Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta tayangan slaid imej responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid imej responsif Dalam reka bentuk web moden, tayangan slaid imej adalah elemen biasa dan menarik yang boleh menjadikan halaman web lebih jelas, menarik dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menunjukkan kepada anda cara membuat tayangan slaid imej responsif menggunakan HTML, CSS dan jQuery. Kami akan memberikan contoh kod khusus untuk membantu anda melaksanakan tayangan slaid gambar yang cantik dalam projek anda melalui operasi mudah. Pertama, kita memerlukan asas
2023-10-25
komen 0
1072

Cara membuat tayangan slaid menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid adalah cara biasa dalam reka bentuk web dan boleh digunakan untuk mempersembahkan kandungan seperti imej, teks atau video. Dalam artikel ini, kami akan mempelajari cara menggunakan HTML, CSS dan jQuery untuk mencipta persembahan slaid yang mudah, membolehkan anda mencapai kesan penukaran imej dengan mudah pada halaman web. Pertama, kita perlu menyediakan beberapa struktur HTML asas. Buat elemen div dalam fail HTML dan berikannya ID unik seperti "
2023-10-26
komen 0
1402

Tutorial PowerPoint 2007 tentang menggunakan elemen susun atur lain
Pengenalan Artikel:Cara menggunakan elemen susun atur lain dalam PowerPoint 2007 Dalam PowerPoint 2007, anda boleh menggunakan elemen susun atur slaid untuk mereka bentuk pembentangan anda dengan lebih baik. Sebagai contoh, anda boleh menggunakan pengepala dan pengaki untuk memaparkan maklumat yang diperlukan dalam slaid anda. Selain itu, garisan grid dan pembaris tersedia untuk membantu anda meletakkan objek. Ciri ini boleh memberikan pembentangan anda lebih profesional dan jelas. 1. Tetapkan pengepala dan pengaki Semasa membuat slaid, pengguna boleh menggunakan fungsi pengepala dan pengaki yang disediakan oleh PowerPoint untuk menambah beberapa maklumat tetap pada setiap slaid. Contohnya, anda boleh menambah nombor halaman, masa, nama syarikat, dsb. pada pengaki slaid. Dengan memanfaatkan ciri ini, pengguna boleh memastikan setiap slaid konsisten dengan mudah
2024-01-12
komen 0
1043

Cara menggunakan PHP untuk melaksanakan fungsi karusel dan tayangan slaid imej
Pengenalan Artikel:Cara menggunakan PHP untuk melaksanakan fungsi karusel dan tayangan slaid imej Dalam reka bentuk web moden, fungsi karusel imej dan tayangan slaid telah menjadi sangat popular. Ciri-ciri ini boleh menambah beberapa dinamik dan menarik kepada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi karusel dan tayangan slaid imej untuk membantu pembaca menguasai teknologi ini. Mencipta Infrastruktur dalam HTML Mula-mula, cipta infrastruktur dalam fail HTML. Katakan karusel imej kami mempunyai bekas dan beberapa elemen imej. Kod HTML adalah seperti berikut
2023-09-05
komen 0
1765

Bagaimana untuk membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web hari ini, pemain tayangan slaid adalah salah satu elemen yang paling biasa dan popular. Pemain tayangan slaid boleh memaparkan gambar dan teks dengan kesan animasi yang indah, memberikan pengguna pengalaman visual yang lebih menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain tayangan slaid responsif dan memberikan contoh kod khusus. Langkah 1: Buat Struktur HTML Mula-mula, kita perlu mencipta struktur HTML
2023-10-24
komen 0
763

Apakah peta fokus jquery
Pengenalan Artikel:Peta fokus jquery ialah pemalam untuk memaparkan berbilang imej atau iklan pada halaman web Ia dibangunkan berdasarkan perpustakaan jquery dan boleh membantu pembangun melaksanakan fungsi peta fokus dalam halaman web dengan cara yang mudah dan fleksibel. Imej fokus biasanya digunakan pada halaman utama atau halaman yang ditetapkan tapak web untuk menarik perhatian pengguna dan meningkatkan kesan visual tapak web.
2023-07-11
komen 0
1367

