Jumlah kandungan berkaitan 10000

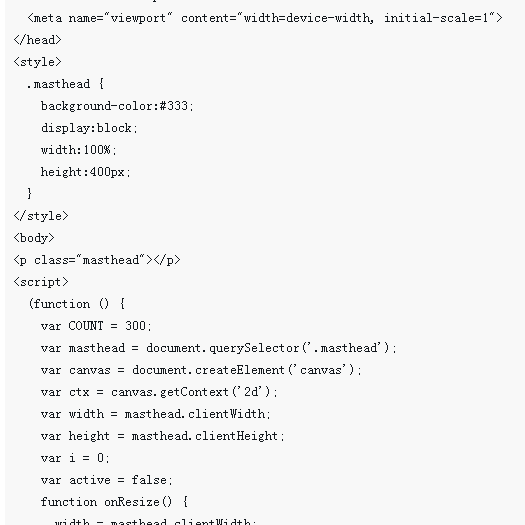
JS做出雪花飘落动画特效
Pengenalan Artikel:这次给大家带来JS做出雪花飘落动画特效,JS做出雪花飘落动画特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06
komen 0
3257

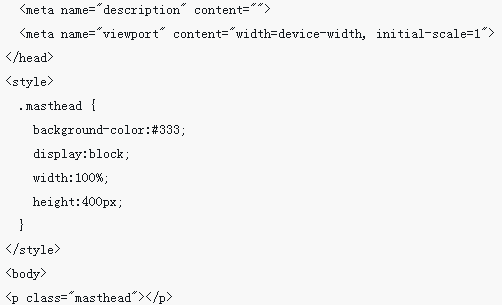
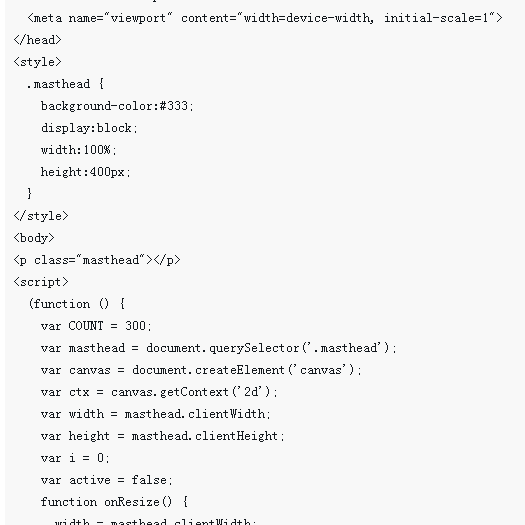
JS怎么做出雪花飘落动画
Pengenalan Artikel:这次给大家带来JS怎么做出雪花飘落动画,JS做出雪花飘落动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-14
komen 0
1547

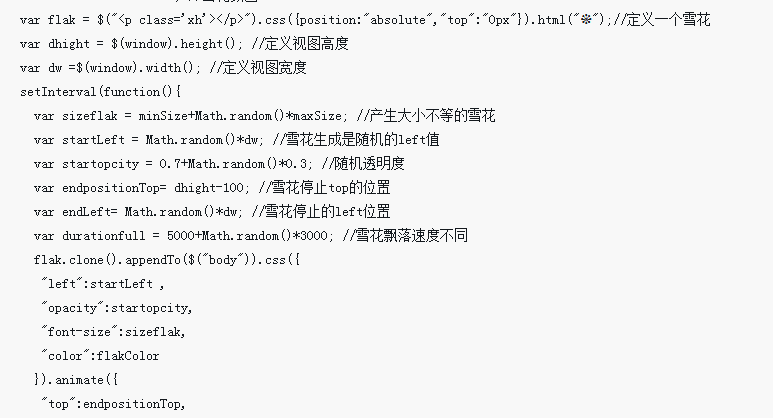
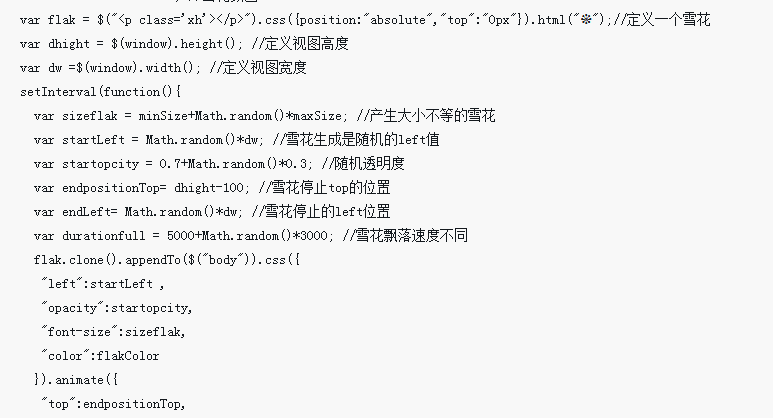
JS实现雪花飘落动画步骤详解
Pengenalan Artikel:这次给大家带来JS实现雪花飘落动画步骤详解,JS实现雪花飘落动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
1400

