Jumlah kandungan berkaitan 10000

微信小程序商城中侧栏分类的效果实现
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实战商城系列之侧栏分类效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-26
komen 0
5517

javascript匀速运动实现侧边栏分享效果(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于javascript匀速运动实现侧边栏分享效果(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-31
komen 0
1453

使用jquery如何实现侧边栏左右伸缩效果
Pengenalan Artikel:下面我就为大家分享一篇jquery实现侧边栏左右伸缩效果的示例,具有很好的参考价值,希望对大家有所帮助。
2018-06-19
komen 0
2614

在微信小程序开发中如何实现侧边栏滑动效果的方法详解
Pengenalan Artikel:在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天在网上为大家收集整理来四个非常漂亮的侧边栏特效~~NO1.侧边栏的滑 ... ,
2018-05-15
komen 0
5145

Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk melaksanakan kesan khas menu bar sisi dengan CSS Dalam beberapa tahun kebelakangan ini, dengan pembangunan reka bentuk web, menu bar sisi telah menjadi salah satu elemen biasa dalam banyak halaman web. Sama ada ia digunakan untuk fungsi navigasi atau paparan kandungan, ia boleh membawa kemudahan dan pengalaman pengguna yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS biasa untuk membantu anda melaksanakan menu bar sisi yang cantik dan istimewa. 1. Susun atur asas dan tetapan gaya Mula-mula, kita perlu menetapkan susun atur asas dan gaya menu bar sisi. Anda boleh menggunakan elemen div untuk mewakili keseluruhan bar sisi
2023-10-24
komen 0
1660

PHP仿Google分页效果的函数实例
Pengenalan Artikel:本文主要介绍了PHP实现仿Google分页效果的分页函数,实例分析了php实现分页的相关技巧。希望对大家有所帮助。本文实例讲述了PHP实现仿Google分页效果的分页函数。分享给大家供大家参考。
2017-12-28
komen 0
1244

侧边栏可伸缩效果
Pengenalan Artikel:这次给大家带来侧边栏可伸缩效果,实现侧边栏可伸缩效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
3617

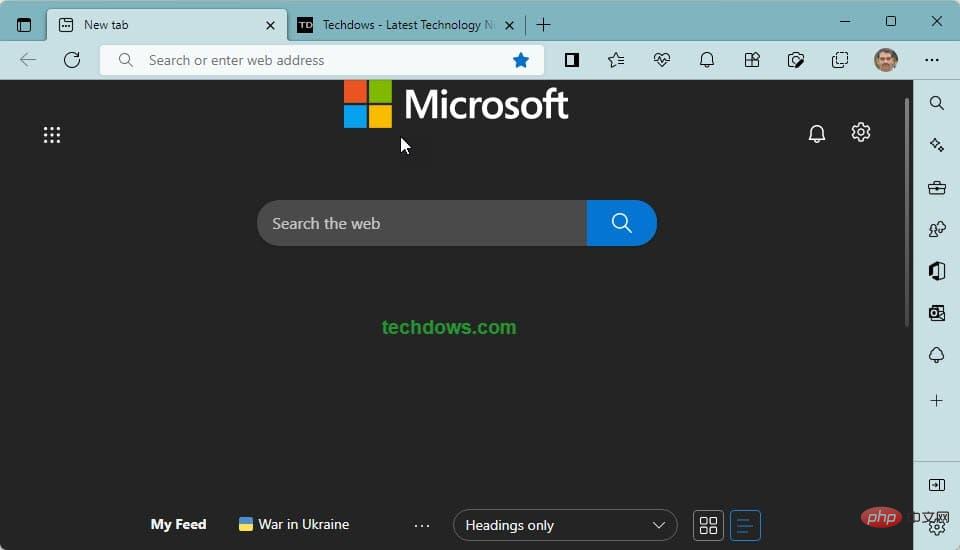
Bagaimana untuk menggunakan bar sisi Microsoft Edge untuk mengoptimumkan carian Bing anda, Office, permainan dan lebih banyak pengalaman?
Pengenalan Artikel:Jika anda fikir semua ciri yang tidak perlu yang diuji oleh Microsoft dalam penyemak imbas Edge adalah tidak diperlukan atau bloatware, syarikat itu telah menghasilkan bar sisi untuk mengaksesnya dengan cepat. Sila ambil perhatian bahawa bar sisi ini berbeza daripada bar sisi Office yang kami perkenalkan sebelum ini. Bar sisi dalam Microsoft Edge Buat masa ini, bar sisi tersedia dan boleh dilihat di luar kotak dalam Microsoft Edge tanpa sebarang bendera didayakan. Ia menyediakan butang untuk mengakses ciri Microsoft berikut. Carian Bing Baru-baru ini kami telah melaporkan bahawa Google Chrome telah menerima panel sisi untuk melihat hasil carian Google tanpa meninggalkan halaman semasa yang anda buka. Fungsi ini serupa dengan EdgeSidebarSear
2023-04-27
komen 0
2207

css怎么设置侧边栏
Pengenalan Artikel:css设置侧边栏的方法:首先创建一个HTML示例文件;然后在body中设置导航栏内容;最后通过设置css样式为“#sidemenu:checked + aside {left: 0;}...”来实现侧边栏效果即可。
2021-07-03
komen 0
4205

Cara kreatif untuk mencapai kesan interaktif dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah kreatif susun atur CSSPositions untuk mencapai kesan interaktif Dengan pembangunan berterusan teknologi Web, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk interaktiviti halaman web. Selain klik dan skrol mudah, pereka bentuk juga telah mula mencapai kesan interaktif yang lebih kaya melalui reka letak CSSPositions. Artikel ini akan memperkenalkan beberapa kaedah kreatif dan memberikan contoh kod khusus. StickySidebar (bar sisi melekit) Bar sisi melekit bermaksud bar sisi boleh "diserap" ke bahagian atas halaman apabila halaman ditatal.
2023-09-28
komen 0
1236