Jumlah kandungan berkaitan 10000

Bagaimana untuk menulis unjuran teks dalam css
Pengenalan Artikel:Bagaimana untuk mencapai kesan unjuran teks dengan css: 1. Buat fail sampel HTML 2. Tentukan kandungan teks 3. Tetapkan "teks-bayang: 5px 5px 5px #FF0000;"
2021-11-10
komen 0
3956

Cara menggunakan CSS untuk mencapai kesan bayangan sempadan pada elemen
Pengenalan Artikel:Kaedah menggunakan CSS untuk mencapai kesan bayangan sempadan elemen memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, reka bentuk web telah memberi lebih banyak perhatian kepada pengalaman pengguna, dengan matlamat untuk memberikan kesan halaman yang lebih realistik dan berlapis sebanyak mungkin. . Kesan bayangan elemen adalah salah satu daripadanya, ia boleh menambah perasaan tiga dimensi pada halaman, menjadikan elemen lebih menonjol dan menarik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan bayangan sempadan elemen dan memberikan contoh kod khusus. Untuk mencapai kesan bayangan sempadan unsur, anda boleh menggunakan sifat bayangan kotak CSS. Genus ini
2023-11-21
komen 0
2139

Cara menggunakan CSS untuk mencapai kesan bayangan pada elemen
Pengenalan Artikel:Kaedah menggunakan CSS untuk melaksanakan kesan bayangan elemen memerlukan contoh kod khusus Dalam reka bentuk web, menambah kesan bayangan pada elemen boleh menjadikan halaman lebih jelas dan tiga dimensi. Menggunakan CSS, kita boleh mencapai pelbagai kesan bayangan melalui kod mudah. Artikel ini akan memperkenalkan beberapa kaedah biasa untuk mencapai kesan bayangan elemen dan memberikan contoh kod tertentu. atribut box-shadow Atribut box-shadow ialah atribut yang digunakan untuk menambah kesan bayang-bayang dalam CSS3 Ia boleh mengawal warna, kedudukan dan saiz bayang-bayang.
2023-11-21
komen 0
1153

css阴影效果:css边框阴影如何设置?
Pengenalan Artikel:在网页设计过程中,我们经常需要在网页中设置一些特殊的效果,让设计出来的网页显得更加美观,本篇文章将要给大家介绍如何通过css给边框设置阴影效果,css阴影效果可能会让设计出来框更具有立体感,话不多说,让我们来具体看一看css边框阴影效果的设置方法。
2018-09-05
komen 0
10511

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya fon
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya fon Dengan pelancaran CSS3, kami boleh menggunakan ciri baharu ini untuk menukar gaya fon halaman web untuk menjadikan halaman lebih unik dan menarik. Artikel ini akan memperkenalkan beberapa ciri CSS3 baharu dan menunjukkan cara menggunakannya untuk menukar gaya fon melalui contoh kod. Bayang-teks: Dengan menambahkan bayang-teks, kita boleh menambah kesan tiga dimensi pada fon untuk menjadikannya lebih menonjol. Gunakan atribut teks-bayang untuk mencapainya
2023-09-08
komen 0
1373

Cipta gaya kad moden: penggunaan sifat CSS terkini
Pengenalan Artikel:Cipta gaya kad moden: Penggunaan terbaharu sifat CSS dalam reka bentuk web moden, gaya kad ialah corak reka bentuk biasa dan popular. Kad boleh digunakan untuk memaparkan pelbagai kandungan, seperti imej, teks, pautan, dll., menjadikan halaman web lebih berlapis dan kemas. Untuk menjadikan gaya kad lebih moden, kami boleh menggunakan beberapa sifat CSS yang bergaya untuk menambah kesan unik dan animasi pada kad. Artikel ini akan memperkenalkan penggunaan beberapa sifat CSS yang bergaya dan memberikan contoh kod khusus. 1. Kesan bayang Kesan bayang adalah untuk menjadikan kad tiga dimensi.
2023-11-18
komen 0
1074

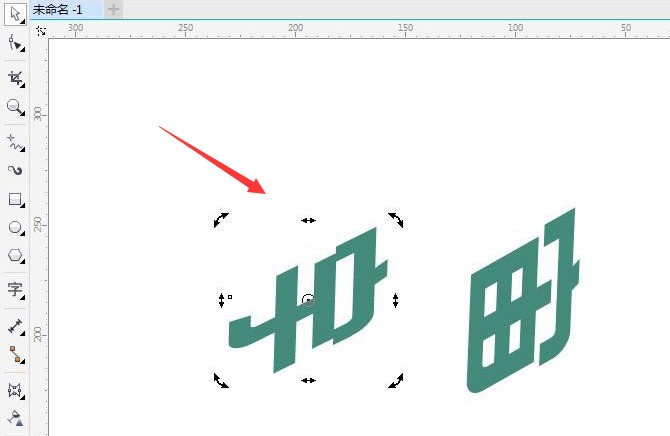
Cara membuat bayang tiga dimensi kecerunan teks dengan tutorial CDR CDR untuk membuat bayang tiga dimensi kecerunan teks
Pengenalan Artikel:1. Pemasangan, dalam perisian CDR, klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3. Kemudian dalam tetingkap tetapan , tukar titik lenyap kepada kesan selari belakang, klik Guna untuk menyimpan 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, dan tambah Stroke putih dan letakkan di atas grafik tiga dimensi untuk mencipta tutorial bayangan tiga dimensi kecerunan teks menggunakan CDR. Sudahkah anda belajar ia? Anda boleh cuba membuatnya.
2024-06-02
komen 0
817

