Jumlah kandungan berkaitan 10000

如何通过CSS创建不同效果的按钮
Pengenalan Artikel:通过CSS可以实现多种按钮效果,比如通过CSS渐变属性可以设置颜色渐变的效果按钮,通过 box-shadow实现按下效果按钮等
2019-01-10
komen 0
6275

Di mana untuk menetapkan butang muat turun dalam Microsoft Edge - Bagaimana untuk menetapkan butang muat turun dalam Microsoft Edge
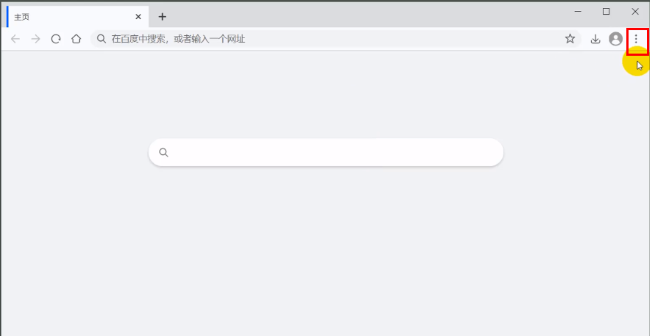
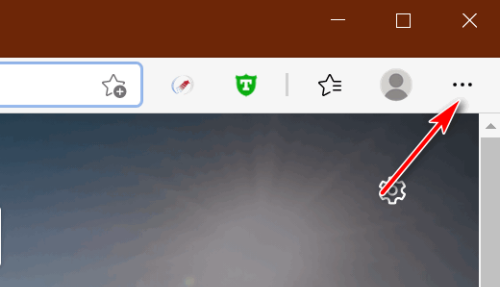
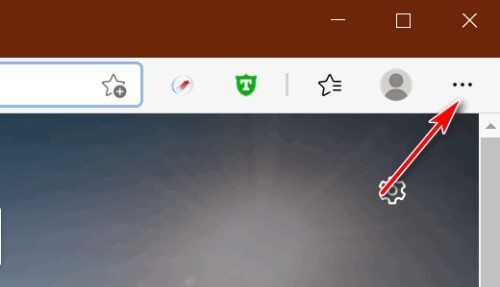
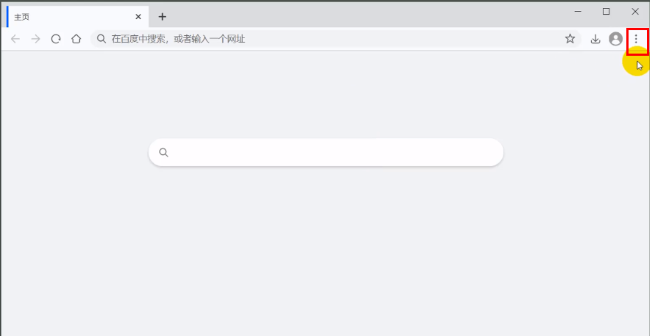
Pengenalan Artikel:Adakah anda tahu di mana Microsoft Edge ditetapkan untuk memaparkan butang muat turun di bawah, editor akan membawakan anda kaedah menetapkan butang muat turun untuk dipaparkan dalam Microsoft Edge Saya harap ia akan membantu anda tentangnya! Langkah 1: Mula-mula buka Pelayar Microsoft Edge, klik logo [...] di sudut kanan atas, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Kemudian klik [Settings] dalam menu pop timbul, seperti yang ditunjukkan dalam rajah di bawah. Langkah 3: Kemudian klik [Penampilan] di sebelah kiri antara muka, seperti yang ditunjukkan dalam rajah di bawah. Langkah 4: Akhir sekali, klik butang di sebelah kanan [Tunjukkan Butang Muat Turun] dan ia akan bertukar daripada kelabu kepada biru, seperti yang ditunjukkan dalam rajah di bawah. Di atas ialah tempat editor membawa anda cara menyediakan butang muat turun dalam Microsoft Edge.
2024-03-06
komen 0
1241

