Jumlah kandungan berkaitan 10000

html5:canvas
Pengenalan Artikel:html5:canvas
2016-10-15
komen 0
1586

html5怎么清除canvas
Pengenalan Artikel:html5清除canvas的方法:1、使用“clearCanvas”方法清空canvas画布;2、使用clearRect方法清空canvas画布;3、用某一特定颜色填充画布,从而清除canvas。
2021-05-26
komen 0
4101

html5有哪些清空画布的方法
Pengenalan Artikel:这次给大家带来html5有哪些清空画布的方法,html5中清空画布的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-29
komen 0
2042

Bagaimana untuk memusatkan kanvas dalam HTML5?
Pengenalan Artikel:Untuk memusatkan kanvas dalam HTML5, masukkan teg kanvas di dalam teg div. Kemudian kita boleh menyelaraskan teg div ke tengah. Dengan melakukan ini, kanvas juga akan dipusatkan. Contoh<!DOCTYPEhtml>.<html> <body> <divstyle="text-align:center;"> &am
2023-09-01
komen 0
1276

HTML5如何保存画布?HTML5保存画布方法
Pengenalan Artikel:本篇文章给大家带来的内容是关于HTML5如何保存画布?HTML5保存画布方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-20
komen 0
4355

js HTML5 canvas绘制图片的方法
Pengenalan Artikel:这篇文章主要为大家详细介绍了js HTML5 canvas绘制图片的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-05
komen 0
2113

HTML5边玩边学(一)-画布详解
Pengenalan Artikel:Html5 引入了一个新的 标签,这个标签所代表的区域就好象一块画布,你的所有图形绘制最后都要在这块画布上呈现。有了这个标签,浏览器的图形表现力被极大的提升,Flash 和 SilverLight 有没有感到威胁呢?
2017-03-29
komen 0
1651

html5和js绘制图片到canvas的方法
Pengenalan Artikel:这篇文章主要介绍了js+html5绘制图片到canvas的方法,涉及html5元素操作的相关技巧,需要的朋友可以参考下
2018-06-22
komen 0
2354

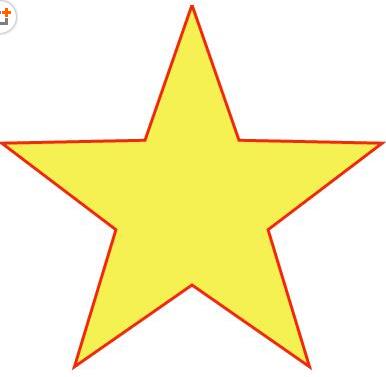
HTML5 canvas绘制五角星的方法
Pengenalan Artikel:这篇文章主要介绍了关于HTML5 canvas绘制五角星的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-07-03
komen 0
3544

html5 canvas绘制爱心的方法示例
Pengenalan Artikel:本文详细介绍了html5 canvas绘制爱心的方法示例,具有一定的参考价值,下面我们一起看下!
2017-10-31
komen 0
6168
Tutorial lukisan kanvas HTML5 analisis kes_html5 kemahiran tutorial
Pengenalan Artikel:Kanvas bermaksud kanvas. Walaupun semua orang memanggil Canvas sebagai label baharu HTML5, nampaknya Canvas ialah pengetahuan baharu tentang bahasa HTML, tetapi sebenarnya lukisan Kanvas dilakukan melalui JavaScript. Jadi, jika anda ingin belajar lukisan Kanvas, anda mesti mempunyai asas Javascript
2016-05-16
komen 0
1653