Cara menggunakan CSS untuk mencapai kesan bayangan elemen
Pengenalan Artikel:Kaedah menggunakan CSS untuk melaksanakan kesan unjuran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan unjuran boleh menambah rasa tiga dimensi dan lapisan pada elemen halaman, menjadikan halaman lebih kaya dan lebih jelas. CSS (Cascading Style Sheets) menyediakan pelbagai kaedah dan sifat untuk melaksanakan kesan bayang-bayang jatuh. 1. Atribut box-shadow Atribut box-shadow ialah atribut baharu dalam CSS3 yang digunakan untuk mencapai kesan bayang-bayang elemen. Dengan menambahkan atribut bayang-kotak pada elemen, anda boleh mencapai kesan bayang-bayang elemen dan membuat elemen terapung keluar dari halaman.
2023-11-21
komen 0
2271

Bagaimana untuk mencipta kesan mengekor untuk fon cdr_Pengenalan kepada kaedah menambah bayang tiga dimensi kecerunan pada teks cdr
Pengenalan Artikel:1. Klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3 . Kemudian dalam tetingkap tetapan, tukar titik lenyap ke belakang 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, tambahkan strok putih pada teks yang disalin, dan letakkannya pada Tepat di atas grafik tiga dimensi
2024-05-08
komen 0
745

轻松掌握的3个小特效--文字镂空、透明值、阴影效果
Pengenalan Artikel:这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度上更加柔和,需要的朋友可以参考下
2017-04-28
komen 0
3329
CSS3中文字镂空和透明值以及阴影效果的设置
Pengenalan Artikel:这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度上更加柔和,需要的朋友可以参考下
2018-06-14
komen 0
5131

Bagaimana untuk mencipta kesan pemisahan teks menggunakan CSS?
Pengenalan Artikel:Reka bentuk web yang cantik dan menarik tidak pernah menjadi lebih berharga. Terdapat banyak laman web yang mungkin kelihatan menarik. Mereka masih tidak memberi impak yang baik kepada penonton. Apabila pelawat tiba di tapak web anda, perkara pertama yang mereka perhatikan ialah rupa tapak anda. Tipografi ialah representasi visual teks bertulis. Ia termasuk elemen seperti kerning dan reka bentuk huruf. Dalam reka bentuk laman web, fon bukan sekadar huruf. Penampilan tapak web anda akan berubah, sama seperti semasa anda menukar warna fon. Mencipta kesan yang berbeza, seperti membelah teks, boleh memberikan khalayak anda kesan visual yang besar. CSS menyediakan pelbagai fungsi dan peralihan kepada elemen HTML seperti animasi, kesan hover, kesan neon, dll. Oleh itu, kami akan menggunakan sifat ini untuk mencipta kesan pemisahan teks. Dalam artikel ini kami
2023-09-13
komen 0
1152

Panduan sifat pemaparan CSS: bayangan kotak dan bayangan teks
Pengenalan Artikel:Panduan untuk sifat pemaparan CSS: Pengenalan kepada bayang-bayang kotak dan bayang-bayang teks: Dalam reka bentuk dan pembangunan web, dengan menggunakan sifat pemaparan CSS, anda boleh menambah kesan bayang-bayang pada elemen halaman untuk menjadikannya lebih tiga dimensi dan visual. Artikel ini akan memfokuskan pada dua sifat pemaparan CSS yang biasa digunakan: bayang-kotak dan bayang-bayang teks, dan memberikan contoh kod khusus. 1. box-shadow: Atribut box-shadow boleh digunakan untuk menambah bayang pada elemen.
2023-10-25
komen 0
1166

Cara membuat tayangan slaid menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid adalah cara biasa dalam reka bentuk web dan boleh digunakan untuk mempersembahkan kandungan seperti imej, teks atau video. Dalam artikel ini, kami akan mempelajari cara menggunakan HTML, CSS dan jQuery untuk mencipta persembahan slaid yang mudah, membolehkan anda mencapai kesan penukaran imej dengan mudah pada halaman web. Pertama, kita perlu menyediakan beberapa struktur HTML asas. Buat elemen div dalam fail HTML dan berikannya ID unik seperti "
2023-10-26
komen 0
1430

Bagaimana untuk membuang bayang sempadan dalam css
Pengenalan Artikel:Dengan perkembangan pembangunan bahagian hadapan yang semakin meningkat, CSS telah menjadi bahagian yang sangat diperlukan dalam reka bentuk web. Pada masa kini, CSS boleh mencapai banyak kesan yang menakjubkan. Dalam artikel ini, kami akan memperkenalkan cara mengalih keluar bayang sempadan melalui CSS, dengan itu menjadikan halaman web anda lebih cantik dan membolehkan pengguna menikmati pengalaman yang lebih baik. Mula-mula, mari kita fahami apa itu bayangan sempadan. Dalam CSS, bayang sempadan ialah kesan biasa yang boleh ditetapkan melalui sifat bayangan kotak. Ia boleh menjadikan elemen kelihatan lebih tiga dimensi sambil menambah sedikit kedalaman. Walau bagaimanapun, dalam
2023-04-24
komen 0
2494












