Jumlah kandungan berkaitan 10000

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan fade-in dan fade-out
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan fade-in dan fade-out, termasuk contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh menjadikan halaman lebih jelas dan menarik. Animasi CSS ialah cara yang mudah dan berkuasa untuk mencapai kesan ini. Artikel ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan pudar dan memberikan contoh kod khusus untuk rujukan. 1. Kesan fade-in Kesan fade-in merujuk kepada kesan di mana unsur berubah secara beransur-ansur daripada ketelusan 0 kepada ketelusan 1. Berikut ialah langkah dan contoh kod untuk mencapai kesan fade-in: Langkah 1:
2023-10-18
komen 0
3278


Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada
2023-10-20
komen 0
1157

Bagaimana untuk menggunakan JavaScript untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out dengan JavaScript? Karusel imej ialah salah satu kesan biasa dalam reka bentuk web Dengan menukar imej untuk memaparkan kandungan yang berbeza, ia memberikan pengguna pengalaman visual yang lebih baik. Dalam artikel ini, saya akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran karusel imej dan menambah kesan animasi fade-in dan fade-out. Di bawah ialah contoh kod khusus. Pertama, kita perlu mencipta bekas yang mengandungi karusel dalam halaman HTML dan menambahnya
2023-10-18
komen 0
1431

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar? Dalam reka bentuk web, kesan penukaran imej sering digunakan untuk meningkatkan pengalaman pengguna. Antara kesan penukaran ini, gelongsor ke atas dan ke bawah, animasi zum dan pudar adalah agak biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai gabungan ketiga-tiga kesan animasi ini. Pertama, kita perlu menggunakan HTML untuk membina struktur halaman web asas yang mengandungi elemen imej yang akan dipaparkan. Berikut adalah contoh
2023-10-20
komen 0
1090

Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript sambil menambah animasi zum dan pudar?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript sambil menambah animasi zum dan pudar? Dalam pembangunan tapak web, kesan pensuisan gelongsor imej adalah keperluan yang sangat biasa Di sini kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor kiri dan kanan yang lancar, sambil menambah animasi zum dan pudar. Artikel ini akan memberikan contoh kod terperinci supaya anda boleh mencapai kesan ini dengan mudah. Pertama, kita perlu menyediakan bekas dalam HTML untuk meletakkan imej, dan menetapkan bekas itu
2023-10-25
komen 0
681





Di manakah PR fade in dan fade out effect?
Pengenalan Artikel:Kesan pudar PR menggunakan fungsi kesan khas terbina dalam perisian, tindanan lapisan dan pelarasan ketelusan untuk mencapai kesan pudar. Secara keseluruhannya, kesan pudar PR adalah bahagian penting dalam aktiviti perhubungan awam Melalui peralihan yang perlahan dan beransur-ansur, penghantaran maklumat dan maklumat menjadi lebih lancar dan semula jadi. Penggunaan munasabah kesan pudar PR boleh meningkatkan keberkesanan aktiviti perhubungan awam dan membangkitkan minat dan resonans penonton. Walau bagaimanapun, adalah penting untuk ambil perhatian bahawa penggunaan berlebihan kesan pudar boleh menjadi tidak produktif, jadi ia perlu digunakan dengan berhati-hati.
2023-08-09
komen 0
1791

Pudarkan kesan animasi menggunakan CSS
Pengenalan Artikel:Untuk mencapai kesan animasi pudar masuk yang besar pada imej menggunakan CSS, anda boleh cuba menjalankan kod berikut - Contoh Demo Langsung <html> <head> <style> .animated{ backg
2023-08-30
komen 0
1270

Petua dan kaedah untuk mencapai kesan gambar fade-in dan fade-out dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk mencapai kesan imej fade-in dan fade-out dengan CSS Dalam reka bentuk web, paparan imej adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering menggunakan beberapa kesan dinamik untuk meningkatkan daya tarikan halaman. Antaranya, kesan pudar adalah kesan animasi biasa dan elegan yang boleh menjadikan halaman kelihatan lancar dan dinamik. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan imej fade-in dan fade-out, dan menyediakan contoh kod khusus untuk rujukan. 1. Gunakan sifat kelegapan CSS untuk mencapai kesan fade-in dan fade-out CSS.
2023-10-20
komen 0
1750

