Jumlah kandungan berkaitan 10000


Bolehkah ia terus menulis mitos box office? Akaun rasmi filem animasi 'Nezha: The Demon Boy Havoc in the Sea' telah dilog masuk secara rasmi!
Pengenalan Artikel:Laman web ini melaporkan pada 10 Oktober bahawa filem animasi domestik "The Devil Boy of Nezha" telah dikeluarkan pada 2019 dan telah memperoleh lebih 5 bilion dalam box office, yang kini menduduki tempat keempat dalam box office sejarah filem China. Hari ini, sekuel filem "Nezha: The Devil Boy Havoc in the Sea" telah melancarkan akaun rasmi Douyinnya dan dijangka akan dipanaskan tidak lama lagi. Menurut surat dalaman sebelum ini daripada Pengerusi Enlight Media Wang Changtian, "Nezha: The Devil Boy Havoc in the Sea" dijadualkan akan dikeluarkan pada 2024 dan masih akan diarahkan oleh Dumpling. Sinopsis plot halaman Douban dilampirkan pada laman web ini: Selepas malapetaka, walaupun jiwa Nezha dan Ao Bing telah diselamatkan, badan fizikal mereka akan segera dimusnahkan. Guru Taiyi merancang untuk menggunakan teratai tujuh warna untuk membentuk semula badan mereka berdua. Bagaimanapun, mereka menghadapi banyak kesukaran dalam proses membina semula badan mereka ke manakah perginya nasib Nezha dan Ao Bing? Selain itu, "Tuhan Cina" yang dibangunkan oleh Ray Animation
2023-10-11
komen 0
1005

Treler kartun bantuan AI domestik pertama 'Moyouji: Artificial Intelligence Assistance' dikeluarkan
Pengenalan Artikel:Pratonton animasi berbantukan AI pertama di negara ini "Moyouji Artificial Intelligence Assisted Chapter" Pada sidang akhbar Anugerah Animasi 2023 pada 8 Ogos, Tencent Video mengumumkan animasi pratonton animasi berbantu AI pertama negara "Moyouji Artificial Intelligence Assisted Chapter". Tian Zhuyan yang cantik muncul dengan imej yang kacak, mari kita nantikan cerita baharu ini Video promosi baharu telah dikeluarkan dan merakamkan bingkai video:
2023-08-16
komen 0
1634


Tencent Video secara eksklusif mengeluarkan adaptasi animasi novel dalam talian fantasi Squid 'The Lord of Mysteries', dan secara rasmi mengumumkan PV untuk bab Joker
Pengenalan Artikel:Menurut berita dari laman web ini pada 8 Ogos, Festival Animasi Video Tencent 2023 secara rasminya bermula di Shanghai. Pada Anugerah Animasi Video Tencent 2023 yang diadakan pada hari itu, Video Tencent mengumumkan PV bab badut animasi "Lord of the Mystery", yang akan disiarkan secara eksklusif oleh Tencent Video. Menurut China Literature, novel fantasi Barat "Lord of Mysteries" ciptaan Sotong berjaya menggabungkan gaya Cthulhu, unsur magis Barat, gaya era revolusi industri pertama, steampunk dan unsur lain. Karya ini telah disenarai pendek dan memenangi "Anugerah Sastera Tianma" kedua pada Julai 2023. Artikel ini adalah pengenalan kepada karya ini Dalam gelombang wap dan jentera, siapa yang boleh menyentuh yang luar biasa? Siapa yang berbisik dalam kabus sejarah dan kegelapan? Saya bangun dari misteri dan membuka mata saya untuk melihat dunia: senjata api, meriam, kapal gergasi, kapal udara, mesin perbezaan, perakaunan
2023-08-11
komen 0
1581