Query雪花飘落特效(附代码)
Pengenalan Artikel:这次给大家带来Query雪花飘落特效(附代码),实现Query雪花飘落特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
6734

h5canvas实现雪花飘落的特效代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了HTML5 canvas实现雪花飘落特效,效果实现引人入胜,很逼真的动画效果,感兴趣的小伙伴们可以参考一下
2017-05-17
komen 0
5258

原生JS实现的雪花飘落动画效果
Pengenalan Artikel:这篇文章主要介绍了原生JS实现的雪花飘落动画效果,涉及javascript数值运算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-05-05
komen 0
1983

Panduan Animasi CSS: Ajar anda langkah demi langkah cara mencipta kesan jatuh
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan jatuh Animasi CSS ialah salah satu teknik yang biasa digunakan dalam reka bentuk web, yang boleh menambah daya hidup dan menarik kepada halaman web. Antaranya, membuat kesan jatuh adalah kesan animasi yang sangat popular Artikel ini akan mengajar anda langkah demi langkah cara membuat kesan jatuh dan memberikan contoh kod tertentu. Langkah 1: Cipta struktur HTML Mula-mula, buat bahagian dalam fail HTML yang mengandungi elemen yang anda ingin cipta kesan khas, contohnya: <divclass="falling-effect&"
2023-10-20
komen 0
1313

canvas实现雪花随机动态飘落效果(代码示例)
Pengenalan Artikel:本篇文章给大家介绍一下使用canvas实现雪花随机动态飘落效果的方法,文中示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-06-17
komen 0
2938

CSS3如何实现雪花飘落的效果
Pengenalan Artikel:通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果
2018-12-05
komen 0
6200

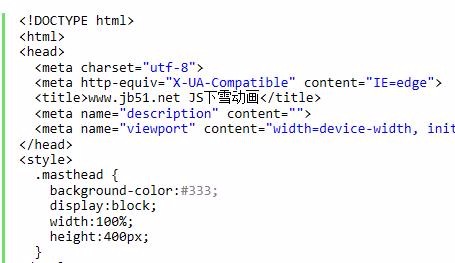
如何使用HTML5 canvas实现雪花飘落
Pengenalan Artikel:这篇文章主要为大家详细介绍了HTML5 canvas实现雪花飘落特效,效果实现引人入胜,很逼真的动画效果,感兴趣的小伙伴们可以参考一下
2018-06-14
komen 0
3289

使用JQuery如何实现雪花飘落
Pengenalan Artikel:本文主要给大家讲述了如何用JS和JQuery两种方式实现雪花飘落的动画效果,有需要的朋友收藏一下吧。
2018-06-23
komen 0
1475

Kesan animasi salji menggunakan CSS
Pengenalan Artikel:Kita boleh membuat animasi menggunakan HTML dan CSS. Apabila kami menambah animasi pada halaman web, ia meningkatkan pengalaman pengguna aplikasi. Kita boleh mencipta pelbagai animasi menggunakan sifat CSSkeyframes dan menggunakannya menggunakan sifat CSS "animasi". Dalam tutorial ini, kita akan belajar menggunakan CSS untuk mencipta kesan animasi kepingan salji yang jatuh. Sintaks Pengguna boleh mencipta kesan animasi salji menggunakan CSS mengikut sintaks berikut. <divclass="snow"></div>.snow{animation:snow7slinearinfinite;}.snow:nth-chil
2023-09-03
komen 0
1202

