Jumlah kandungan berkaitan 10000

Pertempuran Praktikal Vue: Pembangunan Komponen Menu Gelongsor
Pengenalan Artikel:Pertempuran Praktikal Vue: Pembangunan Komponen Menu Gelongsor Pengenalan: Komponen menu gelongsor ialah salah satu komponen UI yang paling biasa Ia boleh memberikan pengalaman interaksi pengguna yang lebih baik dan kesan paparan antara muka yang lebih kaya. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen menu gelongsor dan menyediakan contoh kod khusus. 1. Analisis keperluan: Kami perlu membangunkan komponen menu gelongsor dengan fungsi berikut: leret ke kiri atau kanan untuk mengembangkan atau menutup menu klik pada item menu untuk melaksanakan operasi yang sepadan dengan item menu tersuai dan bertindak balas terhadap perubahan item menu; masa sebenar.
2023-11-24
komen 0
1503

Bagaimana untuk melaksanakan menu gelongsor dalam Vue
Pengenalan Artikel:Pengenalan kepada cara melaksanakan menu gelongsor dalam Vue: Menu gelongsor digunakan secara meluas dalam aplikasi web moden Ia boleh memberikan kesan interaktif yang mudah dan cantik serta memberikan pengalaman pengguna yang lebih baik. Dalam Vue, kami boleh menggunakan beberapa teknologi dan perpustakaan khusus untuk melaksanakan menu gelongsor. Artikel ini akan memperkenalkan cara untuk melaksanakan menu gelongsor dalam Vue dan memberikan contoh kod khusus. Langkah 1: Pasang dan konfigurasikan VueCLI Sebelum memulakan, kita perlu memastikan bahawa VueCLI telah dipasang dan dikonfigurasikan. Kita boleh lulus arahan berikut
2023-11-07
komen 0
963

Gunakan applet WeChat untuk mencapai kesan menu gelongsor
Pengenalan Artikel:Gunakan applet WeChat untuk mencapai kesan menu gelongsor Sebagai alat yang dibangunkan dengan pantas dan digunakan secara meluas, applet WeChat memberikan kami pelbagai kaedah untuk mencapai kesan menu gelongsor. Artikel ini akan menunjukkan kepada anda kaedah pelaksanaan yang mudah dan praktikal untuk membantu anda menambah kesan menu gelongsor dalam pembangunan dengan mudah. Penyediaan Sebelum memulakan pengekodan, kita perlu membuat projek applet asas dan membuka halaman di mana kita perlu menambah kesan menu gelongsor. Struktur susun atur Mula-mula kita perlu membina struktur susun atur halaman dalam fail wxml. Yang berikut adalah mudah
2023-11-21
komen 0
1276

Petua dan kaedah untuk mencapai kesan menu gelongsor dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk merealisasikan kesan menu gelongsor dengan CSS Pengenalan: Menu gelongsor ialah salah satu kesan interaktif biasa dalam pembangunan web, yang boleh menambah kebolehkendalian dan pengalaman pengguna yang lebih kukuh pada halaman web. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan menu gelongsor, dan memberikan contoh kod khusus. 1. Konsep asas: 1.1 Kedudukan relatif dan kedudukan mutlak Dalam CSS, kedudukan relatif (kedudukan: relatif) akan meletakkan elemen secara relatif kepada kedudukan asalnya, manakala kedudukan mutlak (kedudukan: relatif) akan meletakkan elemen relatif kepada lokasi asalnya.
2023-10-21
komen 0
1488

Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Pengenalan Artikel:Tutorial menggunakan CSS untuk melaksanakan menu gelongsor responsif memerlukan contoh kod khusus Dalam reka bentuk web moden, reka bentuk responsif telah menjadi kemahiran penting. Untuk menampung peranti dan saiz skrin yang berbeza, kami perlu menambah menu responsif pada tapak web. Hari ini, kami akan menggunakan CSS untuk melaksanakan menu gelongsor responsif dan memberikan anda contoh kod khusus. Pertama, mari kita lihat pelaksanaannya. Kami akan mencipta bar navigasi yang runtuh secara automatik apabila lebar skrin lebih kecil daripada ambang tertentu dan mengembang dengan mengklik butang menu.
2023-11-21
komen 0
1056

Apakah perbezaan antara animasi css3 dan animasi jquery
Pengenalan Artikel:Perbezaan antara animasi css3 dan animasi jquery: 1. css3 boleh menetapkan animasi 3d, tetapi jquery tidak boleh melaksanakan animasi 3d. 2. animasi matriks 2d css adalah lebih cekap, dan animasi atribut lain kurang cekap untuk mensimulasikan animasi matriks Kecekapan adalah rendah, tetapi kecekapan animasi atribut lain adalah tinggi.
2022-04-28
komen 0
2143


