Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan tatal dan zum imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan tatal dan zum imej? Dalam reka bentuk web moden, imej selalunya merupakan bahagian penting. Untuk meningkatkan pengalaman pengguna, kami selalunya perlu melakukan beberapa pemprosesan kesan khas pada gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penatalan dan zum imej, dan memberikan contoh kod khusus. Mula-mula, kita perlu menambah elemen imej pada fail HTML, contohnya: <imgid="myImage&quo
2023-10-16
komen 0
1333

Galeri Imej Dinamik dengan PHP: Pamerkan Kerja Anda Dalam Talian
Pengenalan Artikel:Langkah-langkah untuk mencipta galeri imej dinamik menggunakan PHP: Pasang kebergantungan: Pustaka PHPGD dan (pilihan) ImageMagick. Cipta halaman galeri: gelung melalui imej untuk memaparkan dan menjana imej kecil (menggunakan fungsi createThumbnail()). Lakaran kenit imej keluaran: Gunakan HTML untuk mencipta senarai tidak tersusun untuk memaparkan lakaran kenit. Tambahkan ciri tambahan (pilihan): halaman, pengisihan, penapisan, muat naik borang dan kesan peti cahaya.
2024-10-10
komen 0
569

Bagaimana untuk melaraskan saiz kanvas dan penskalaan imej menggunakan PS pada komputer
Pengenalan Artikel:Setiap orang akan menghadapi pelbagai masalah apabila menggunakan PS Beberapa rakan datang ke laman web ini untuk bertanya kepada editor bagaimana untuk membesarkan dan mengurangkan saiz kanvas dalam PS Untuk membantu semua orang, editor mengumpul maklumat yang berkaitan dan akhirnya saya telah mempelajarinya cara membesarkan dan mengecilkan gambar PS pada komputer Perincian ada dalam artikel di bawah Jika anda memerlukannya, sila datang ke laman web ini untuk melihat. Bagaimana untuk membesarkan dan mengurangkan saiz kanvas dalam PS Kaedah 1. 1. Buka gambar, kemudian tekan roda tatal Alt + pada papan kekunci, tatal ke hadapan untuk zum masuk, dan tatal ke belakang untuk zum keluar. Kaedah 2. 1. Kami membuka gambar, dan kemudian tekan kekunci tanda Ctrl+tambah pada papan kekunci untuk meningkatkan nisbah zum imej 2. Kami membuka gambar, dan kemudian tekan kekunci tanda Ctrl+tolak pada papan kekunci untuk mengurangkan; nisbah zum
2024-01-12
komen 0
1705

Bagaimana untuk mencapai kesan tatal lancar mengezum masuk dan keluar imej latar belakang pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan tatal dan zum masuk yang lancar bagi imej latar belakang pada halaman web melalui CSS tulen Dalam reka bentuk web moden, imej latar belakang adalah salah satu elemen yang paling biasa. Untuk meningkatkan kesan visual halaman web, kami boleh menggunakan CSS untuk mencapai kesan zum tatal yang lancar bagi imej latar belakang, dengan itu memberikan pengguna pengalaman menyemak imbas yang lebih baik. Mula-mula, buat elemen bekas dengan kesan ini dalam HTML: <divclass="background-container">
2023-10-20
komen 0
1277

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan kecerunan penskalaan
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan kecerunan zum Dalam reka bentuk web moden, kesan animasi merupakan salah satu elemen penting yang menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Animasi CSS ialah kesan animasi berdasarkan atribut gaya CSS Kesan dinamik boleh dicapai dengan menukar nilai atribut gaya elemen. Dalam artikel ini, kami akan mengajar anda langkah demi langkah cara menggunakan animasi CSS untuk mencapai kesan penskalaan dan kecerunan, bersama-sama dengan contoh kod khusus. Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML untuk meletakkan animasi yang perlu diaplikasikan
2023-10-20
komen 0
1427

Bagaimana untuk menambah penskalaan mendatar lalai pada teks jenis kanvas menggunakan JavaScript?
Pengenalan Artikel:Kita boleh menambah penskalaan mendatar lalai untuk teks jenis kanvas dengan mengakses konteks kanvas dan menetapkan sifat skala kepada nilai tertentu. Ini dicapai dengan memanggil kaedah zum konteks dan menghantar nilai zum mendatar yang dikehendaki. Dengan melakukan ini, semua teks yang dilukis pada kanvas akan menggunakan penskalaan mendatar lalai. Kanvas HTML Kanvas HTML ialah permukaan lukisan 2D yang boleh digunakan untuk mencipta grafik, carta dan animasi yang dinamik dan interaktif pada halaman web. Ia adalah elemen HTML yang membolehkan pembangun melukis grafik menggunakan JavaScript. Elemen kanvas ialah bekas untuk grafik yang boleh menggunakan canvasAPI untuk melukis bentuk, teks dan imej. Ia adalah alat berkuasa yang membolehkan pembangun mencipta
2023-08-24
komen 0
990

Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript sambil menambah animasi zum dan pudar?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript sambil menambah animasi zum dan pudar? Dalam pembangunan tapak web, kesan pensuisan gelongsor imej adalah keperluan yang sangat biasa Di sini kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor kiri dan kanan yang lancar, sambil menambah animasi zum dan pudar. Artikel ini akan memberikan contoh kod terperinci supaya anda boleh mencapai kesan ini dengan mudah. Pertama, kita perlu menyediakan bekas dalam HTML untuk meletakkan imej, dan menetapkan bekas itu
2023-10-25
komen 0
688

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar? Dalam reka bentuk web, kesan penukaran imej sering digunakan untuk meningkatkan pengalaman pengguna. Antara kesan penukaran ini, gelongsor ke atas dan ke bawah, animasi zum dan pudar adalah agak biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai gabungan ketiga-tiga kesan animasi ini. Pertama, kita perlu menggunakan HTML untuk membina struktur halaman web asas yang mengandungi elemen imej yang akan dipaparkan. Berikut adalah contoh
2023-10-20
komen 0
1097

Tutorial menambah kesan animasi zum masuk dan zum keluar pada imej perdana
Pengenalan Artikel:1. Buka perisian PR, klik dua kali tetingkap timbul dalam kawasan jujukan, dan pilih gambar. Anda juga boleh memilihnya daripada Fail->Import. 2. Letakkan gambar yang diimport ke dalam trek video, seperti yang ditunjukkan dalam rajah. Jika anda rasa panjang gambar terlalu kecil, gerakkan peluncur masa di bawah untuk memanjangkan garis masa. Atau panjangkan sahaja imej. (Versi ini ialah cs6, peluncur di bawah.). 3. Klik dua kali pada gambar dan anda akan melihat gambar di atas Pilih konsol kesan khas di sini. 4. Pilih pergerakan dalam kesan khas dan terdapat nisbah skala. Gerakkan tetikus ke atasnya dan tahan untuk mengezum ke kiri atau kanan. Atau klik dua kali pada gambar urutan program untuk mengezum. 5. Selepas imej diskalakan kepada nisbah yang sesuai. Hidupkan segi tiga kecil di sebelah nisbah zum untuk tetapan terperinci. Ikon seperti jam penggera di sebelah segitiga kecil ialah animasi pensuisan. 6. dalam
2024-05-08
komen 0
935

Bagaimana untuk melaksanakan penggiliran imej dan animasi penskalaan dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan penggiliran imej dan animasi penskalaan dalam Vue? Dengan perkembangan berterusan teknologi Web, kesan animasi telah menjadi bahagian penting dalam reka bentuk web. Dalam Vue, dengan menggunakan animasi CSS dan kesan peralihan Vue, kami boleh melaksanakan animasi putaran dan penskalaan imej dengan mudah. Artikel ini menerangkan cara mudah untuk mencapai kesan ini dan menyediakan contoh kod yang sepadan. Pertama, kita perlu memperkenalkan Vue dan fail CSS yang sepadan. Dalam fail HTML, gunakan teg <skrip>
2023-08-25
komen 0
2033

Apakah fungsi utama perpustakaan bantal?
Pengenalan Artikel:Fungsi utama perpustakaan bantal: 1. Pembukaan dan penjimatan imej; 2. Penskalaan dan pemangkasan imej; Sintesis imej ; 8. Animasi imej. Pengenalan terperinci: 1. Membuka dan menyimpan imej, perpustakaan Bantal boleh membuka dan menyimpan fail imej dalam pelbagai format, termasuk format JPEG, PNG, BMP, GIF dan lain-lain biasa 2. Penskalaan dan pemangkasan imej, perpustakaan Bantal menyediakan imej yang mudah Zum dan fungsi tanaman dan banyak lagi.
2023-11-23
komen 0
1608


Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan putaran dan zum
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan putaran dan penskalaan Animasi CSS ialah salah satu teknologi penting untuk mencapai kesan interaktif pada halaman web. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan putaran dan penskalaan. Sebelum mempelajari tutorial ini, sila pastikan anda mempunyai pemahaman tertentu tentang asas CSS. Sebelum anda bermula, anda memerlukan editor untuk menulis kod, seperti SublimeText, VisualStudioCode, dsb. Apabila menulis kod, anda boleh membuat fail HTML dan meletakkan
2023-10-18
komen 0
1785

Bila hendak menggunakan kedudukan mutlak
Pengenalan Artikel:Situasi di mana kedudukan mutlak digunakan termasuk: 1. Apabila mencipta kesan terapung, elemen boleh diasingkan daripada aliran dokumen biasa dan diletakkan di mana-mana pada halaman mengikut keperluan 2. Apabila melaksanakan kesan bertingkat, hubungan hierarki elemen boleh dikawal untuk mencapai kesan Layout yang kompleks 3. Apabila meletakkan elemen tetap, ia digunakan untuk menetapkan elemen pada kedudukan tertentu pada halaman, tidak kira bagaimana pengguna menatal halaman 4. Apabila mencipta kesan animasi, ia boleh mencapai kesan animasi seperti pergerakan lancar, penskalaan atau putaran elemen 5 , apabila berhadapan dengan keperluan susun atur yang kompleks, fleksibiliti dan ketepatannya diposisikan secara mutlak untuk memenuhi keperluan khas dengan lebih baik.
2023-10-23
komen 0
1003

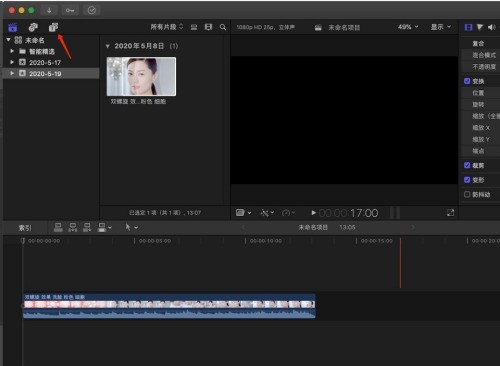
Cara membuat tajuk untuk animasi tatal 360 darjah dalam Final Cut_Tutorial tentang cara mencipta tajuk untuk animasi tatal 360 darjah dalam Final Cut
Pengenalan Artikel:1. Mula-mula, alihkan garis masa ke kedudukan yang anda ingin tambahkan tajuk sari kata, dan klik ikon yang ditunjuk oleh anak panah. 2. Kemudian cari 360° Roll 3D, letakkan tetikus pada lakaran kecil yang ditunjuk oleh anak panah dan luncurkannya untuk pratonton kesan sari kata. 3. Jika anda rasa kesannya memenuhi keperluan, tekan dan seretnya ke dalam jalan cerita. 4. Klik untuk memilih lapisan sari kata yang baru ditambahkan pada jalan cerita. 5. Kemudian pada kedudukan yang ditunjukkan oleh anak panah, kita akan dapat mengubah suai kandungan tajuk sari kata. 6. Tekan peluncur yang ditunjuk oleh anak panah untuk melaraskan saiz sari kata. 7. Akhirnya, kami telah menyelesaikan operasi penyuntingan animasi sari kata yang mudah Tekan bar ruang pada papan kekunci untuk melihat kesannya.
2024-05-07
komen 0
360

Di mana untuk menambah gambar dalam gambar Tutorial untuk mencipta kesan gambar dalam gambar.
Pengenalan Artikel:Disyorkan oleh ramai orang, perisian ini mempunyai banyak kesan khas dan pelekat yang boleh ditambah Selain itu, ia juga menyediakan mod "gambar dalam gambar". Apabila ramai rakan menggunakan Bi-Cut, walaupun mereka tahu bahawa ada fungsi sedemikian, mereka tidak tahu di mana dan bagaimana untuk menambahnya. Jadi izinkan saya menerangkan kepada anda kaedah operasi khusus menggunakan BiClip untuk menambah gambar-dalam-gambar. 1. Buka perisian yang mesti dipotong, klik [Import Material], dan tambahkan bahan untuk diproses ke halaman 2. Gunakan tetikus untuk mengalihkan bahan video yang diimport ke [Video Track] di bawah butang tetikus untuk memainkannya. Tarik sempadan video untuk [zum keluar main balik] 4. Kemudian cari kedudukan [Gambar] di sebelah kiri atas, kemudian klik butang [Import Material], dan pilih Tambah dalam tetingkap yang terbuka. untuk menetapkannya sebagai dalam gambar
2024-02-10
komen 0
1475

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1221
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1077
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
827













