Jumlah kandungan berkaitan 10000

微信小程序图表插件(wx-charts)的介绍
Pengenalan Artikel:这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2018-06-23
komen 0
5348

实例详解微信小程序图表插件wx-charts参数
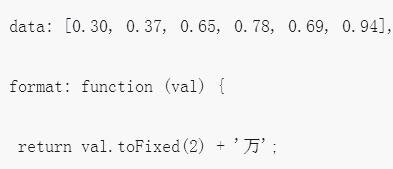
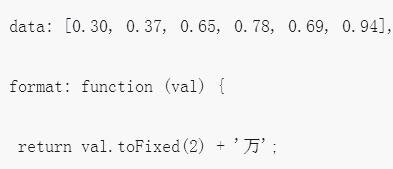
Pengenalan Artikel:微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个,微信小程序图表插件wx-charts参数及使用教程。
2017-05-02
komen 0
2728

微信小程序图表插件(wx-charts)实例代码
Pengenalan Artikel:这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2017-02-15
komen 2
3482

Cara memasang pemalam applet Empire CMS
Pengenalan Artikel:Langkah-langkah pemasangan pemalam applet Imperial CMS: Muat turun dan nyahzip pemalam. Muat naik pemalam ke direktori Empire CMS yang ditentukan. Pasang dan dayakan pemalam di latar belakang. Isikan maklumat konfigurasi program mini (appid, appsecret, dsb.). Simpan maklumat konfigurasi.
2024-04-16
komen 0
1003

PHP melaksanakan kemahiran pengawal muzik dalam applet WeChat
Pengenalan Artikel:Dengan populariti program mini WeChat, semakin ramai pembangun telah mula memberi perhatian dan menggunakan teknologi program mini WeChat. Dalam pembangunan program mini WeChat, main balik muzik adalah fungsi yang sangat penting. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa PHP untuk melaksanakan kemahiran pengawal muzik dalam applet WeChat. 1. Prasyarat Sebelum mula mempelajari PHP untuk melaksanakan pengawal muzik dalam applet WeChat, kita perlu memahami prasyarat berikut: Alat pembangunan applet WeChat - digunakan untuk membangunkan dan menyahpepijat applet WeChat. Persekitaran pembangunan PHP
2023-06-01
komen 0
1208

Bagaimana untuk menukar applet WeChat kepada uniapp
Pengenalan Artikel:Dalam pembangunan aplikasi mudah alih hari ini, applet dan uniapp WeChat ialah rangka kerja yang sangat popular. Applet WeChat ialah aplikasi ringan yang tidak memerlukan pemasangan dan boleh digunakan terus dalam WeChat. Uniapp ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js, yang boleh menerbitkan aplikasi ke berbilang platform pada masa yang sama, seperti program mini WeChat, H5, App dan program mini asli. Dalam sesetengah kes, kami mungkin perlu menukar applet WeChat yang telah dibangunkan kepada rangka kerja uniapp. Artikel ini akan memperkenalkan anda cara memindahkan program mini WeChat
2023-04-18
komen 0
5826

微信小程序如何进行异步处理
Pengenalan Artikel:本篇文章介绍了微信小程序开发中异步处理的方法,希望对学习微信小程序开发的朋友有帮助!微信小程序是通过wx.request进行异步处理,使用起来确实有很多不方便,不能忍,幸好小程序是支持ES6语法的,所以可以使用promise稍加改造。
2020-03-18
komen 0
8739
微信开发之toast提示插件使用实例
Pengenalan Artikel:这篇文章主要给大家介绍了微信小程序开发之toast提示插件的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
2017-06-17
komen 0
2521

Bagaimana untuk menghantar tatasusunan kepada applet WeChat dalam php
Pengenalan Artikel:Apabila membangunkan applet WeChat, selalunya perlu menggunakan PHP sebagai perkhidmatan latar belakang. Salah satu soalan biasa ialah cara menghantar tatasusunan kepada applet. Artikel ini akan memperkenalkan cara menghantar tatasusunan kepada applet WeChat dalam php. 1. Kaedah permintaan dalam applet WeChat Kaedah permintaan yang digunakan dalam applet WeChat ialah kaedah POST dalam protokol HTTP. Kita boleh menggunakan $_POST dalam php untuk mendapatkan data yang dihantar oleh applet. Sebagai contoh, kita boleh menggunakan kaedah wx.request() dalam program mini untuk memulakan permintaan POST ke php. Kodnya adalah seperti berikut
2023-04-23
komen 0
1120