HTML, CSS dan jQuery: Buat menu menegak animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta menu menegak animasi Dalam reka bentuk web moden, kesan dinamik telah menjadi salah satu faktor penting yang menarik perhatian pengguna. Dalam menu navigasi halaman web, kesan animasi boleh memberikan pengguna pengalaman visual dan kebolehkendalian yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu menegak animasi, dan menyediakan contoh kod khusus. Bahagian HTML Pertama, kita perlu menggunakan HTML untuk membina struktur menu. dalam tag badan
2023-10-24
komen 0
1276

HTML, CSS dan jQuery: Cipta kesan animasi lungsur turun menu navigasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta menu navigasi kesan animasi drop-down Dalam pembangunan web, kesan halaman yang menarik boleh meningkatkan kesukaan pengguna terhadap laman web dan meningkatkan pengalaman pengguna. Antaranya, navigasi menu adalah salah satu elemen biasa dalam laman web Kita boleh menambah kesan animasi untuk meningkatkan kesan interaktif menu dan menjadikan laman web lebih jelas. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta menu navigasi dengan kesan animasi lungsur turun. Melalui langkah-langkah berikut, anda akan belajar cara menggunakan ini
2023-10-27
komen 0
1206

Bagaimana untuk menyediakan menu dinamik vue
Pengenalan Artikel:Dengan pembangunan berterusan teknologi pembangunan bahagian hadapan, banyak rangka kerja bahagian hadapan telah ditambah baik dan dibangunkan secara berterusan Antaranya, rangka kerja Vue digemari oleh semakin ramai pembangun kerana cirinya yang mudah dipelajari, cekap dan mudah. Dalam pembangunan Vue, menu dinamik sering digunakan Jadi bagaimana untuk menyediakan menu dinamik Vue? Artikel berikut akan menerangkan cara menyediakan menu dinamik Vue. 1. Pengenalan kepada menu dinamik Dalam rangka kerja Vue, menu dinamik biasanya merujuk kepada penjanaan senarai menu yang sepadan berdasarkan data yang ditentukan, dan status serta kandungan paparan setiap item menu dikira secara dinamik.
2023-05-20
komen 0
2430

Bagaimana untuk melaksanakan menu navigasi tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Cara melaksanakan menu navigasi tatal yang lancar pada halaman web melalui CSS tulen Membimbing pengguna untuk menavigasi dalam halaman web ialah elemen reka bentuk yang penting, dan menu navigasi tatal yang lancar ialah cara untuk menyediakan pengalaman navigasi yang mesra pengguna. Artikel ini akan memperkenalkan cara untuk melaksanakan menu navigasi sedemikian melalui CSS tulen dan memberikan contoh kod yang sepadan. 1. Struktur HTML Pertama, kita perlu mencipta struktur asas menu navigasi dalam HTML. Berikut ialah contoh mudah: <navclass="smooth-scr
2023-10-20
komen 0
1327


HTML, CSS dan jQuery: Buat menu akordion animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat menu boleh lipat animasi Dalam pembangunan web, menu boleh lipat ialah elemen interaktif biasa yang boleh menjimatkan ruang halaman dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu lipatan animasi dan menyediakan contoh kod khusus. Struktur HTML Pertama, kita perlu mentakrifkan struktur HTML untuk membina menu yang boleh dilipat. Berikut ialah contoh struktur HTML mudah: <divc
2023-10-27
komen 0
1548

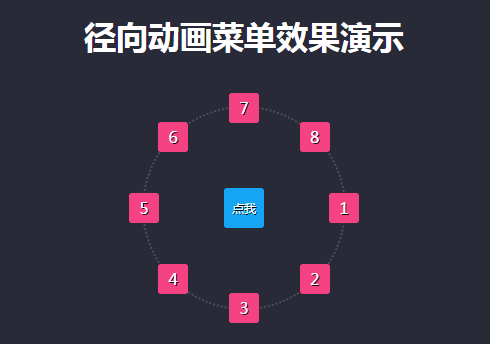
css3-动画(animation)效果的实现
Pengenalan Artikel:本章给大家介绍css3-动画(animation)效果的实现,让大家了解一个简单的css3动画是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-12
komen 1
2385

Cara membuat menu gelongsor responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Tajuk: Panduan praktikal untuk membuat menu gelongsor responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web moden, reka bentuk responsif telah menjadi trend. Untuk meningkatkan pengalaman pengguna, faktor utama adalah untuk mempersembahkan menu navigasi web dengan cara yang terbaik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat menu gelongsor responsif untuk membantu anda mendapatkan pengalaman navigasi pengguna yang lebih baik dalam reka bentuk web. 1. Struktur HTML Mula-mula, cipta struktur menu asas dalam fail HTML. Berikut ialah a
2023-10-28
komen 0
918

Bolehkah Animasi CSS3 Mencetuskan Panggilan Balik?
Pengenalan Artikel:Bolehkah Animasi CSS3 Mencetuskan Panggilan Balik? Tidak seperti animasi JavaScript yang sedia menyokong panggilan balik, animasi CSS3 pada mulanya kekurangan ini...
2024-12-02
komen 0
639