Bagaimana untuk mencari butang muat turun dalam pelayar Edge?
Pengenalan Artikel:Pelayar Edge membawa pengalaman yang baik kepada pengguna dan amat disayangi oleh pengguna Baru-baru ini, apabila pengguna memuat turun sesuatu pada pelayar Edge, mereka mendapati bahawa mereka tidak dapat mencari butang muat turun pelayar. Mari kita lihat kaedah yang dibawa oleh editor untuk memaparkan butang muat turun di Edge. Cara untuk memaparkan butang muat turun di Edge: 1. Buka perisian dan klik butang "...". 2. Pilih "Tetapan" dalam senarai menu lungsur untuk masuk. 3. Kemudian pilih pilihan "Penampilan" dalam antara muka baharu. 4. Akhirnya cari pilihan "Tunjukkan Butang Muat Turun" dan hidupkan butang suis di sebelah kanannya.
2023-12-29
komen 0
1348



Cara menggunakan CSS untuk mencapai kesan klik butang
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan klik butang Prakata: Dalam reka bentuk web moden, butang adalah salah satu elemen yang sangat diperlukan dalam interaksi halaman. Gaya butang yang baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kesan visual halaman. Artikel ini akan memperkenalkan kaedah menggunakan CSS untuk mencapai kesan klik butang, menambah dinamik dan interaktiviti pada halaman. 1. Gaya butang asas Sebelum menyedari kesan klik butang, anda perlu menentukan gaya butang asas terlebih dahulu. Anda boleh menggunakan pemilih kelas pseudo CSS untuk menentukan gaya untuk butang Kelas pseudo yang biasa digunakan termasuk: tuding dan
2023-11-21
komen 0
3677

Apakah yang perlu saya lakukan jika Edge tidak memaparkan butang muat turun? Pengenalan kepada cara memaparkan butang muat turun dalam pelayar Edge
Pengenalan Artikel:Pelayar tepi ialah penyemak imbas yang disertakan dengan sistem Windows Sesetengah pengguna mendapati bahawa butang muat turun tidak dipaparkan apabila menggunakannya. Oleh itu, adalah menyusahkan untuk menyemak kemajuan muat turun fail mereka setiap kali ia? Kami boleh menghidupkannya melalui tetapan perisian Seterusnya, editor akan berkongsi penyelesaiannya. Saya harap kandungan tutorial perisian hari ini dapat membantu kebanyakan pengguna. Pengenalan kepada cara memaparkan butang muat turun dalam pelayar Edge: 1. Buka perisian dan klik butang "...". 2. Pilih "Tetapan" dalam senarai menu lungsur untuk masuk. 3. Kemudian pilih pilihan "Penampilan" dalam antara muka baharu
2024-03-13
komen 0
608

Bagaimana untuk menetapkan butang muat turun dalam Microsoft Edge Bagaimana untuk menetapkan butang muat turun dalam Microsoft Edge
Pengenalan Artikel:Langkah 1: Mula-mula buka pelayar Microsoft Edge dan klik logo [...] di penjuru kanan sebelah atas, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Kemudian klik [Settings] dalam menu pop timbul, seperti yang ditunjukkan dalam rajah di bawah. Langkah 3: Kemudian klik [Penampilan] di sebelah kiri antara muka, seperti yang ditunjukkan dalam rajah di bawah. Langkah 4: Akhir sekali, klik butang di sebelah kanan [Tunjukkan Butang Muat Turun] dan ia akan bertukar daripada kelabu kepada biru, seperti yang ditunjukkan dalam rajah di bawah.
2024-05-09
komen 0
822

Bagaimana untuk mencipta butang peralihan yang lancar menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta butang dengan kesan peralihan yang lancar CSS adalah bahagian yang sangat diperlukan dalam pembangunan web Pelbagai kesan boleh dicapai dengan menggunakan CSS, salah satunya adalah butang dengan kesan peralihan yang lancar. Butang entah bagaimana boleh beralih dengan lancar apabila pengguna mengarahkan tetikus ke atasnya, yang boleh meningkatkan pengalaman pengguna dan daya tarikan visual halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan peralihan yang lancar pada butang dan memberikan beberapa contoh kod khusus. Pertama, kita memerlukan struktur HTML butang asas.
2023-10-16
komen 0
1216

