Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
2948

jQuery如何实现鼠标悬停导航下划线滑出的效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了jquery鼠标悬停导航下划线滑出效果,菜单鼠标悬停出现下划线,向两边扩展的效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-09-30
komen 0
1673
css 鼠标经过图片,图片变色变暗透明
Pengenalan Artikel:看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。
2016-06-01
komen 0
6297

Cara mencipta kesan dinamik menggunakan susun atur Kedudukan CSS
Pengenalan Artikel:Cara menggunakan reka letak CSSPositions untuk mencipta kesan dinamik Reka letak CSSPositions ialah teknologi yang biasa digunakan dalam reka bentuk web Ia boleh membantu kami mencipta pelbagai kesan dinamik, seperti menu terapung, karusel, dll. Artikel ini akan memperkenalkan beberapa kesan dinamik biasa dan memberikan contoh kod yang sepadan untuk membantu pembaca memahami dan menggunakan reka letak CSSPositions dengan lebih baik. 1. Menu yang digantung Menu yang digantung ialah elemen yang sangat biasa dalam reka bentuk web. Ia boleh diperbaiki di suatu tempat pada skrin semasa pengguna menatal halaman
2023-09-26
komen 0
833

Bagaimana untuk membuat butiran hover imej menggunakan HTML dan CSS?
Pengenalan Artikel:Menggunakan kesan tuding imej dengan butiran teks boleh menambah interaktiviti tambahan pada tapak web anda. Dengan menggunakan sedikit HTML dan CSS, anda boleh mengubah imej pegun menjadi entiti dengan kata-kata penjelasan apabila pengguna menuding ke atas imej. Tutorial ini akan membimbing anda untuk membangunkan kesan tuding ikon ringkas, termasuk kod HTML dan hiasan CSS yang diperlukan untuk mencapai kesan akhir. Sama ada anda seorang pemula atau pencipta laman web yang berpengalaman, artikel ini akan memberikan anda butiran yang anda perlukan untuk memperkayakan tapak web anda dan mencapai kesan levitasi foto yang jelas. :Hover Selector CSS :hover selector digunakan untuk memilih dan menggayakan elemen apabila pengguna menuding di atasnya. Pemilih :hover digunakan dengan pemilih lain untuk
2023-09-07
komen 0
1069

Cara menggunakan PPT untuk mereka bentuk animasi awan putih perlahan-lahan hanyut dari jauh
Pengenalan Artikel:1. Buat dokumen PPT baharu dan klik [Sisipkan - Gambar]. 2. Seret gambar supaya gambar awan putih menutupi keseluruhan tetingkap penyuntingan. 3. Klik [Animasi - Animasi Tersuai] dalam bar menu. 4. Pilih imej dan klik [Tambah Kesan]. 5. Pilih [Penekanan - Zum] dalam [Tambah Kesan]. 6. Klik penjuru kanan sebelah bawah item senarai tindakan untuk muncul menu lungsur turun, dan pilih [Masa] dalam menu. 7. Pilih [Sangat Perlahan] untuk [Kelajuan] dan [Sehingga klik seterusnya] untuk [Ulang]. 8. Kesan bergerak dari jauh ke dekat terserlah.
2024-03-26
komen 0
385

Petua dan kaedah menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan kabur pada tuding tetikus Dalam reka bentuk web moden, kesan dinamik adalah penting untuk menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Kesan alih tetikus ialah salah satu daripada kesan interaktif biasa yang boleh menjadikan tapak web lebih jelas dan menarik perhatian. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang, dan memberikan contoh kod khusus. Gunakan atribut penapis CSS untuk menetapkan kesan kabur Dalam CSS3, kita boleh menggunakan atribut penapis untuk mencapai pelbagai kesan imej.
2023-10-20
komen 0
651

Bagaimana untuk membuat tatal gambar dalam ppt
Pengenalan Artikel:Dalam PowerPoint, kesan menatal gambar boleh dicapai dengan menetapkan kesan peralihan slaid. Di bawah tab "Slide Show", pilih kesan penghirisan mendatar (seperti "dari kanan ke kiri") melalui menu lungsur turun "Slice", laraskan kelajuan penghirisan dan pilihan lain dan anda boleh membuat suis persembahan slaid masuk cara menatal , dengan itu mencapai kesan menatal gambar.
2024-03-26
komen 0
1889