Dengan reka bentuk skrin piksel matriks titik, Patriot melancarkan siri kipas dan radiator penyejuk air Xingcan Rubik's Cube
Pengenalan Artikel:Menurut berita dari laman web ini pada 27 Mei, Patriot baru-baru ini melancarkan kipas Xingcan Rubik's Cube di platform e-dagang. Ciri utama kipas ini ialah ia mengandungi skrin piksel dot matriks 28*8px di sisi. Selain itu, Patriot turut melancarkan radiator penyejuk air bersepadu CPU 360-spesifikasi berasaskan kipas ini. Kepala penyejuk air juga dilengkapi dengan skrin piksel dot matriks 16*16px. Kedua-dua kipas Xingcan Rubik's Cube dan radiator Xingcan Rubik's Cube 360 sejuk air tersedia dalam versi hitam dan putih. Pengguna boleh menyesuaikan animasi untuk skrin piksel matriks titik melalui perisian yang disediakan secara rasmi oleh Patriot Selepas berbilang peminat Star Can Cube dikumpulkan, mereka juga boleh membuat animasi terpaut Skrin piksel matriks titik pada kepala penyejukan air menyokong pelarasan masa nyata arah animasi dalam perisian. Kipas Xingcan Rubik's Cube mempunyai spesifikasi bukan standard 124*120*28mm dan digunakan pada tiga sisi.
2024-06-12
komen 0
916

Treler rasmi untuk siri animasi Netflix 'Castlevania: Nocturne' telah dikeluarkan dan akan disiarkan pada 28 September
Pengenalan Artikel:Laman web ini melaporkan pada 8 September bahawa siri animasi Netflix "Castlevania: Nocturne" telah mengeluarkan treler rasmi Ia diadaptasi daripada permainan "Castlevania" dan akan disiarkan pada 28 September. Musim pertama mempunyai sejumlah 8 episod, setiap satu. episod adalah 25 minit. Laman web ini mengetahui dari laman web rasmi bahawa latar belakang siri ini ditetapkan semasa Revolusi Perancis pada tahun 1792, memfokuskan pada watak legenda yang muncul dalam permainan "Castlevania: Symphony of the Night" dan "Castlevania: Cycle of Blood" —— Kisah asal "Richter Belmont", keturunan keluarga Belmont. "Bertahun-tahun selepas peristiwa "Castlevania", generasi baru pemburu vampire telah tiba Dilaporkan bahawa "Castlevania" ialah permainan main peranan yang dikeluarkan oleh Konami pada tahun 1986. Permainan pertama telah dilancarkan di FC, dan kemudiannya. pada SFC , N64, MD, PS, PS2
2023-09-17
komen 0
1037

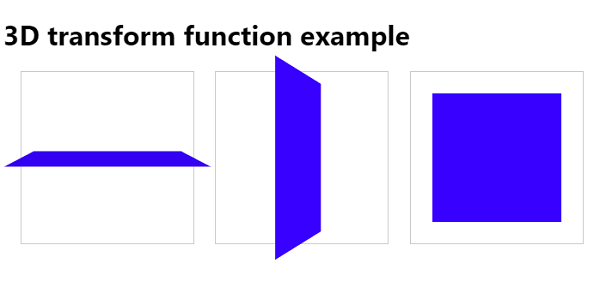
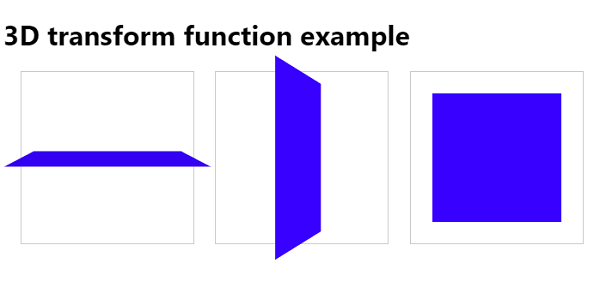
Menggunakan fungsi transformasi 3D CSS3
Pengenalan Artikel:Menggunakan penjelmaan 3D kita boleh memindahkan elemen ke paksi x, y dan z. Berikut adalah beberapa kaedah Transformasi CSS33D - Kaedah berikut digunakan untuk memanggil Transformasi 3D - Sr.No Nilai dan Penerangan 1matrix3d(n,n,n,n,n,n,n,n,n,n,n. ,n ,n,n,n) digunakan untuk mengubah unsur menggunakan 16 nilai matriks 2translate3d(x,y,z) digunakan untuk mengubah unsur menggunakan paksi-x, paksi-y dan z- paksi 3translateX(x) digunakan untuk mengubah elemen menggunakan paksi-x 4translateY(y) digunakan untuk mengubah elemen menggunakan paksi-y 5translateZ(z) digunakan untuk mengubah elemen menggunakan paksi-y Berikut ialah kod untuk fungsi transformasi CSS33D - contoh
2023-09-16
komen 0
941