Tutorial untuk mematikan kesan fade-in dan fade-out pada windows 7
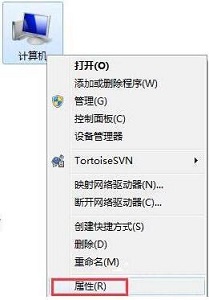
Pengenalan Artikel:Win7 Win7 secara amnya akan menyediakan kesan fade-in dan fade-out secara automatik Walaupun ia mungkin kelihatan lebih cantik, ia juga mungkin membuat sesetengah pengguna sangat tidak selesa. Jika anda tidak tahu cara mematikan ciri fade in dan fade out, anda boleh membaca artikel ini dengan teliti dan mengikuti editor untuk mempelajarinya. Tutorial mematikan kesan fade-in dan fade-out tetingkap win7 1. Pertama, klik kanan "Komputer" dan pilih "Properties" 2. Kemudian klik "Tetapan Sistem Lanjutan" di lajur kiri 3. Klik "Tetapan" di bawah kotak prestasi untuk memasukkan pilihan prestasi. 4. Nyahtanda ikon "Pudar atau slaid menu ke dalam paparan".
2023-12-27
komen 0
860


Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan fade-in dan fade-out elemen halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan fade-in dan fade-out elemen halaman web? Dalam reka bentuk web moden, untuk meningkatkan pengalaman pengguna, kami sering menggunakan pelbagai kesan khas untuk meningkatkan daya tarikan halaman. Antaranya, kesan pudar adalah kesan biasa dan mudah, yang dicapai dengan mengubah ketelusan elemen secara beransur-ansur. Dalam CSS3, kita boleh menggunakan sifat peralihan dan kelegapan untuk mencapai kesan ini. Pertama, kita perlu menetapkan keadaan awal elemen, iaitu, ketelusan awal ialah 0 atau 1. Jika anda ingin mencapai fade-in
2023-09-09
komen 0
1100

Gunakan animasi jQuery untuk mencapai kesan pudar elemen
Pengenalan Artikel:Tajuk: Mencapai elemen pudar yang elegan melalui animasi jQuery Sebagai perpustakaan JavaScript yang terkenal, jQuery menyediakan pelbagai kesan dan kaedah animasi, yang boleh mencapai kesan dinamik elemen dalam halaman web dengan mudah. Antaranya, kesan fade-out elemen adalah salah satu daripada kesan interaksi laman web yang biasa. Berikut ialah contoh kod khusus untuk menunjukkan cara mencapai kesan fade-out elegan elemen melalui animasi jQuery. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML, yang boleh dipautkan melalui CDN atau dimuat turun secara tempatan
2024-02-24
komen 0
974

Kesan peralihan CSS: Bagaimana untuk mencapai kesan putaran fade-in dan fade-out bagi elemen
Pengenalan Artikel:Kesan peralihan CSS: Cara mencapai kesan putaran fade-in dan fade-out bagi elemen kesan peralihan CSS ialah kesan animasi yang digunakan untuk mengawal keadaan elemen apabila ia berubah, dan boleh mencapai peralihan elemen yang lancar. Dalam artikel ini, saya akan memperkenalkan cara menggunakan CSS untuk mencapai kesan putaran fade-in dan fade-out elemen, dan memberikan contoh kod khusus. Mula-mula, kita perlu mencipta halaman HTML yang mengandungi unsur-unsur yang kita mahu gunakan kesan peralihan. Berikut ialah kod sampel: <!DOCTYPEhtml><html
2023-11-21
komen 0
1185

Memudahkan animasi CSS dengan ciri paparan dan saiz
Pengenalan Artikel:Ditulis oleh Saleh Mubashar✏️
Sehingga baru-baru ini, hanya sebilangan terhad sifat CSS boleh dianimasikan. Sebagai contoh, untuk mencipta kesan fade-in atau fade-out, anda biasanya akan menggunakan sifat kelegapan dan bukannya sifat paparan, sebagai yang terakhir c
2024-10-31
komen 0
644