Jumlah kandungan berkaitan 10000

CSS3 3D 特效视频教程
Pengenalan Artikel:1:CSS3中transition 2:CSS3中transition属性 3:CSS3中transition效果分析 4:CSS3中transition5种效果
2017-08-24
komen 0
1878

使用CSS3点击按钮实现背景渐变动画的效果
Pengenalan Artikel:这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感兴趣的朋友们下面来一起看看吧。
2018-06-14
komen 0
2644

jQuery和CSS3超炫汉堡包变形动画特效
Pengenalan Artikel:这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
2017-01-18
komen 0
1576

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1643
CSS3里怎么实现单选框动画特效
Pengenalan Artikel: CSS3里怎么实现单选框动画特效?为什么要实现单选框动画特效?下面我们给大家举俩个例子,帮大家熟练掌握用CSS3实现单选框动画特效
2017-11-25
komen 0
2053

CSS3在hover下的效果
Pengenalan Artikel:这篇文章介绍CSS3在hover下的效果
2017-03-01
komen 0
1622

CSS3点击按钮实现背景渐变动画效果
Pengenalan Artikel:这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感兴趣的朋友们下面来一起看看吧。
2017-02-16
komen 0
1859

kesan putaran css3
Pengenalan Artikel:Kesan putaran CSS3 Dengan kemajuan berterusan teknologi Internet, semakin banyak halaman web mula menumpukan pada kesan interaktif dan pengalaman pengguna dalam reka bentuk. Salah satu kesan interaktif biasa ialah menggunakan CSS3 untuk mencapai kesan putaran elemen. Dalam artikel ini, kami akan memperkenalkan kaedah pelaksanaan dan senario aplikasi kesan putaran CSS3. 1. Asas putaran CSS3 1. Sudut putaran Julat nilai sudut putaran dalam CSS3 ialah 0~360 darjah. Antaranya, 0 darjah ialah keadaan lalai elemen dan dipaparkan dalam arah mendatar. Nilai positif mewakili putaran mengikut arah jam, nilai negatif mewakili putaran lawan jam. Sebagai contoh, kod CSS berikut
2023-05-21
komen 0
1683

css3视觉特效的实现
Pengenalan Artikel:这次给大家带来css3视觉特效的实现,实现css3视觉特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2616

putaran kesan css3
Pengenalan Artikel:Putaran kesan khas CSS3 Dalam reka bentuk web, kesan khas dinamik boleh meningkatkan interaktiviti dan kesenian halaman web, menjadikan pengguna melayari halaman web dengan lebih gembira. Antaranya, kesan putaran adalah kesan khas yang agak biasa. Dalam CSS3, kesan putaran boleh dicapai melalui atribut transformasi. 1. Gunakan transformasi untuk mencapai putaran Atribut transformasi dalam CSS3 digunakan untuk mencapai kesan ubah bentuk elemen, seperti putaran, pergerakan, penskalaan, dsb. Apabila menyedari kesan putaran elemen, anda boleh menggunakan fungsi putaran putar Sintaks khusus adalah seperti berikut: tra
2023-05-27
komen 0
1675

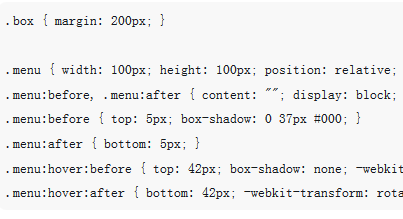
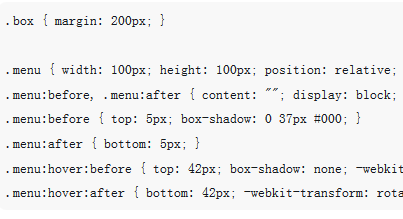
css3实现会动的菜单按钮(menu)效果
Pengenalan Artikel: 这篇文章给大家介绍的内容就是关于css3实现会动的菜单按钮(menu)效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-06
komen 0
3051