Tutorial animasi CSS: mengajar anda langkah demi langkah cara melaksanakan kesan getaran
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan getaran Contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi digunakan dengan lebih meluas. Animasi CSS ialah cara yang mudah tetapi berkuasa untuk mencapai kesan animasi. Artikel ini akan membantu anda mempelajari cara menggunakan animasi CSS untuk mencapai kesan getaran dan memberikan contoh kod khusus. 1. Fahami asas animasi CSS Sebelum menggunakan animasi CSS, kita perlu memahami beberapa pengetahuan asas. @keyframes rules: digunakan untuk menentukan bingkai utama untuk animasi. anima
2023-10-16
komen 0
1590

Bagaimana untuk mendapatkan Kiub Rubik dalam 'One Piece: Dream Pointer'
Pengenalan Artikel:Terdapat tiga jenis Kiub Rubik dalam "One Piece: Dream Pointer": Normal, Skill dan Talent Pemain boleh mendapatkan Rubik's Cubes ini melalui mod pengembaraan, latihan harian, pusat membeli-belah dan aktiviti masa terhad banyak lagi tentang perkara ini, mari ikuti Mari kita lihat dengan editor. Pemain boleh merujuknya. Bagaimana untuk mendapatkan One Piece Dream Pointer Cube 1. Anda boleh mendapatkan Rubik's Cube dan Skill Cube biasa dengan mencabar tahap mod pengembaraan. 2. Selesaikan cabaran penjara bawah tanah latihan harian untuk mendapatkan sejumlah besar Kiub Rubik dan Kiub Kemahiran biasa. 3. Pemain boleh menghabiskan syiling emas atau berlian di pusat membeli-belah untuk membeli Rubik's Cubes setiap hari. 4. Sertai aktiviti masa terhad untuk mendapatkan token yang berkaitan, dan gunakan token acara untuk menebus Rubik's Cubes.
2024-03-15
komen 0
1159




Bagaimana untuk mendapatkan token pingat dalam 'Light Encounter' 7.29
Pengenalan Artikel:Bagaimana untuk mendapatkan token pingat dalam Light Encounter 7.29? Bagaimana untuk mendapatkan token pingat di Guangyu 7.29 baru-baru ini Guangyu telah melancarkan acara mesyuarat sukan Anda boleh mendapat banyak ganjaran dengan menyertai mesyuarat sukan, dan terdapat juga banyak token pingat untuk diperolehi belum mengumpul token pingat, jadi bawa mereka Mari kita lihat pengenalan lokasi terperinci. Di manakah token pingat 7.29 pertemuan ringan? Lokasi token Pesta Sukan Masa acara: 26 Julai hingga 10 Ogos Lokasi token: Xiagu Sunset Arena Ambil terus untuk mendapatkan token pingat*4 Anda boleh menyertai pertandingan beberapa kali dan mendapatkannya 25 pingat Bertukar token untuk mendapatkan Kotak Hadiah Ajaib Sunset Arena di Gedung Acara Encounter Cloud Nest
2024-07-29
komen 0
1134

Tambahkan animasi pada skrol menggunakan HTML, CSS dan AOS.js
Pengenalan Artikel:AOS.js (Animasi Tatal) ialah perpustakaan JavaScript yang menyediakan animasi, menjadikannya lebih mudah untuk menambah sejumlah besar animasi dengan hanya menukar nama kelas dalam teg div yang dikehendaki. Walaupun terdapat pustaka JavaScript animasi yang berbeza, AOS.js mungkin yang paling mudah daripada semuanya. Dalam tutorial ini, kami akan meneroka pelbagai jenis animasi yang boleh anda gunakan dalam AOS.js dengan bantuan contoh yang berbeza. Jenis animasi pertama yang akan kami terokai ialah animasi pudar. Sebelum melakukan ini, kami terlebih dahulu perlu memastikan bahawa aos.css dan aos.js tersedia dalam kod kami dan kami boleh mendapatkannya melalui pautan CDN. Anda hanya boleh menampal coretan kod berikut di hujung teg dalam kod HTML anda. &l
2023-08-31
komen 0
1560

