Jumlah kandungan berkaitan 10000

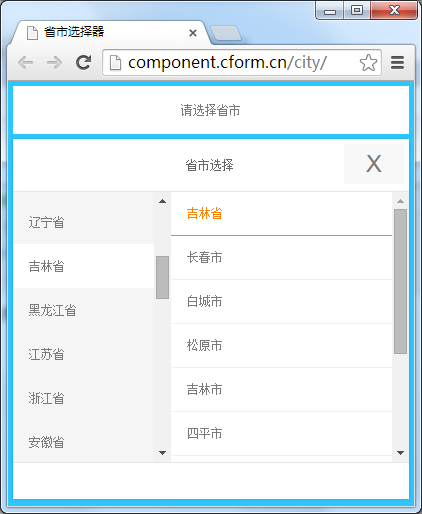
详解微信小程序开发之城市选择器 城市切换
Pengenalan Artikel:这篇文章主要介绍了详解微信小程序开发之城市选择器 城市切换,非常具有实用价值,需要的朋友可以参考下。
2017-02-17
komen 0
2559

城市选择器,附城市选择器源码下载
Pengenalan Artikel:提供各种城市选择器代码示例,代码参考,欢迎大家交流学习下载!
2017-03-30
komen 1
1458

多城市选择器实现代码
Pengenalan Artikel:多城市选择器实现代码,需求 : 热门城市、列表中的城市都需要在数据库中查询出来后构建列表,并按a-z排列,输入字母可以实现查询。
2016-12-28
komen 0
4775

微信小程序开发中怎样做出城市选择
Pengenalan Artikel:这次给大家带来微信小程序开发中怎样做出城市选择,微信小程序开发中做出城市选择的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-07
komen 0
3674

微信小程序仿美团城市选择的实现
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序仿美团城市选择,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-27
komen 0
3576

Gunakan uniapp untuk melaksanakan fungsi pemilih bandar
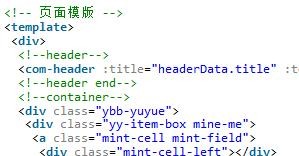
Pengenalan Artikel:Menggunakan uniapp untuk melaksanakan fungsi pemilih bandar memerlukan contoh kod khusus Dengan perkembangan pesat Internet mudah alih, permintaan orang ramai untuk fungsi pemilih bandar yang mudah semakin tinggi. Fungsi ini boleh dilaksanakan dengan mudah menggunakan uniapp Contoh kod khusus diberikan di bawah. Pertama, kita perlu menyediakan komponen pemilih bandar. Dalam uniapp, kita boleh menggunakan komponen pemilih Pemilih untuk melaksanakan fungsi pemilih bandar. Tambahkan kod berikut pada templat: <templat
2023-11-21
komen 0
1559

微信小程序 省市区选择器实例详解
Pengenalan Artikel:这篇文章主要介绍了微信小程序 省市区选择器实例详解的相关资料,区域间手势滑动切换,标题栏高亮随之切换,反之亦然;当前选中标题红色高亮;回到前一级点击某区域后,清空子代的区域,需要的朋友可以参考下
2017-01-10
komen 0
5709

Bagaimana untuk menulis pemilih wilayah dan bandar menggunakan javascript
Pengenalan Artikel:Pengeluaran dan pengoptimuman pemilih Semakin banyak laman web dan aplikasi perlu mengambil kira pemilihan wilayah dan bandar pengguna. Menyediakan pemilih wilayah dan bandar yang mesra pengguna bukan sahaja dapat meningkatkan pengalaman operasi pengguna, tetapi juga meningkatkan kepuasan pengguna tapak web. Artikel ini akan menerangkan cara menggunakan JavaScript untuk menulis pemilih wilayah dan bandar serta mengoptimumkannya. 1. Analisis permintaan: Berdasarkan wilayah yang dipilih oleh pengguna, senarai bandar di bawah wilayah itu dipaparkan secara dinamik untuk melengkapkan pemilihan lata wilayah dan bandar. Pada masa yang sama, fungsi berikut perlu dilaksanakan: 1. Paparkan maklumat wilayah dan bandar yang terakhir dipilih oleh pengguna secara lalai (jika ada)
2023-04-24
komen 0
1150

PHP微信开发之查询城市天气,php查询城市天气_PHP教程
Pengenalan Artikel:PHP微信开发之查询城市天气,php查询城市天气。PHP微信开发之查询城市天气,php查询城市天气 PHP微信查询城市天气,首先,你需要找到一个获取天气的API,此处,我用的是百度的apistore,
2016-07-12
komen 0
937

