多刚刚接触jquery的朋友都会有这样的疑问。本章就给大家介绍jquery如何获取元素在浏览器中的位置?有哪些方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-29
komen 0
3088

Bagaimana untuk menukar kedudukan div dengan jquery
Pengenalan Artikel:Dalam jquery, anda boleh menggunakan kaedah css() dengan atribut margin untuk menukar kedudukan div Kaedah css() digunakan untuk menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih tetapkan margin luar elemen. Sintaks ialah " div object.css(margin: nilai kedudukan berubah;)".
2022-03-22
komen 0
3375

CSS 定位之position
Pengenalan Artikel:CSS 定位之position
2016-07-11
komen 0
932

Bagaimana untuk melaksanakan kedudukan relatif dalam jquery (tiga kaedah)
Pengenalan Artikel:Kedudukan relatif ialah kaedah penentududukan CSS biasa yang boleh diposisikan secara relatif kepada kedudukan asal elemen itu sendiri. Walau bagaimanapun, kedudukan relatif juga boleh dicapai dalam DOM dengan jQuery. Artikel ini akan memperkenalkan cara melaksanakan kedudukan relatif dalam jQuery. ### 1. Gunakan kaedah .position() Dalam jQuery, anda boleh menggunakan kaedah .position() untuk menetapkan kedudukan relatif sesuatu elemen. Kaedah ini mengembalikan anjakan relatif kepada elemen induk dan ruang pandang elemen, dan kedudukan relatif boleh dilakukan atas dasar ini. Sebagai contoh, di bawah
2023-04-07
komen 0
1284