Jumlah kandungan berkaitan 10000

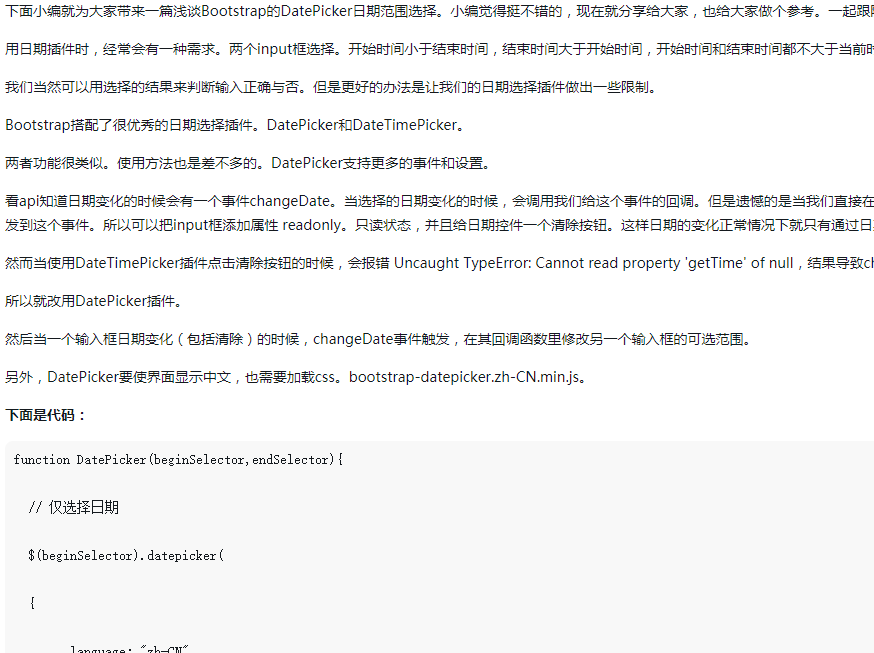
Bootstrap的DatePicker属性怎么选择日期范围
Pengenalan Artikel:这次给大家带来Bootstrap的DatePicker属性怎么选择日期范围,Bootstrap的DatePicker属性选择日期范围的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-03
komen 0
2541

关于日期时间范围选择插件:daterangepicker使用总结
Pengenalan Artikel:项目中要使用日期时间范围选择对数据进行筛选;精确到年月日 时分秒;起初,使用了layui的时间日期选择插件;但是在IIE8第一次点击会报设置格式错误;研究了很久没解决,但能确定不是layui的问题;因为自己写的demo可以在IE8运行;只是在我的项目环境下某些代码冲突了;所以换用了bootstrap插件daterangepicker;看了很多资料;结合官网了文档;基本算是搞定了;把我的总结代码分享给大家;希望对使用daterangepicker插件的初学者有帮助。
2017-12-29
komen 0
4240

怎样操作日历范围选择插件
Pengenalan Artikel:daterangepicker是bootstrap的一个日历插件 主要用来选择时间段的插件 这个插件很好用也很容易操作 。这篇文章主要介绍了bootstrap中日历范围选择插件daterangepicker的使用详解,需要的朋友可以参考下
2018-06-08
komen 0
2276

layui组件有哪些
Pengenalan Artikel:layui有三大独立组件。layDate组件其中主要以年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器,五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。
2019-07-13
komen 0
4746

Bagaimana untuk melaksanakan pemilih julat tarikh dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan pemilih julat tarikh dalam Vue? Pemilih julat tarikh ialah komponen antara muka yang sering digunakan dalam aplikasi web moden. Ia membolehkan pengguna memilih tarikh atau tempoh masa daripada julat tarikh. Untuk pembangunan aplikasi web yang memerlukan pemilih julat tarikh, Vue.js ialah pilihan yang sangat baik. Vue.js ialah rangka kerja JavaScript yang progresif untuk membina antara muka pengguna Ia membolehkan pembangun membina antara muka interaktif yang kompleks menggunakan komponenisasi.
2023-06-25
komen 0
2361

bootstrap有没有日历控件
Pengenalan Artikel:bootstrap有日历控件即时间日期日历控件,名称为“datetimepicker”,是一个Bootstrap组件,能够简化页面上日期、时间的输入。datetimepicker控件支持日期选择和格式设定、支持时间段选择控制,只需要在需要的页面使用script和link标签引入相关文件即可使用。
2021-02-05
komen 0
4695

layui实现同页面显示多种时间样式
Pengenalan Artikel:layui时间模块主要以:年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器等五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。
2020-06-06
komen 0
3015

