Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
797

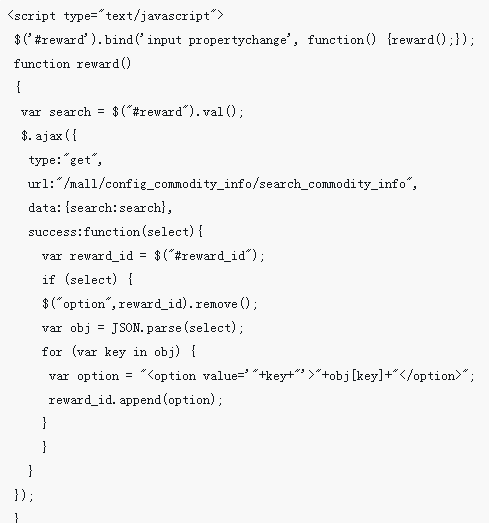
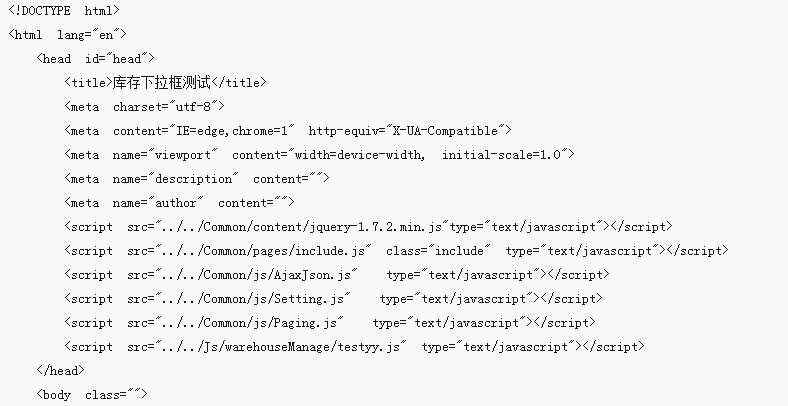
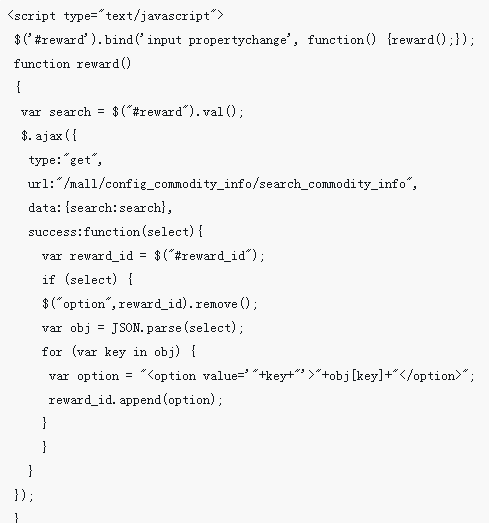
实现输入框与下拉框联动效果
Pengenalan Artikel:这次给大家带来实现输入框与下拉框联动效果,实现输入框与下拉框联动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
3652

CSS3的鼠标移入图片动态提示效果
Pengenalan Artikel:这次给大家带来CSS3的鼠标移入图片动态提示效果,实现CSS3鼠标移入图片动态提示效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
3080

js怎么给输入框增加动画效果
Pengenalan Artikel:这次给大家带来js怎么给输入框增加动画效果,js给输入框增加动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1603

百度登录框的动态切换效果实现方法
Pengenalan Artikel:百度登录框的动态切换效果如何实现呢?本文主要介绍jQuery实现百度登录框的动态切换效果,需要的朋友可以参考下,希望能帮助到大家。
2018-01-17
komen 0
1704

Animasi CSS3 VS kesan jQuery: Teknologi manakah yang lebih sesuai untuk mencapai kesan dinamik yang berbeza?
Pengenalan Artikel:Animasi CSS3 VS kesan jQuery: Teknologi manakah yang lebih sesuai untuk mencapai kesan dinamik yang berbeza? Dengan perkembangan pesat Internet dan peningkatan kepentingan pengalaman pengguna laman web, kesan dinamik memainkan peranan penting dalam reka bentuk web moden. Untuk mencapai pelbagai kesan dinamik, pembangun boleh memilih untuk menggunakan animasi CSS3 atau kesan jQuery. Dalam artikel ini kita akan meneroka teknik yang lebih sesuai untuk mencapai kesan dinamik yang berbeza. Animasi CSS3 ialah teknologi yang mencipta pelbagai kesan animasi melalui gaya CSS. C
2023-09-11
komen 0
1274

CSS3鼠标移入图片动态提示效果
Pengenalan Artikel:本篇文章主要介绍了浅谈CSS3鼠标移入图片动态提示效果(transform),内容挺不错的,现在分享给大家,也给大家做个参考。
2018-06-25
komen 0
2990

Cara menggunakan kesan dinamik CSS3 dalam reka bentuk web
Pengenalan Artikel:Cara menggunakan kesan dinamik CSS3 dalam reka bentuk web Pengenalan: Dalam era Internet hari ini, reka bentuk web telah menjadi salah satu cara penting untuk menarik perhatian pengguna. Sebagai bahagian penting dalam reka bentuk web, CSS3 bukan sahaja boleh mencapai susun atur dan gaya statik, tetapi juga meningkatkan interaktiviti dan pengalaman pengguna halaman melalui kesan dinamik. Artikel ini akan memperkenalkan beberapa kesan dinamik CSS3 yang biasa digunakan dan memberikan contoh kod yang sepadan untuk membantu pembaca menggunakan CSS3 secara fleksibel dalam reka bentuk web. 1. Kesan peralihan (peralihan) peralihan
2023-09-09
komen 0
1660
Css3制作动态开关的效果的实现步骤
Pengenalan Artikel:CSS3制作动态左右开关,动态开关按钮是一款非常酷的CSS3的开关按钮,点击按钮可以左右滑动,就像开关打开闭合一样的效果,通过本篇文章给大家介绍纯CSS3代码实现滑动开关效果,需要的朋友可以参考下
2017-12-01
komen 0
1892

如何使用css3实现input输入框颜色渐变发光的效果
Pengenalan Artikel:这篇文章主要介绍了关于如何使用css3实现input输入框颜色渐变发光的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
3518

Dapatkan nilai dinamik kotak input input
Pengenalan Artikel:Artikel ini meneroka teknik untuk mendapatkan semula nilai secara dinamik daripada kotak input. Ia meliputi pendengar acara, manipulasi DOM, dan menggunakan perpustakaan dan rangka kerja JavaScript seperti jQuery, AngularJS, dan React untuk mengekstrak dan mengendalikan perubahan dalam rea
2024-08-13
komen 0
723

datalist输入框与后台数据库数据的动态匹配
Pengenalan Artikel:这次给大家带来datalist输入框与后台数据库数据的动态匹配,datalist输入框与后台数据库数据的动态匹配的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
2622

cad动态输入框不见了怎么办
Pengenalan Artikel:cad动态输入框不见的解决办法:首先打开cad软件,点击下方【+】图标;然后右键单击该图标,并单击“启用”选项;最后完成上述操作后,在输入命令时就可以看到输入命令参数了。
2021-02-03
komen 0
39776