Kaedah terperinci untuk menyediakan slaid PPT dengan menggerakkan tetikus ke teks untuk memaparkan gambar
Pengenalan Artikel:1. Mula-mula tetapkan animasi tersuai untuk objek gambar. 2. Jika anda ingin menjadikan kesan lebih realistik, sila gunakan kesan animasi [Appear] seperti yang ditunjukkan di atas. Selepas menetapkan kesan tersuai untuk objek gambar, kita akan melihat nama animasi tersuai di sebelah kanan tetingkap, seperti [1good] dalam gambar Sekarang gunakan butang kiri tetikus untuk mengklik pada segitiga kecil menghadap ke bawah ke arah gambar, dan pop timbul akan muncul seperti berikut. 3. Dalam menu yang ditunjukkan di atas, pilih [Pilihan Kesan], dan pop timbul akan muncul seperti yang ditunjukkan dalam gambar. 4. Dalam gambar di atas, tukar ke tab [Masa], klik [Pencetus], kemudian pilih [Mulakan kesan apabila objek berikut diklik] di bawah, dan pilih [Tajuk 1: Gambar 1] di sebelah kanan. Tetapan ini bermakna apabila memainkan tayangan slaid, klik pada teks dalam [Gambar 1], dan ia akan
2024-03-26
komen 0
785

Cara menambah penapis warna sejuk pada gambar dalam AE_Cara menambah penapis warna sejuk pada gambar dalam AE
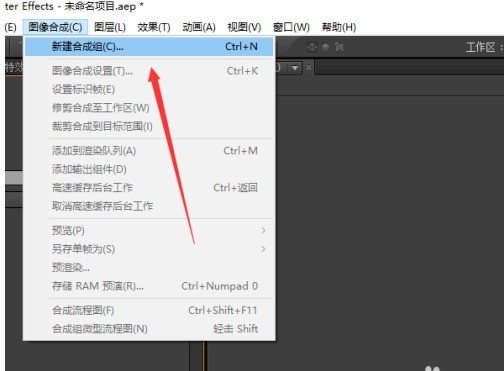
Pengenalan Artikel:1. Buka perisian AE, cipta projek baharu, klik [Komposisi Imej] dalam bar menu, dan pilih [Kumpulan Komposisi Baru]. 2. Dalam tetingkap pop timbul, tetapkan lebar dan ketinggian sintesis, dan klik [OK]. 3. Klik dua kali tetingkap projek, pilih gambar, dan klik [Buka] untuk mengimport bahan gambar. 4. Dalam tetingkap projek, pilih gambar dan seret ke tetingkap garis masa. 5. Dalam tetingkap kesan dan pratetap, masukkan [Penapis Foto] untuk mencari, dan kemudian seret kesan [Penapis Foto] ke lapisan gambar pada garis masa. 6. Dalam tetingkap konsol kesan khas, klik menu lungsur di belakang [Penapis] dan pilih [Penapis Sejuk]. 7. Dalam tetingkap gubahan, semak kesan gambar.
2024-04-07
komen 0
655

Bagaimanakah saya boleh menterjemah imej atau ikon dengan melayang di atasnya?
Pengenalan Artikel:Dalam pembangunan web, interaktiviti adalah kunci untuk menyampaikan pengalaman pengguna yang tidak dapat dilupakan. Teknik biasa ialah menuding pada imej atau ikon untuk mendedahkan lebih banyak maklumat atau menukar rupa. Menterjemah dengan menuding pada imej atau ikon ialah cara terbaik untuk menambah pergerakan dan minat pada tapak web anda. Dalam artikel ini, kita akan belajar cara menterjemah imej atau ikon pada tuding. Untuk menyelesaikan tugasan ini, kami akan mempelajari kaedah yang berbeza hanya menggunakan HTML dan CSS. Cara Berbeza untuk Menterjemah Imej atau Ikon pada Hover Kaedah 1: Kesan Peralihan CSS Cara pertama untuk menterjemah imej atau ikon pada hover boleh dicapai dengan menggunakan peralihan CSS. Peralihan CSS digunakan untuk menukar nilai sifat dengan lancar, seperti semasa menuding pada elemen, dsb. Menggunakan peralihan, anda boleh menentukan tempoh animasi.
2023-08-31
komen 0
1260