Kalendae-JavaScript日期选择和日历控件的使用详解(图)
Pengenalan Artikel:Kalendae是一款完全基于JavaScript的日期选择控件和日历组件,值得一提的是,Kalendae并没有依赖任何第三方的JS脚本库,而是用原生的JavaScript实现了如此功能强大的日期选择控件。 Kalendae有以下特点: 完全基于JavaScript,无依赖,无jQuery。 可自定义皮肤,基本不用图片,完全靠CSS文件定制皮肤。 日期选择支持单天,也支持多天区间范围。 自定义展示的日期数字。 可直接放在页面..
2017-03-16
komen 1
3793

jquery.datepair日期时分秒选择器
Pengenalan Artikel:jquery.datepair是一个轻量级的jQuery插件,智能选择日期和时间范围,灵感来自于谷歌日历。Datepair将保持开始和结束日期/时间同步,并可以根据用户的操作设置默认值。该插件不提供任何UI小部件; 它预先配置工作的jquery-timepicker和引导DatePicker的,但你可以使用它与任何日期选择器或timepicker。
2016-11-02
komen 0
1582

Menggunakan acara pengubahsuaian tarikh jQuery untuk melaksanakan interaksi halaman web: Tutorial
Pengenalan Artikel:Tutorial jQuery: Cara menggunakan peristiwa pengubahsuaian tarikh untuk mencapai interaksi halaman Dengan perkembangan berterusan teknologi bahagian hadapan, interaksi halaman telah menjadi bahagian penting dalam reka bentuk web. Pemilihan tarikh ialah salah satu keperluan biasa dalam interaksi halaman Dengan memilih tarikh, pengguna boleh memilih julat masa, jadual dan operasi lain. Dalam artikel ini, kami akan memperkenalkan cara menggunakan acara pengubahsuaian tarikh jQuery untuk mencapai interaksi halaman, dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Memperkenalkan perpustakaan jQuery Sebelum memulakan, kita terlebih dahulu
2024-02-27
komen 0
940

Amalan komponen Vue: pembangunan komponen penapisan data
Pengenalan Artikel:Amalan komponen Vue: pembangunan komponen penapisan data Dalam pembangunan Vue, penapisan data ialah salah satu fungsi yang biasa digunakan. Artikel ini akan membawa anda mengetahui lebih lanjut tentang penggunaan sebenar komponen Vue: pembangunan komponen penapisan data, menunjukkan proses pelaksanaannya melalui contoh kod khusus dan membantu anda memahami dengan mendalam penggunaan komponen Vue. Pertama, kita perlu menjelaskan keperluan kita, iaitu untuk membangunkan komponen penapisan data yang boleh melakukan operasi penapisan mudah pada bahagian hadapan, termasuk kotak input, kotak berbilang pilihan, pemilihan tarikh, pemilihan julat, dll., untuk memenuhi data keperluan penapisan dalam senario yang berbeza. mengikut keperluan
2023-11-24
komen 0
1361

Cara menggunakan jQuery untuk mencetuskan peristiwa apabila tarikh diubah suai
Pengenalan Artikel:Tajuk: Cara menggunakan jQuery untuk melaksanakan peristiwa pencetus pengubahsuaian tarikh Dalam pembangunan bahagian hadapan, kami sering menghadapi keperluan untuk melaksanakan operasi yang sepadan berdasarkan tarikh yang dipilih oleh pengguna. jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang memudahkan proses pembangunan bahagian hadapan dan menyediakan API yang kaya untuk memudahkan pembangun mengendalikan elemen halaman. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan peristiwa pencetus pengubahsuaian tarikh, dan melampirkan contoh kod tertentu. Pertama, kita memerlukan kawalan pemilihan tarikh
2024-02-27
komen 0
822

Kaedah penetapan julat masa TP5.1 layui
Pengenalan Artikel:Baru-baru ini, saya menghadapi masalah semasa membuat projek, iaitu masa mula dan masa tamat adalah berkaitan Julat pemilihan masa tamat ialah masa mula minimum dan masa maksimum 90 hari selepas masa mula saya di sini. Tarikh pemalam itu diambil.
2021-08-09
komen 0
1597

