Jumlah kandungan berkaitan 10000
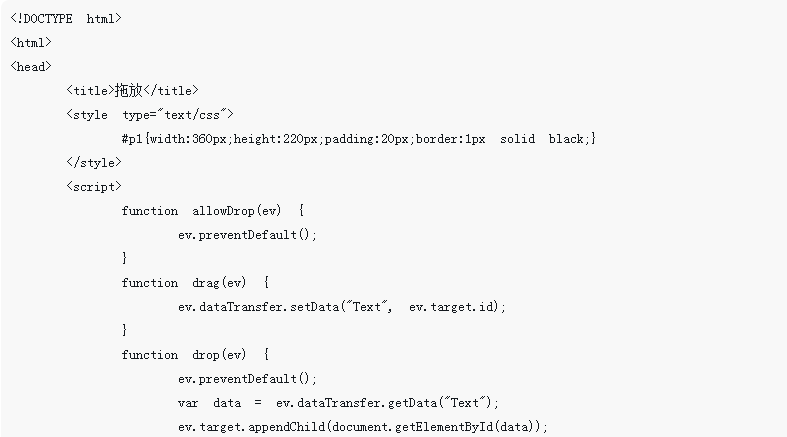
H5怎么做出拖拽效果
Pengenalan Artikel:这次给大家带来H5怎么做出拖拽效果,H5做拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-09
komen 0
4703

jQuery实现简单的拖曳效果
Pengenalan Artikel:本文主要给大家介绍了关于利用jQuery实现简单的拖曳效果的相关资料,最近发现一个网站的拖拽效果挺好的,个人觉得是一种不错的用户体验,抽空研究了一下,需要的朋友可以参考借鉴,下面随着小编来一起看看详细的介绍吧。
2018-01-04
komen 0
1742

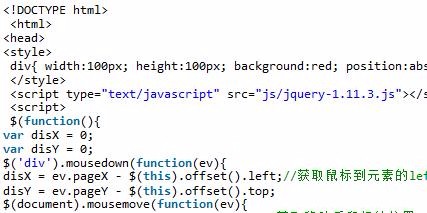
jquery实现div拖拽效果功能(附代码)
Pengenalan Artikel:这次给大家带来jquery实现div拖拽效果功能(附代码),jquery实现div拖拽效果功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1536

jquery实现拖动效果
Pengenalan Artikel:本文主要分享了jquery实现拖动效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-08
komen 0
1031

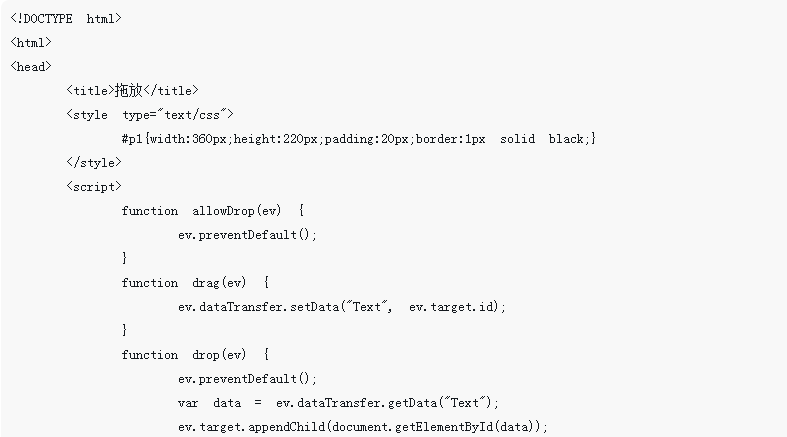
如何用H5实现拖放效果
Pengenalan Artikel:这次给大家带来如何用H5实现拖放效果,用H5实现拖放效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
1969

Kesan seret dan lepas mudah menggunakan kemahiran js_javascript
Pengenalan Artikel:Perkara yang dikongsikan oleh artikel ini dengan anda ialah pemalam kesan seret dan lepas yang menggunakan JS tulen. Ia adalah ujian kecil untuk pembelajaran JavaScript anda Jika anda memerlukan kesan seret dan lepas yang kompleks, anda harus mempertimbangkan jQuery's draggable. yang lebih matang.
2016-05-16
komen 0
1351