Peranan hiperpautan dalam slaid
Pengenalan Artikel:Peranan hiperpautan dalam tayangan slaid Untuk membantu pemain yang belum melepasi tahap, mari kita lihat kaedah penyelesaian teka-teki yang khusus. Kita boleh mendapatkan pelbagai jenis bantuan dengan memaut ke fail lain. Hiperpautan pada asasnya adalah sebahagian daripada halaman web dan merupakan elemen yang membolehkan kami menyambung ke halaman web atau tapak lain. Hanya apabila pelbagai halaman web dipautkan bersama barulah sebuah laman web benar-benar terbentuk. Hiperpautan yang dipanggil merujuk kepada hubungan sambungan dari halaman web ke sasaran Sasaran boleh menjadi halaman web lain, atau lokasi lain pada halaman web yang sama, atau ia boleh menjadi gambar, alamat e-mel, fail, atau pun permohonan. Objek yang digunakan untuk hiperpautan dalam halaman web boleh menjadi sekeping teks atau imej.
2024-01-05
komen 0
859

Pemalam jQuery Skippr melaksanakan carta fokus slaid effects_jquery
Pengenalan Artikel:Skippr ialah pemalam tayangan slaid jQuery yang sangat mudah. Hanya masukkan fail jquery.skippr.css dan jquery.skippr.js dalam halaman web anda untuk menggunakannya. Skippr boleh menyesuaikan diri dengan lebar tetingkap, dan navigasi ialah navigasi bar yang unik.
2016-05-16
komen 0
1257

Cara menggunakan Layui untuk mencapai kesan tayangan slaid mengezum masuk dan keluar imej
Pengenalan Artikel:Cara menggunakan Layui untuk merealisasikan kesan tayangan slaid pembesaran dan pengurangan imej Kesan tayangan slaid adalah salah satu kaedah paparan imej yang biasa di laman web Ia menarik perhatian pengguna melalui pembesaran dan pengurangan imej. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan tayangan slaid zum masuk dan zum keluar imej, dan memberikan contoh kod khusus. Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan yang menyediakan komponen yang kaya dan fungsi yang berkuasa. Komponen Carousel boleh digunakan untuk mencapai kesan slaid. Pertama, kita perlu memperkenalkan
2023-10-27
komen 0
1284