Cara menggunakan pemalam applet empire cms
Pengenalan Artikel:Langkah-langkah untuk menggunakan pemalam applet Empire CMS adalah seperti berikut: Penyediaan: Pasang Empire CMS, muat turun dan muat naik pemalam. Dayakan pemalam: Log masuk ke bahagian belakang, pasang dan dayakan pemalam. Konfigurasikan pemalam: isikan program mini AppID dan AppSecret, tetapkan laluan program mini dan parameter lain. Gunakan pemalam: Klik butang "Program Mini" pada halaman senarai lajur untuk melompat ke program mini untuk memaparkan kandungan lajur.
2024-04-16
komen 0
1074

Cara menggunakan antara muka API applet WeChat dalam uniapp
Pengenalan Artikel:Cara menggunakan antara muka API applet WeChat dalam uniapp Dengan populariti applet WeChat, semakin ramai pembangun berharap untuk menggunakan fungsi applet WeChat pada platform lain. Sebagai rangka kerja pembangunan merentas platform, uniapp menyediakan pembangun cara yang mudah untuk mencapai matlamat ini. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka API applet WeChat dalam uniapp dan memberikan contoh kod khusus. 1. Untuk memperkenalkan API applet WeChat, anda mesti menggunakan antara muka API applet WeChat dalam uniapp.
2023-10-21
komen 0
2373

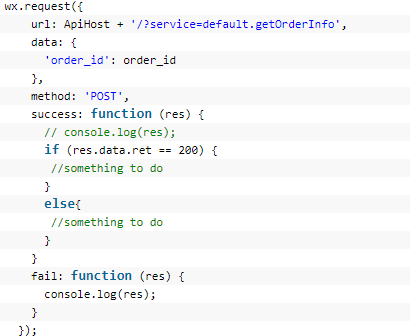
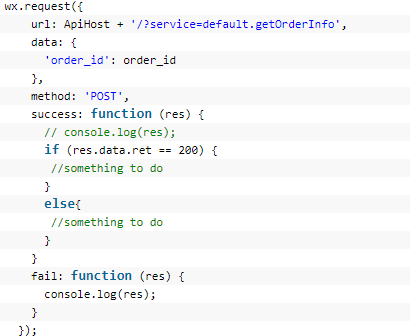
微信小程序开发中的Post请求详解
Pengenalan Artikel:本篇文章讲述了微信小程序开发中的Post请求,大家对微信小程序开发中的Post请求不了解的话或者对微信小程序开发中的Post请求感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
2018-03-14
komen 0
14248

Cara mendapatkan pemalam applet uniapp selepas subkontrak
Pengenalan Artikel:Applet UniApp menyokong subkontrak pemalam Selepas subkontrak, pemalam boleh dikeluarkan dan dikemas kini secara bebas. Langkah-langkah untuk mendapatkan pemalam subkontrak termasuk: merujuk pemalam subkontrak dalam manifes pakej utama.json menggunakan atribut is dalam halaman untuk menggunakan pemalam subkontrak untuk mendapatkan contoh pemalam subkontrak melalui getPluginManager(; ).getPlugin(pluginId); pemalam subkontrak tidak Apabila memuatkan, anda boleh meneruskan fungsi panggil balik untuk mendapatkan contoh secara tidak segerak.
2024-04-06
komen 0
1315

Bagaimana untuk log masuk ke applet WeChat uniapp
Pengenalan Artikel:Dengan populariti program mini WeChat, semakin ramai orang memberi perhatian kepada pembangunan program mini WeChat. Dalam proses ini, modul log masuk sangat diperlukan, dan Uniapp juga telah menjadi rangka kerja pembangunan applet WeChat yang popular. Jadi, bagaimana untuk log masuk ke applet WeChat Uniapp? Mari lihat lebih dekat di bawah. 1. Konfigurasi Platform Pembangun WeChat Sebelum log masuk ke applet WeChat, kami perlu melakukan konfigurasi yang berkaitan pada platform pembangun WeChat. Pertama, dalam "Pembangunan" -> "Tetapan Pembangunan" -> "Alat Pembangun", buka "Port Perkhidmatan" dan isikan
2023-04-27
komen 0
3849

在微信小程序中如何实现鼠标拖动
Pengenalan Artikel:这篇文章主要介绍了微信小程序实现鼠标拖动效果,涉及微信小程序事件绑定及元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-06-23
komen 0
1858