Bagaimana untuk mencetuskan muat turun fail apabila mengklik butang HTML atau JavaScript?
Pengenalan Artikel:Pada masa kini, banyak aplikasi membolehkan pengguna memuat naik dan memuat turun fail. Contohnya, alat pengesanan plagiarisme membenarkan pengguna memuat naik fail dokumen yang mengandungi beberapa teks. Ia kemudian menyemak plagiarisme dan menghasilkan laporan yang boleh dimuat turun oleh pengguna. Semua orang tahu cara menggunakan inputtypefile untuk mencipta butang muat naik fail, tetapi beberapa pembangun tahu cara menggunakan JavaScript/JQuery untuk mencipta butang muat turun fail. Tutorial ini akan mengajar anda pelbagai cara untuk mencetuskan muat turun fail apabila butang HTML atau JavaScript diklik. Gunakan tag <a> HTML dan atribut muat turun untuk mencetuskan muat turun fail apabila butang diklik Setiap kali kami memberikan teg <a>
2023-09-12
komen 0
1207

HTML, CSS dan jQuery: Buat butang dengan kesan anjal
Pengenalan Artikel:HTML, CSS dan jQuery: Buat butang dengan kesan elastik Dalam pembangunan web moden, butang adalah elemen biasa yang digunakan untuk mencetuskan pelbagai operasi dan interaksi. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan elastik untuk meningkatkan pengalaman pengguna dan meningkatkan interaktiviti halaman web. Pertama, kita perlu mencipta elemen butang dalam HTML. Anda boleh menggunakan kod berikut: <buttonclass="elastic-bu
2023-10-26
komen 0
732

Bagaimana untuk memaparkan butang muat turun pada pelayar Huawei
Pengenalan Artikel:Versi PC Pelayar Huawei ialah pelayar web yang dibangunkan berdasarkan teras kromium Ia boleh log masuk ke akaun Huawei Honor anda dan menyegerakkan data dengan penyemak imbas mudah alih. Adakah sesiapa tahu bagaimana untuk memaparkan butang muat turun pada pelayar Huawei Di sini saya akan memberi anda pengenalan terperinci tentang cara memaparkan butang muat turun pada pelayar Huawei. Kaedah pengendalian: 1. Klik dua kali untuk membuka perisian dan klik butang tiga titik di penjuru kanan sebelah atas. 2. Kemudian pilih "Tetapan" dalam senarai pilihan di bawah. 3. Dalam antara muka tetingkap yang terbuka, klik pilihan "Tetapan Penampilan" di sebelah kiri, kemudian cari "Tunjukkan Butang Laman Utama" di sebelah kanan, dan hidupkan butang suisnya.
2024-08-22
komen 0
329


Petua dan kaedah untuk mencapai kesan klik butang dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk mencapai kesan klik butang Dalam reka bentuk web, kesan klik butang adalah bahagian yang sangat penting, kerana ia boleh memberikan pengguna pengalaman interaktif yang lebih baik. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan klik butang, dan memberikan contoh kod khusus Kami berharap ia akan membantu anda. Gunakan pseudo-selector :hover pseudo-class selector :hover untuk menukar gaya butang apabila tetikus melayang di atasnya. Dengan menetapkan warna latar belakang yang berbeza, gaya sempadan atau gaya teks, anda boleh membuat butang
2023-10-24
komen 0
1816


Cipta kesan butang yang cantik: penggunaan sifat CSS yang fleksibel
Pengenalan Artikel:Cipta kesan butang yang cantik: Penggunaan sifat CSS yang fleksibel Dalam reka bentuk web moden, butang adalah salah satu komponen yang sangat diperlukan. Butang yang cantik bukan sahaja menarik perhatian pengguna, tetapi juga meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa sifat CSS yang biasa digunakan dan memberikan contoh kod khusus untuk membantu anda mencipta kesan butang yang cantik. Warna latar belakang dan ketelusan (warna latar belakang, kelegapan) Dengan melaraskan warna latar belakang dan ketelusan butang, kami boleh mencipta kesan butang yang berbeza. Contohnya
2023-11-18
komen 0
1212

CSS3在hover下的效果
Pengenalan Artikel:这篇文章介绍CSS3在hover下的效果
2017-03-01
komen 0
1614