Tukar halaman utama lalai dalam WordPress: Pilih antara blog atau halaman statik
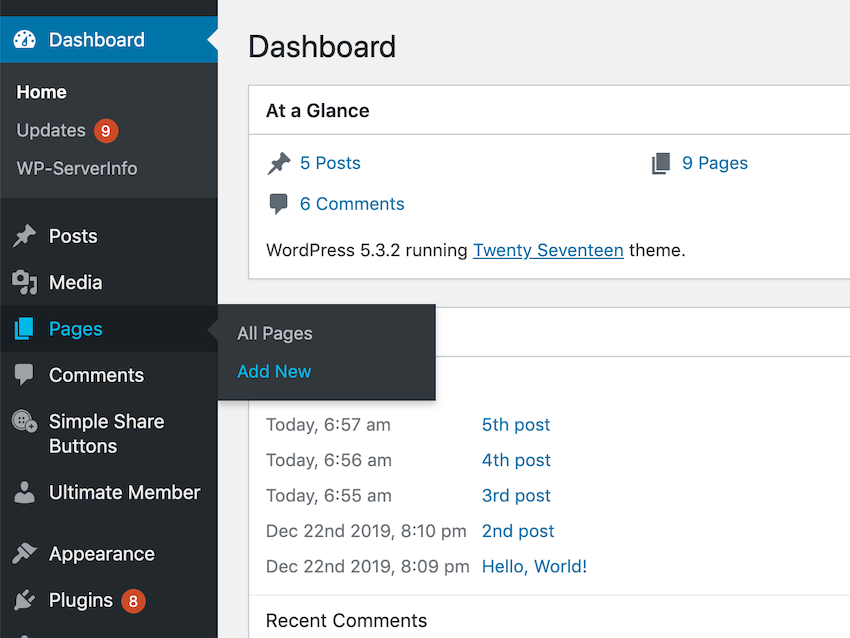
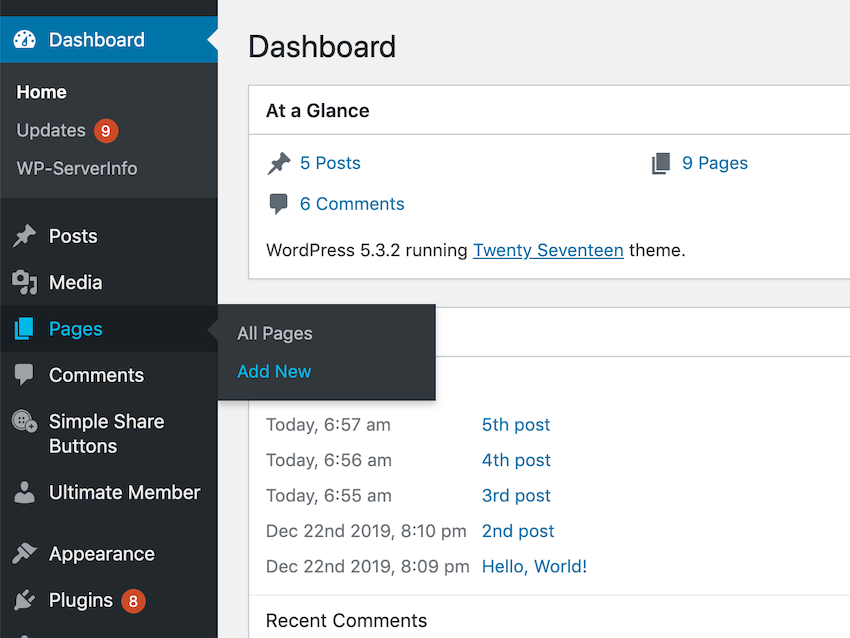
Pengenalan Artikel:Halaman utama anda ialah perkara pertama yang dilihat orang apabila mereka melawat tapak web anda, jadi anda ingin memastikan anda membuat kesan pertama yang hebat! Secara lalai, WordPress menggunakan blog terbaharu anda sebagai halaman utama. Walau bagaimanapun, walaupun blog adalah bahagian penting dalam laman web anda, dalam kebanyakan kes, blog bukanlah pengenalan terbaik kepada tapak web anda. Katakan anda sedang membina tapak web untuk mempromosikan perniagaan anda. Adakah anda mahu bakal pelanggan melihat halaman utama dengan testimoni, tayangan slaid produk dan perkhidmatan anda serta semua anugerah yang anda menangi, atau senarai catatan blog terbaharu anda? Dalam petua ringkas ini, saya akan menunjukkan kepada anda cara membuat kesan pertama yang terbaik dengan menggantikan blog lalai WordPress dengan halaman utama yang direka khas. Jika anda baru menggunakan WordPress
2023-09-06
komen 0
1413

Bagaimana untuk mencipta karusel dengan bantuan CSS?
Pengenalan Artikel:Karusel sangat terkenal di Internet. Karusel web ialah cara yang elegan untuk menyusun kandungan yang serupa ke dalam satu tempat sentuhan sambil mengekalkan ruang tapak web yang berharga. Ia digunakan untuk memaparkan foto, menawarkan produk dan menarik minat pelawat baharu. Tetapi sejauh mana keberkesanannya? Terdapat banyak hujah terhadap karusel, serta penyelidikan untuk menggunakan karusel untuk meningkatkan prestasi. Tetapi bagaimanakah karusel mempengaruhi kebolehgunaan tapak web? Dalam artikel ini, kita akan membincangkan asas karusel dan cara menciptanya menggunakan HTML dan CSS. Apakah karusel? Karusel ialah tayangan slaid yang memaparkan siri sepanduk/imej berputar. Karusel biasanya muncul di halaman utama tapak web. Ia menambah baik penampilan laman web anda. Carta karusel web, juga
2023-08-23
komen 0
998

Bagaimana untuk membuat peluncur imej responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif Dalam reka bentuk web moden, peluncur imej (ImageSlider) ialah elemen biasa, selalunya digunakan untuk memaparkan produk, koleksi gambar atau tayangan slaid. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur asas dalam HTML. Dalam elemen bekas, buat senarai yang mengandungi semua imej
2023-10-24
komen 0
1416