Bagaimana untuk melaksanakan pemilih bandar menggunakan Vue?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, teknologi bahagian hadapan sentiasa dikemas kini, dan kemunculan rangka kerja bahagian hadapan juga telah meningkatkan kecekapan pembangunan harian kami dengan ketara. Di bawah rangka kerja Vue.js, kami boleh melaksanakan banyak komponen berfungsi yang biasa digunakan dengan mudah, seperti pemilih bandar. Jadi, bagaimana untuk melaksanakan pemilih bandar dalam Vue? Artikel ini akan berkongsi dengan anda kaedah pelaksanaan yang mudah. 1. Penyediaan data Sebelum melaksanakan pemilih bandar, kita perlu menyediakan data bandar. Memandangkan terdapat banyak data bandar, kami perlu menggunakan format data JSON
2023-06-25
komen 0
1343
PHP微信开发之查询城市天气,php查询城市天气
Pengenalan Artikel:PHP微信开发之查询城市天气,php查询城市天气。PHP微信开发之查询城市天气,php查询城市天气 PHP微信查询城市天气,首先,你需要找到一个获取天气的API,此处,我用的是百度的apistore,
2016-07-06
komen 0
1014

Tutorial tentang cara membuat pemilih bandar menggunakan PHP dan API Peta Baidu
Pengenalan Artikel:Pengenalan kepada tutorial membuat pemilih bandar menggunakan PHP dan API Peta Baidu: Dengan perkembangan pesat Internet, permintaan untuk membeli-belah dalam talian, perjalanan, dan lain-lain juga meningkat. Dan memilih bandar sasaran dengan tepat adalah sangat penting untuk banyak tapak web dan aplikasi. Hari ini kami akan mengajar anda cara menggunakan PHP dan API Peta Baidu untuk membuat pemilih bandar yang ringkas dan mudah digunakan untuk memenuhi keperluan pemilihan pengguna. Langkah 1: Memohon akaun pembangun Baidu Map Pertama, kita perlu mendaftar dan membuat akaun pembangun Baidu Map. Sila lawati Platform Terbuka Peta Baidu
2023-07-30
komen 0
1729

vue中mintui picker选择器实现省市二级联动
Pengenalan Artikel:本文主要介绍了vue学习之mintui picker选择器实现省市二级联动示例,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
2018-05-18
komen 0
3797

Bagaimana untuk melaksanakan fungsi pemilih bandar dalam uniapp
Pengenalan Artikel:uniapp (UniversalApp) ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js yang boleh digunakan untuk membangunkan aplikasi iOS, Android dan Web pada masa yang sama. Melaksanakan fungsi pemilih bandar dalam uniapp ialah keperluan biasa Artikel ini akan memperkenalkan cara melaksanakan fungsi ini dalam uniapp dan melampirkan contoh kod yang sepadan. Mula-mula, kita perlu membuat halaman baharu dalam projek uniapp, dinamakan pemilih bandar. Seterusnya, di bandar
2023-07-04
komen 0
4078

详解微信小程序开发实现定位到当前城市代码
Pengenalan Artikel:这篇文章主要介绍了微信小程序 定位到当前城市实现实例代码的相关资料,需要的朋友可以参考下
2018-05-19
komen 0
4551

微信小程序实现城市列表的选择
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现城市列表选择,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-23
komen 0
12328


Bagaimana untuk meletakkan WeChat Moments ke bandar lain
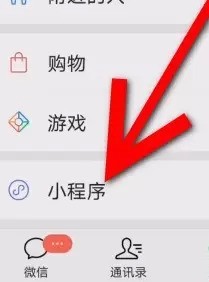
Pengenalan Artikel:Bagaimana untuk meletakkan WeChat Moments di bandar lain? WeChat Moments ialah fungsi penting yang membantu kami berkongsi kehidupan, perasaan dan foto kami. Walau bagaimanapun, bagi sesetengah pengguna, mereka mungkin mahu menyasarkan bandar lain apabila menerbitkan dalam kalangan rakan mereka untuk menunjukkan pengalaman hidup atau maklumat perjalanan mereka di tempat yang berbeza. Walau bagaimanapun, ramai pengguna tidak tahu cara menukar kedudukan bulatan rakan kepada apa yang mereka mahu. Seterusnya, editor akan membawakan anda tutorial grafik terperinci, dengan harapan dapat membantu semua orang. Cara mencari bandar lain dalam kedudukan WeChat Moments 1. Mula-mula, kami membuka WeChat dan klik Temui di penjuru kanan sebelah bawah. 2. Klik pada bulatan rakan seperti dalam gambar. 3. Klik ikon kamera di penjuru kanan sebelah atas. 4. Dalam antara muka penerbitan Moments, klik lokasi. 5. Klik Letakkan di penjuru kanan sebelah atas
2024-02-06
komen 0
17976