Bagaimana untuk merealisasikan tatal gambar dalam PPT_Beberapa operasi dilakukan
Pengenalan Artikel:Mula-mula kita masukkan gambar ke dalam PPT. Apabila menggunakan CTRL untuk memilih semua format bar alat imej, klik pada bar alat imej di atas dan pilih versi imej kegemaran anda Di sini kami mengambil susunan mendatar imej sebagai contoh. Sudah tentu, anda juga boleh melakukan penetapan taip percuma tanpa menggunakan yang disertakan bersamanya. Selepas itu, kami memilih gambar sekali lagi, klik kanan dan pilih [Kumpulan] dalam menu, dan gambar menjadi keseluruhan. Langkah kritikal terakhir adalah di sini. Kami menambah animasi pada gambar, pilih [Animasi] dalam bar menu, pilih [Straight Line] dalam entri animasi, dan pilih arah kemudahan dalam [Effect Options]. Ini melengkapkan kesan penatalan imej.
2024-04-24
komen 0
458

Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Pengenalan Artikel:1. Buat persembahan PPT baharu, pilih kotak teks mendatar dalam menu sisip, masukkan kotak teks mendatar pada halaman slaid, dan masukkan kandungan teks dalam kotak teks. 2. Pilih kotak teks yang dibuat atau pilih semua kandungan teks dalam kotak teks Di bawah menu mula, tetapkan fon teks, saiz fon dan atribut fon teks yang berkaitan. 3. Cari gambar dalam menu sisip, klik gambar, pilih gambar material jari yang anda jumpa sebelum ini dan import ke halaman slaid, pilih gambar yang dimasukkan, kecilkan kepada saiz yang sesuai dan letakkan di tempat yang sesuai. kedudukan. 4. Pilih kotak teks, klik pada menu animasi, cari kesan animasi [Erase] dalam menu animasi, klik Padam untuk menggunakan kesan ini pada kotak teks, dan tetapkan arah animasi pemadaman kepada
2024-03-26
komen 0
1243

关于8个超炫酷仿苹果应用的HTML5动画的图文详解
Pengenalan Artikel:苹果的产品一直以精美的UI著称,无论是软件应用还是硬件设备。本文主要分享了8个很不错的HTML5动画应用,这些动画正式模仿了苹果的各类应用,有焦点图、钟表、菜单等HTML5应用和jQuery插件,大家一起来欣赏吧。 1、jQuery/CSS3实现仿苹果的CoverFlow图片切换 这次要分享的也是一款基于jQuery和CSS3的仿苹果CoverFlow图片切换应用,并且可以自定义添加图片,效果非常不错。 在线演示 源码下..
2017-03-06
komen 0
3358

Tutorial khusus tentang menambah kesan penukaran animasi pada slaid PPT
Pengenalan Artikel:1. Untuk office 2007 dan ke atas, anda boleh mencari peralihan slaid dalam menu animasi Untuk office 2003, anda boleh mencari persembahan slaid dalam menu persembahan slaid. 2. Pensuisan slaid disatukan ke dalam menu animasi Mula-mula, pilih slaid untuk ditetapkan, dan ia akan bertukar warna selepas pemilihan. 3. Pilih fungsi yang sepadan secara langsung dalam bar alat di atas Bahagian kiri ialah kesan pensuisan, dan bahagian kanan ialah pilihan pensuisan. Contohnya: suis kelajuan, suis bunyi. 4. Jika anda ingin menetapkan kesan untuk semua slaid, ia sangat mudah Tetapkan kesan untuk satu slaid dan klik Terapkan kepada Semua di atas. 5. Untuk menukar slaid, klik tetikus. Cuma klik Tetapan. 6. Kesan penukaran slaid hanya memaparkan satu baris dalam gambar di atas sebenarnya, terdapat kesan kaya Klik butang dalam gambar di bawah, bahagian merah.
2024-03-26
komen 0
1281
