Kuasai perkara utama tapak web reka letak responsif
Pengenalan Artikel:Perkara yang anda perlu tahu tentang tapak web reka letak responsif Apabila populariti dan penggunaan peranti mudah alih semakin meningkat, orang ramai semakin menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk membolehkan tapak web mempunyai kesan paparan yang baik pada skrin dengan saiz yang berbeza, reka letak responsif secara beransur-ansur menjadi trend penting dalam reka bentuk web moden. Artikel ini akan memperkenalkan pengetahuan yang diperlukan tentang tapak web reka letak responsif untuk membantu pembaca memahami dan menggunakan reka letak responsif dengan lebih baik. 1. Definisi dan kelebihan reka letak responsif Reka letak responsif bermakna pereka web menggunakan grid anjal, imej anjal dan pertanyaan media
2024-02-18
komen 0
879

Bagaimana untuk mencipta karusel tatal automatik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel menatal secara automatik Dengan perkembangan Internet, karusel telah menjadi salah satu elemen biasa dan perlu dalam reka bentuk web. Menggunakan karusel pada halaman utama tapak web atau halaman paparan produk boleh memaparkan berbilang imej atau kandungan dengan jelas, menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta carta karusel yang menatal secara automatik dan memberikan contoh kod khusus, dengan harapan dapat membantu pemula. Pertama, kita perlu
2023-10-24
komen 0
1388

网页中5个常用的手风琴效果代码推荐
Pengenalan Artikel:在网站开发中,我们常常需要用到很丰富的特效来装饰网站,当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。它也可以作为banner焦点图使用,本篇文章收集了5个常用的手风琴的效果代码,代码可以直接拿来使用与修改,一起来看看吧。
2017-06-07
komen 0
5534

Adakah anda tahu bagaimana untuk menyediakan hiperpautan ppt?
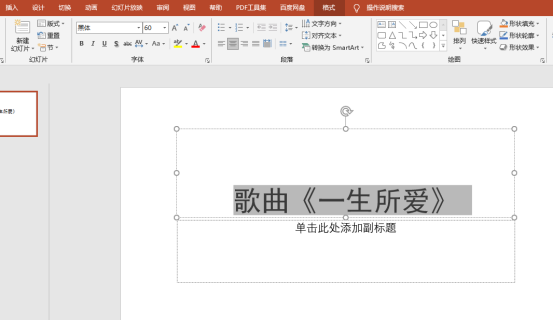
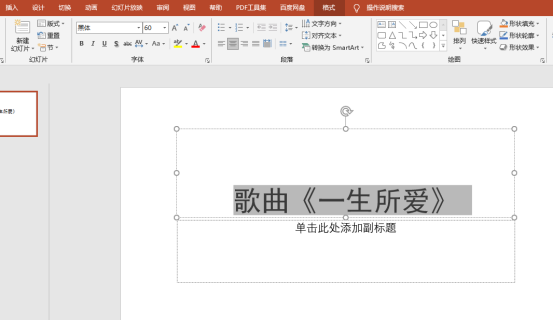
Pengenalan Artikel:Hiperpautan PPT boleh pergi dengan cepat ke tapak web tertentu atau membuka fail tertentu, atau melompat terus ke halaman tertentu, meningkatkan kecekapan dan menjadikan main balik lebih fleksibel. Jadi, bagaimana kita menyediakan hiperpautan? Di sini saya akan berkongsi dengan anda bagaimana untuk menyediakan hiperpautan dalam ppt. Seterusnya, pembelajaran akan bermula Adakah anda bersedia, pelajar? Langkah-langkahnya adalah seperti berikut: 1. Pertama, kita perlu membuka slaid Microsoft PowerPoint pada komputer kemudian, kita masukkan kandungan teks yang ingin kita tetapkan hyperlink dalam slaid. (Seperti yang ditunjukkan dalam gambar) 2. Seterusnya, kami menggunakan tetikus untuk memilih kandungan teks yang ingin kami tetapkan hyperlink kemudian, kami klik [butang kanan] tetikus dan pilih pilihan [Hyperlink] dalam [drop -menu bawah].
2024-03-20
komen 0
1253

