Jumlah kandungan berkaitan 10000

使用css3实现背景渐变方法
Pengenalan Artikel:在没有了解css也可以做背景渐变以前,我都是通过PS一张背景渐变的图片来应用到自己所做的网页中。然而,在前不久我了解到css3也可以做背景渐变后,想要做背景渐变的效果就很容易了许多,下面是一些css3做背景渐变的方法。
2017-03-28
komen 0
3936

Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga
Pengenalan Artikel:1. Selepas membuka antara muka, tambahkan kesan kecerunan biru gelap pada lapisan latar belakang 2. Tekan kekunci Ctrl+Y pada papan kekunci untuk mencipta lapisan pepejal baharu Selepas menamakan semula lapisan zarah, tambahkan kesan zarah CCParticleWorld. Seperti yang ditunjukkan dalam rajah di bawah, tukar parameter zarah Tukar jenis kepada kesan TriPolygon 4. Akhir sekali, ubah suai paparan warna zarah dengan sesuai untuk latar belakang.
2024-06-11
komen 0
813

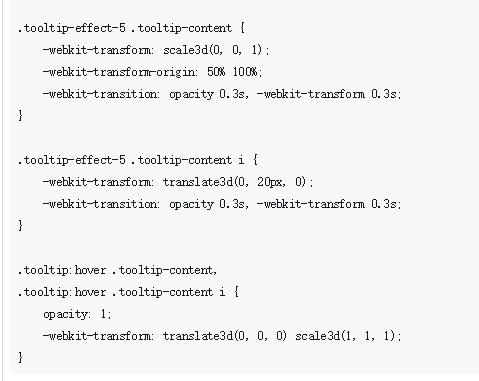
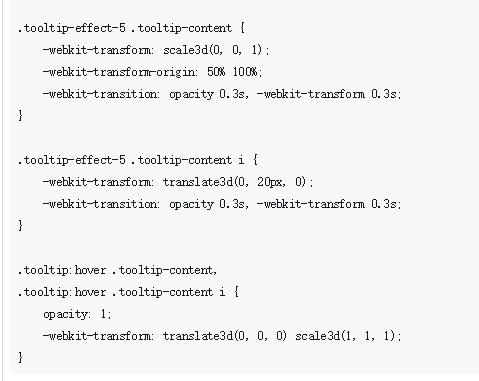
CSS3怎么实现背景颜色渐变?(图文+视频)
Pengenalan Artikel:本篇文章主要给大家介绍css3背景渐变的实现方法总结。 我们在前端开发过程中,为了丰富网站样式内容,那么背景色渐变就有很不错的视觉效果。所谓CSS3 渐变(gradients)也就是可以让你在两个或多个指定的颜色之间显示平稳的过渡。 对于已经入门的前端学者来说,关于css3背景渐变的实现肯定是非常简单的。但是对于新手朋友们来说,或许还不太清楚。
2018-10-16
komen 0
6588

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web? Dalam reka bentuk web moden, bar navigasi bawah tetap ialah kaedah susun atur biasa yang menyediakan fungsi navigasi utama tapak web dan kekal dalam bidang penglihatan pengguna. Untuk meningkatkan daya tarikan visual tapak web, latar belakang kecerunan sering digunakan untuk mencantikkan bar navigasi. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web dan melampirkan contoh kod tertentu. 1. Struktur HTML dahulu
2023-10-21
komen 0
1193

CSS3中的颜色值RGBA以及渐变色的具体详解(图)
Pengenalan Artikel:CSS3之前渐变色图片只能用背景图片 CSS3的渐变色语法可以让我们省去下载图片的开销 并且在改变浏览器分辨率时有更好的效果颜色值RGBA我们熟悉的rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色 取值0~255,或0~100% rgba就是在rgb基础上增加了alpha不透明度参数.demo { width: 100px; he
2017-05-21
komen 0
4688

详细分析关于CSS3中新增的特性
Pengenalan Artikel:由于CSS3的新特性较多,所以分两篇博文来说明。第一篇主要包括新的选择器、文字及块阴影、多背景图、颜色渐变、圆角等。第二篇主要细说CSS3的各种动画效果,如:旋转、移动、缩放等,还包括图标字体的应用。
2017-05-20
komen 0
1717

css3新特性有哪些
Pengenalan Artikel:CSS3的新特征有:1、圆角效果;2、图形化边界;3、块阴影与文字阴影;4、使用RGBA实现透明效果;5、渐变效果;6、使用“@Font-Face”实现定制字体;7、多背景图;8、文字或图像的变形处理;9、多栏布局;10、媒体查询等。
2019-03-06
komen 0
76341

Cara mencipta aksara plastik realistik dalam PS_Tips tentang cara membuat aksara plastik realistik dalam PS
Pengenalan Artikel:Mulakan Photoshop dan buat dokumen 30X15 cm baharu, 72PPI, seperti yang ditunjukkan dalam gambar. Gunakan alat kecerunan untuk mengisi lapisan latar belakang dengan kecerunan, kemudian gunakan alat topeng teks mendatar untuk memasukkan teks dan mengisinya dengan oren Warna boleh disesuaikan. seperti yang ditunjukkan oleh gambar. Tambah kesan Bevel dan Emboss pada lapisan teks seperti yang ditunjukkan. Klik kanan tetikus pada lapisan dan laksanakan [Rasterize Layer Style] dari menu pintasan pop timbul Kesan teks pada masa ini adalah seperti yang ditunjukkan dalam rajah. Gunakan Rectangular Marquee Tool untuk memilih teks pertama, seperti yang ditunjukkan dalam gambar. Laksanakan [Pembungkusan Kesan-Artistik-Penapis-Plastik] dan tetapkan parameter seperti yang ditunjukkan dalam rajah. Menggunakan kaedah yang sama, anda boleh menambah kesan bungkus plastik pada dua perkataan lain. seperti yang ditunjukkan oleh gambar. Pilih lapisan teks dan laksanakan [Filter-CameraRaw]
2024-04-17
komen 0
1171

