Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan 3d dalam css3
Pengenalan Artikel:CSS3 merealisasikan 3D Dengan perkembangan Internet dan kemajuan teknologi, reka bentuk laman web menjadi lebih dan lebih keren, termasuk kesan 3D. CSS3 adalah salah satu alat penting untuk mencapai kesan 3D. Artikel ini akan memperkenalkan cara CSS3 melaksanakan 3D. Transformasi 1.3D: Transformasi 3D adalah untuk menjadikan elemen membentangkan kesan 3D melalui operasi seperti putaran, penskalaan dan pergerakan. Transformasi 3D boleh dikawal melalui atribut "transform". (1) Elemen berputar boleh melakukan operasi putaran dalam tiga arah: paksi-X, paksi-Y dan paksi-Z: ```transformasi: putar
2023-04-24
komen 0
1901
如何使用css3实现3d立体特效
Pengenalan Artikel:这次给大家带来如何使用css3实现3d立体特效,使用css3实现3d立体特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
1783

css3实现3D字体带阴影的效果
Pengenalan Artikel:这篇文章主要介绍了关于css3实现3D字体带阴影的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-28
komen 0
2681
css3 melaksanakan 3d
Pengenalan Artikel:CSS3 merealisasikan 3D Dengan perkembangan Internet dan kemajuan teknologi, reka bentuk laman web menjadi lebih dan lebih keren, termasuk kesan 3D. CSS3 adalah salah satu alat penting untuk mencapai kesan 3D. Artikel ini akan memperkenalkan cara CSS3 melaksanakan 3D. Transformasi 1.3D: Transformasi 3D adalah untuk menjadikan elemen membentangkan kesan 3D melalui operasi seperti putaran, penskalaan dan pergerakan. Transformasi 3D boleh dikawal melalui atribut "transform". (1) Elemen berputar boleh melakukan operasi putaran dalam tiga arah: paksi-X, paksi-Y dan paksi-Z: ```transformasi: putar
2023-04-24
komen 0
190

css3怎么实现3d翻转效果
Pengenalan Artikel:在css3中,可以使用transform属性配合rotateY()、rotateX()等3d旋转函数来实现3d翻转效果。rotateX()可以使元素绕其X轴旋转给定角度,rotateY()可以使元素绕其Y轴旋转给定角度。
2021-04-21
komen 0
7356

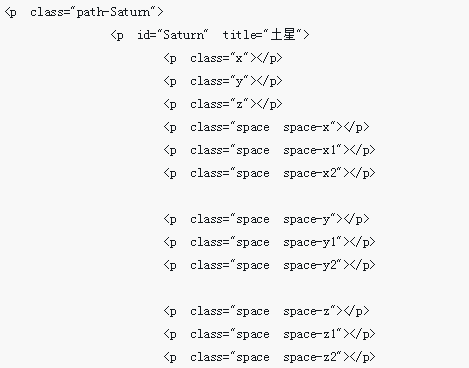
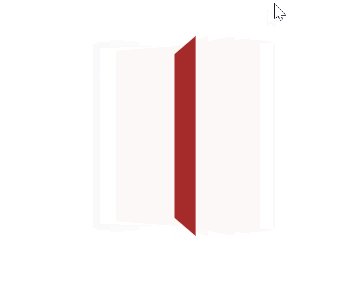
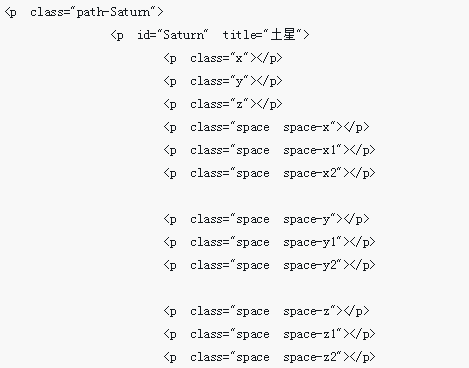
css3+js实现3D行星运转
Pengenalan Artikel:这次给大家带来css3+js实现3D行星运转,css3+js实现3D行星运转的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2009

HTML和CSS3中的2D、3D结合实现动画效果
Pengenalan Artikel:这篇文章给大家介绍的内容是关于HTML和CSS3中的2D、3D结合实现动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-09
komen 0
2690

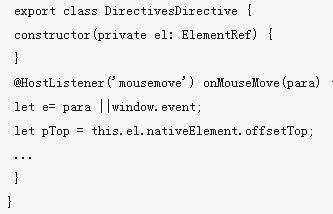
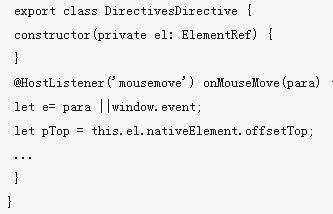
Angular4实现3d效果
Pengenalan Artikel:这次给大家带来Angular4实现3d效果,Angular4实现3d效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-16
komen 0
2064

纯CSS3实现3D翻转效果的代码示例
Pengenalan Artikel:本篇文章给大家带来的内容是关于纯CSS3实现3D翻转效果的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-01-25
komen 0
4028
CSS3实现动态翻牌效果
Pengenalan Artikel:仿照百度贴吧3D翻牌一次动画特效,本文主要分享一个利用CSS3新特性transform,实现3D翻牌的特效,有需要的小伙伴可以参考下。希望能帮助到大家。
2017-12-26
komen 0
3487

纯css3实现3D图片立方体旋转动画特效
Pengenalan Artikel:本文描述了关于纯css3实现3D图片立方体旋转动画特效,有一定参考价值,下面我们一起看下
2017-05-28
komen 0
3510

实现卡片3D翻转效果
Pengenalan Artikel:这次给大家带来实现卡片3D翻转效果,实现卡片3D翻转效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
6869

CSS3 merealisasikan bulatan
Pengenalan Artikel:Dalam reka bentuk web, selalunya perlu menggunakan pelbagai bentuk untuk susun atur, dan bulatan adalah salah satu bentuk yang paling asas dan biasa digunakan. Pada masa lalu, merealisasikan bentuk bulat sering memerlukan penggunaan imej atau teknologi JavaScript, tetapi selepas keluaran standard CSS3, bentuk bulat boleh direalisasikan dengan mudah melalui CSS tanpa menggunakan teknologi tambahan, meningkatkan kelajuan memuatkan halaman dan mengurangkan kos pembangunan. Dalam CSS3, terdapat dua cara utama untuk mencapai bulatan: menggunakan sifat jejari sempadan atau menggunakan sifat laluan klip. Ia akan dibahagikan di bawah
2023-05-27
komen 0
821