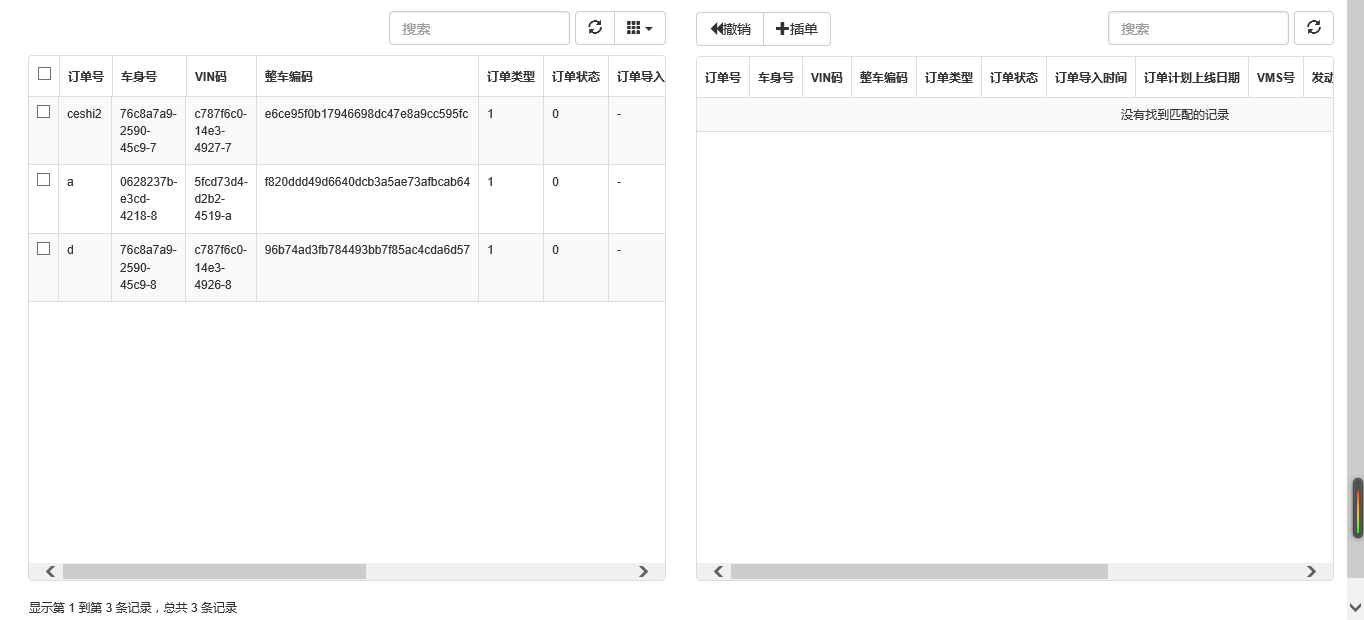
Vue实现拖拽效果(附代码)
Pengenalan Artikel:这次给大家带来Vue实现拖拽效果(附代码),Vue实现拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
1978

jQuery拖动效果实现方法
Pengenalan Artikel:本文主要给大家介绍了jquery实现拖动效果的简单代码,非常不错,具有参考借鉴价值,需要的朋友参考下吧,希望能帮助到大家。
2018-01-06
komen 0
1156

Cara menggunakan jquery untuk mencapai kesan seret dan lepas
Pengenalan Artikel:Cara menggunakan jquery untuk mencapai kesan seretan: 1. Gunakan pernyataan "$("#element id value") untuk mendapatkan nod elemen mengikut nilai id yang ditentukan 2. Gunakan kaedah draggable() untuk menambah kesan seret kepada nod elemen, sintaksnya ialah " Element node.draggable();".
2021-11-22
komen 0
2057

jquery拖拽效果实现方法
Pengenalan Artikel:这次给大家带来jquery拖拽效果实现方法,jquery拖拽效果实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
1907
JS如何实现盒子拖拽效果?(附代码)
Pengenalan Artikel:JS如何实现盒子拖拽效果?本篇文章给大家详细介绍JS实现盒子拖拽效果的方法,文中示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-06-16
komen 0
3096