Apakah jenis pangkalan data mysql Bagaimana untuk memilih jenis data yang sesuai
Pengenalan Artikel:Faktor berikut perlu dipertimbangkan semasa memilih jenis data MySQL: julat data, kekangan, ruang storan, prestasi pertanyaan. Jenis data MySQL dibahagikan kepada: Jenis berangka: TINYINT, INT, dsb. Jenis tarikh dan masa: DATE, DATETIME, dsb. Jenis aksara: CHAR, VARCHAR, dsb. Jenis binari: BINARI, VARBINA, dsb. Jenis khas: ENUM, SET, dsb.
2024-04-14
komen 0
1052

Optimumkan isu paparan pemilih masa Vue
Pengenalan Artikel:Bagaimana untuk mengoptimumkan masalah paparan pemilih masa dalam pembangunan Vue Dengan pembangunan Internet mudah alih, pemilih masa digunakan secara meluas dalam pelbagai aplikasi web. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan alatan dan komponen yang berkuasa untuk memudahkan proses pembangunan. Walau bagaimanapun, semasa proses pembangunan, kami mungkin menghadapi masalah paparan dengan pemilih masa, seperti format paparan yang tidak konsisten, sekatan julat tarikh, pengantarabangsaan, dsb. Artikel ini akan memperkenalkan beberapa kaedah untuk mengoptimumkan masalah paparan pemilih masa dalam pembangunan Vue. Penyatuan format paparan dalam amalan
2023-06-30
komen 0
1604

15 Skrip Kalendar JavaScript dan Kalendar Acara Terbaik untuk 2023
Pengenalan Artikel:Terdapat banyak sebab mengapa anda mungkin mahu menggunakan skrip kalendar di tapak web anda. Yang paling biasa adalah untuk penyenaraian dan penjadualan acara. Kegunaan lain ialah menyediakan pautan untuk menyenaraikan semua catatan blog atau acara berita yang diterbitkan pada hari tertentu. Dalam sesetengah kes, anda mungkin hanya mencari pemilih julat tarikh dan masa. Dengan mengambil kira semua kes penggunaan ini, saya mencipta senarai beberapa skrip kalendar JavaScript yang paling popular di CodeCanyon. Skrip Kalendar JavaScript dan Kalendar Acara Terlaris di CodeCanyon Dapatkan salah satu skrip ini dan tambahkan kalendar JavaScript pada tapak web atau apl anda. Skrip ini menawarkan banyak ciri pada harga yang rendah. Jika anda membeli salah satu daripada ini, anda juga mendapat
2023-08-30
komen 0
1983

详解关于laydate.js加载laydate.css路径错误问题
Pengenalan Artikel:laydate.js是属于Javascript系列的一款日期控件与时间插件,laydate.js支持兼容IE6在内的主流浏览器。laydate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,但是在一个基于angular+ocLazyLoad的项目中出了点问题。日期时间选择插件 laydate.js相信对大家来说都不陌生,本文主要给大家介绍了关于laydate.js加载laydate.css路径错误问题解决的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参
2017-12-27
komen 0
4304

Bilakah Fesyen Raja Monyet untuk Pesta Danzi akan dilancarkan?
Pengenalan Artikel:Terdapat pelbagai kulit dalam Danzi Party Pemain boleh memilih untuk membelinya mengikut keutamaan peribadi mereka dan keperluan yang berkaitan Bilakah kostum Raja Monyet akan dilancarkan secara khusus Dalam tempoh apa mereka boleh dibeli dan diperolehi? tentang ini. Berikut adalah pengenalan kepada tarikh keluaran Monkey King's Fashion untuk Danzai Party. Waktu pelancaran Monkey King Fashion untuk Pesta Danzi akan dilancarkan secara rasmi pada 20 Ogos. Pengenalan terperinci 1. Masa acara: 20 Ogos 00:00-5 September 23:592, Nama fesyen: Raja Monyet 3. Skop acara: Semua pemain pelayan 4. Kaedah mendapatkan: Loteri kotak buta 5. Kandungan acara : Menyertai loteri semasa acara itu, dan anda akan memenangi kemunculan [Raja Monyet] dan aksesori [Dinghai Shenzhen] dalam 9 cabutan.
2024-08-20
komen 0
983