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan lantunan
Pengenalan Artikel:Panduan Animasi CSS: Mengajar anda langkah demi langkah untuk mencipta kesan melantun, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian. Sebagai teknologi animasi ringan, animasi CSS boleh mencapai pelbagai kesan hebat melalui kod mudah. Artikel ini akan memberi anda panduan pengeluaran animasi CSS yang terperinci Melalui kaedah pengajaran langkah demi langkah, ia akan membawa anda untuk mencipta animasi dengan kesan lantunan, supaya anda boleh lebih memahami dan menggunakan teknologi animasi CSS. Kerja penyediaan: dalam
2023-10-20
komen 0
1270

Bagaimana untuk membeli teh susu berjenama bersama dengan Auntie's Demonic Animation di Shanghai?
Pengenalan Artikel:Menurut berita di Weibo Auntie Hushang, Auntie Hushang telah berjenama bersama dengan Ancestor of the Demonic Animation Jika anda membeli teh susu, anda boleh mendapatkan peranti berjenama bersama Animasi. Saya percaya bahawa ramai rakan adalah peminat setia Patriarch of Demonic Dao, dan mereka mesti menantikan peranti bersama ini. Mari sertai editor untuk mengetahui kandungan acara bersama ini dan cara mendapatkan peranti bersama! Tutorial Membeli Teh Susu Kolaborasi Animasi Patriarch Auntie Auntie Shanghai Perkongsian DNA Siapa Yang Bergetar? The Animation of the Demonic Patriarch mempunyai kerjasama mengejut dengan Shanghai Auntie Adakah niat asal untuk melawan pedang di dunia masih ada? Mengingat masa lalu, dia dan saya telah mengenali antara satu sama lain selama tiga belas tahun, dan muzik itu merdu ketika kawan lama itu kembali tanpa rasa bersalah di hati saya Kami pergi bersebelahan ke sungai dan tasik untuk cawan bersama/beg kertas bersama/periferal bersama ( Versi Q Baji, double.
2024-07-15
komen 0
841

Kemas Kini Laman Web Anda: Mengapa Pertimbangkan Menggunakan Animasi CSS3 Daripada Hanya Bergantung pada jQuery?
Pengenalan Artikel:Kemas Kini Laman Web Anda: Mengapa Pertimbangkan Menggunakan Animasi CSS3 Daripada Hanya Bergantung pada jQuery? Dalam reka bentuk web moden, kesan animasi telah menjadi bahagian penting untuk menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Pada masa lalu, menggunakan jQuery adalah salah satu kaedah utama untuk melaksanakan animasi halaman web. Walau bagaimanapun, dengan kemunculan animasi CSS3, semakin ramai pembangun memilih untuk menggunakan animasi CSS3 untuk menggantikan atau menambah animasi jQuery. Artikel ini akan meneroka sebab kita harus mempertimbangkan untuk menggunakan animasi CSS3 dan bukannya hanya bergantung pada jQu
2023-09-09
komen 0
907

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan khas boleh seret
Pengenalan Artikel:Tutorial Animasi CSS: Mengajar anda langkah demi langkah untuk melaksanakan kesan khas boleh seret Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna. Animasi CSS ialah kaedah yang ringan, ringkas dan mudah digunakan untuk mencapai kesan animasi Ia sering digunakan untuk mencapai peralihan, kesan dinamik dan kesan khas interaktif elemen halaman. Artikel ini akan memperkenalkan anda kepada kaedah menggunakan animasi CSS untuk mencapai kesan khas boleh seret, dan memberikan contoh kod khusus. 1. Idea pelaksanaan Untuk mencapai kesan khas boleh seret, kita perlu menggunakan tr dalam CSS
2023-10-18
komen 0
898