Bagaimana untuk menyediakan animasi kepingan salji javascript
Pengenalan Artikel:Dengan kedatangan musim sejuk yang sejuk, banyak laman web telah mula menghiasi halaman mereka untuk menyambut percutian Salah satu hiasan yang paling popular ialah animasi kepingan salji. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan animasi kepingan salji. Idea utama untuk melaksanakan animasi kepingan salji adalah untuk mencipta objek kepingan salji rawak, menjana kedudukannya secara rawak pada halaman, dan sentiasa mengalihkan kedudukannya supaya ia kelihatan seperti berkibar. Seterusnya kita boleh mula mencapai kesan ini. ### 1. Untuk mencipta objek emping salji kita perlu buat terlebih dahulu
2023-04-25
komen 0
724

Javascript实现吸顶特效(代码示例)
Pengenalan Artikel:本篇文章给大家带来的内容是Javascript实现雪花飘落特效(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2018-03-31
komen 0
3213

推荐10款飘落动画特效(收藏)
Pengenalan Artikel:这是一款基于HTML5的树叶飘落动画,树叶都是图片,并非CSS3绘制,但是树叶飘落的动画效果非常逼真。这款HTML5树叶飘落动画是基于webkit内核的,也就是说要在webkit内核的浏览器上才能使用这款动画。在线演示源码下载HTML代码
2017-06-13
komen 0
4436

Microsoft Teams mengeluarkan ciri baharu: latar belakang dinamik membawa kepada pengalaman komunikasi baharu
Pengenalan Artikel:IT House News pada 1 September, Microsoft mengeluarkan kenyataan akhbar hari ini untuk menyemak kemas kini yang diterima oleh aplikasi Microsoft Teams pada Ogos tahun ini, mengumumkan pengenalan sejumlah 52 penambahbaikan dan ciri baharu Penambahbaikan yang paling ketara ialah pengenalan dinamik kefungsian latar belakang Pengguna boleh menggunakan animasi dinamik untuk menggantikan latar belakang sedia ada dan menjadi lebih tenggelam dalam persekitaran maya. Pengguna boleh memilih pilihan animasi yang berbeza berdasarkan keutamaan peribadi, seperti kepingan salji yang jatuh, rama-rama terbang dan penambahbaikan lain dan ciri baharu yang diperkenalkan oleh Microsoft pada bulan Ogos Ia juga termasuk Microsoft Loop yang dipertingkatkan untuk menyokong penyegerakan aplikasi Microsoft Planner dan ToDo untuk memastikan semua pengguna tugasan boleh disegerakkan , jangan sekali-kali terlepas satu pun tugasan. Microsoft juga mengumumkan bahawa Pasukan akan
2023-09-20
komen 0
757

Bagaimana pula dengan senarai terperinci Onmyoji Suzuhikohime?
Pengenalan Artikel:Kulit baru Onmyoji Suzuhikohime ada di sini. Gadis itu sedang duduk di atas payung loceng, seperti pepatung nila yang mendarat di atas pelantar teratai Loceng emas yang terukir itu tergantung di sebelahnya. Apakah kesan istimewa kulit hijau berair ini? Jom ikuti editor Dote untuk melihat kulit Suzuhiko-hime ini. Pengenalan Onmyoji Suzuhikohime kepada kulit hijau dengan air Pepatung mengepakkan sayapnya dan naik dengan rambut di mulutnya. Bunyi loceng yang jernih menenangkan fikiran kening. Gadis itu sedang duduk di atas payung loceng, seperti pepatung nila yang mendarat di atas pelantar teratai Terukir loceng emas itu tergantung di sebelahnya. Beribu-ribu gunung disusun di atas satu sama lain, hijau dan nila disambungkan, dan gunung dan sungai yang elegan dihamparkan di atas skirt itu tidak kelihatan untuk masa yang lama... Ia akan berada dalam talian pada 29 Mei selepas penyelenggaraan . Acara harga kulit akan dilancarkan secara percuma.
2024-06-11
komen 0
316

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1165