有关静物的文章推荐6篇
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
2066

静物的6篇内容推荐
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
1634

有关抠出的文章推荐10篇
Pengenalan Artikel:流体艺术现在越来越流行。这是一种非常自然流畅的视觉艺术效果。效果图完美的把静物与动感的液滴结合起来。能够很好的变现产品的舒适,灵活等特性。给人非常深刻的视觉效果。最终效果1、打开下图所示的鞋子素材,用钢笔工具把鞋子抠出来,复制到新的图层,把背景填充白色。 2、打开下图所示的纹理素材,拖进来,放到抠出的鞋子下面作为背景。3、选择背景纹理图层,把图层混合模式设置为“叠加”,此时背景将完全...
2017-06-14
komen 0
1663

纯CSS3打造逼真的多层云彩动画特效
Pengenalan Artikel:这是一款效果非常炫酷的纯CSS3逼真的多层云彩动画特效。该特效使用多张透明的云彩PNG图片作为背景图片,使用CSS animation动画来制作云彩水平飘动的动画效果 ...,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
2451

有关ps制作海报的文章推荐3篇
Pengenalan Artikel:本教程介绍水果海报特效的制作。作者构思比较独特,在水中来变现各种水果。制作难点在背景的制作,需要制作出一幅逼真的水底背景,可以用素材来制作水纹。最终效果 1、新建一个大小为1280×1024像素、分辨率为300像素的文档。接着新建一个图层,然后运用矩形选框工具(U) 选取整个画面。现在选择 图层样式>渐变叠加。(按照下图的值进行填充)。 #p# 2、现在我们已经得到...
2017-06-16
komen 0
2738

Bagaimana untuk menetapkan latar belakang gambar topik TikTok? Dari mana datangnya gambar topik?
Pengenalan Artikel:Sebagai platform sosial video pendek, fungsi topik Douyin yang berkuasa telah menarik ramai pengguna untuk mengambil bahagian. Di Douyin, latar belakang gambar topik adalah sangat penting. Ia bukan sahaja dapat menarik perhatian pengguna, tetapi juga menjadikan topik itu lebih tersendiri. Jadi, bagaimana untuk menetapkan latar belakang gambar pada topik Douyin? 1. Bagaimana untuk menetapkan latar belakang gambar pada topik Douyin? 1. Pilih bahan latar belakang Pertama, anda perlu memilih bahan latar belakang untuk gambar topik. Bahan latar belakang boleh menjadi warna pepejal atau gambar dengan corak, tekstur, kecerunan dan kesan lain. Anda boleh memilih bahan latar belakang yang sesuai dengan topik mengikut keperluan dan pilihan anda. 2. Laraskan saiz dan kedudukan latar belakang Selepas memilih bahan latar belakang, anda perlu melaraskan saiz dan kedudukan latar belakang supaya ia menutup sepenuhnya latar belakang gambar topik.
2024-06-21
komen 0
420

Untuk gaya manakah html2canvas tidak sah?
Pengenalan Artikel:Gaya tidak sah termasuk animasi dan peralihan CSS3, kesan penapis CSS, grafik dan laluan kompleks CSS3, beberapa ciri CSS3, elemen pseudo dan beberapa ciri CSS, indeks Z, imej latar belakang dan kecerunan, dsb. Pengenalan terperinci: 1. Animasi dan peralihan CSS3: html2canvas mungkin tidak menangkap sepenuhnya animasi CSS3 dan kesan peralihan. Walaupun percubaan akan dibuat untuk menangkap gaya terakhir, animasi dan peralihan ini mungkin hilang semasa proses penukaran 2. Kesan penapis CSS: penapis seperti kabur dan bayang mungkin tidak dikekalkan semasa proses penukaran, dsb.
2023-11-24
komen 0
1717

css3动画导航栏3D
Pengenalan Artikel:源码网盘根据慕课网做的css3小特效导航栏,图标以不同方式显示页面布局<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title&am
2018-06-11
komen 0
2882

CSS3实现一个效果酷炫的闪光特效代码
Pengenalan Artikel:当鼠标移上去的时候,会有一道闪光在图片上划过,效果挺酷炫的。于是把这个效果再实现一下: 大体思想是,设计一个透明层我,skewx在X轴上做了负25度的变形,背景颜色用的是CSS3的线性渐变linear-gradient,然后hover的时候,设置0.5s的动画时间。
2017-05-03
komen 0
6174

网页性能如何优化
Pengenalan Artikel:网页性能优化1. 图片优化1.1 样式代替图片 例如:半透明、圆角、阴影、高光、渐变等。这些效果主流的浏览器都能够完美支持,而对于那些低端浏览器,我们并不会完全抛弃他们,“渐进增强”则是一个很好的解决方案。 1.2 精灵图 CSS Sprites,将同类型的图标或按钮等背景图合到一张大图中,减少页面请求。 1.3 字体图标 Icon Font,将图标做成字体文件。优点是图标支持多个尺寸,兼
2017-09-25
komen 0
2048