Bagaimana untuk log keluar dari akaun Baidu Netdisk
Pengenalan Artikel:Baidu Netdisk ialah perkhidmatan storan awan yang digunakan secara meluas yang membolehkan pengguna menyimpan, berkongsi dan memuat turun pelbagai jenis fail, termasuk foto, video, dokumen, dsb. Walau bagaimanapun, kadangkala kami mungkin perlu log keluar daripada akaun Baidu Netdisk kami, seperti semasa berkongsi peranti atau menggunakannya secara terbuka. Jadi bagaimana untuk log keluar dari akaun Baidu Netdisk? Rakan-rakan yang masih kurang jelas, jangan risau Seterusnya, editor laman web ini akan membawakan anda tutorial tentang cara untuk log keluar dari akaun cakera rangkaian Baidu anda. Cara log keluar dari akaun Baidu Netdisk 1. Cari APP Baidu Netdisk yang dimuat turun pada telefon mudah alih anda 2. Semak terus fungsi bawah, cari fungsi "Saya", klik Saya terus untuk memasuki laman utama peribadi anda; slaid terus ke bahagian bawah pada halaman utama maklumat peribadi anda,
2024-02-07
komen 0
2321

Bagaimana untuk mencetak gambar WeChat dari komputer riba Bagaimana untuk mencetak fail gambar WeChat secara percuma
Pengenalan Artikel:Baru-baru ini, editor telah menerima banyak mesej peribadi di latar belakang Ramai rakan telah datang ke laman web ini untuk bertanya kepada saya bagaimana untuk mencetak gambar WeChat dari komputer riba saya bagaimana untuk mencetak fail gambar WeChat secara percuma, editor akan berkongsi butiran dengan anda di bawah Jika anda memerlukannya, sila datang ke laman web ini untuk melihat. Bagaimana cara mencetak gambar WeChat pada komputer riba? pembantu pemindahan fail pada telefon bimbit 3. Kemudian Klik pilihan Pembantu Pemindahan Fail dalam antara muka WeChat komputer 4. Selepas membukanya, anda boleh melihat bahawa gambar yang dipindahkan melalui telefon bimbit sudah berada dalam Pembantu Pemindahan Fail komputer, klik kanan
2024-01-07
komen 0
2997

Gambar alamat mac Apple 6 (di manakah alamat mac telefon bimbit Apple 6s)
Pengenalan Artikel:Pengenalan: Artikel ini di sini untuk memperkenalkan anda kepada kandungan yang berkaitan tentang gambar alamat mac Apple 6 Saya harap ia akan membantu anda. Cara menyemak alamat Mac telefon Apple Dalam antara muka utama, klik butang Tetapan dan masukkan antara muka Tetapan. Pilih pilihan umum, kemudian masukkan antara muka umum dan klik Perihal telefon. Dalam bahagian rangkaian wayarles, anda boleh mencari alamat mac, yang terdiri daripada rentetan huruf dan nombor yang dipisahkan oleh titik bertindih. Pilih "Umum" dalam tetapan dan kemudian klik pada pilihan "Perihal telefon". Anda boleh mencari alamat Mac dengan melihat alamat LAN wayarles dalam antara muka Perihal Telefon. Dalam halaman tetapan, kami mengklik pada "Umum", kemudian pergi ke halaman umum dan pilih "Mengenai Mac ini". Pada halaman "Mengenai Mac Ini" kita boleh mencari wayarles
2024-02-20
komen 0
452

Bagaimana untuk mendapatkan kad acara pengumpulan kad Kuaishou 2024
Pengenalan Artikel:Memandangkan Festival Musim Bunga semakin hampir pada tahun 2024, platform Kuaishou juga telah melancarkan aktiviti pengumpulan kad baharu, yang bertujuan untuk membawa jamuan interaktif yang unik kepada majoriti pengguna. Aktiviti pengumpulan kad telah menarik ramai netizen untuk mengambil bahagian secara aktif dengan kaedah kad suku tahunan tradisional dan ganjaran yang banyak. Jadi, bagaimana untuk mendapatkan kad acara pengumpulan kad Kuaishou 2024? Jangan risau, editor tapak ini akan membawakan anda panduan aktiviti pengumpulan kad Kuaishou 2024 untuk membantu anda mengumpul semua kad dengan cepat. Cara mendapatkan bilangan lukisan kad harian untuk Kad Aktiviti Pengumpulan Kad Kuaishou 2024: Pengguna yang memasuki halaman aktiviti buat kali pertama setiap hari akan mendapat 2 peluang lukisan kad percuma. Paparan halaman akan diutamakan. Pengguna boleh mendapatkan peluang melukis kad melalui tugasan. Kaedah khusus tertakluk pada halaman. 3. Rakan boleh menghantar kad antara satu sama lain: Rakan boleh menghantar kad antara satu sama lain
2024-02-06
komen 0
697