Jumlah kandungan berkaitan 10000
jQuery melaksanakan kesan penambahan dan penolakan nombor_jquery troli beli-belah
Pengenalan Artikel:Artikel ini akan berkongsi dengan anda 3 cara untuk melaksanakan kesan tambah dan tolak nombor dalam troli beli-belah dengan jQuery, iaitu tambah dan tolak nombor di kiri dan kanan, gaya Bootstrap, tambah dan tolak di sebelah kanan dan gaya jQuery ui, tambah. dan tolak di sebelah kanan, kesannya sangat bagus, anda perlukan Kawan, mari kita lihat.
2016-05-16
komen 0
1765

使用Python2完成LED显示大数字的效果实例
Pengenalan Artikel:这篇文章主要介绍了Python2实现的LED大数字显示效果,涉及Python的简单交互与列表相关使用技巧,需要的朋友可以参考下
2017-09-05
komen 0
1793


Cara mencipta kesan tatal digital dalam PPT_Tutorial tentang cara mencipta kesan tatal digital dalam PPT
Pengenalan Artikel:Mula-mula, buka pembentangan PPT kami: Kemudian, tukar ke halaman [Sisipkan], pilih kawalan [Kotak Teks] dan masukkan [Kotak Teks Menegak]: Kemudian, masukkan data dalam kotak teks dan laraskan saiz dan gaya fon: Pilih semua data, tukar ke halaman [Animasi]: Kembangkan bar kesan animasi, tetapkan kesan kepada [Draw Custom Road Strength], dan pilih kesan [Straight Line]: Kemudian, tukar ke halaman [Insert], masukkan [ Bentuk], dan pilih [Segi empat tepat] 】, tutup lebihan nombor: laraskan warna isian dan warna garisan segi empat tepat, warna isian selaras dengan warna latar belakang, dan garisan ditetapkan kepada [tiada garisan], supaya segi empat tepat meliputi nombor yang tidak perlu dipaparkan: apabila kita memainkan slaid Apabila anda mengklik, anda akan mendapati bahawa nombor sedang menatal:
2024-04-25
komen 0
1190

Cara menggunakan Highcharts untuk mencapai pelbagai kesan visualisasi data
Pengenalan Artikel:Cara menggunakan Highcharts untuk mencapai pelbagai kesan visualisasi data adalah untuk memaparkan data secara grafik untuk memahami arah aliran dan hubungan data dengan lebih intuitif. Highcharts ialah perpustakaan carta JavaScript yang berkuasa yang boleh mencapai pelbagai kesan visualisasi data, termasuk carta garis, carta bar, carta pai, carta serakan, dsb. Artikel ini akan memperkenalkan cara menggunakan Highcharts untuk mencapai beberapa kesan visualisasi data biasa dan memberikan contoh kod khusus. Carta garis Carta garis yang biasa digunakan
2023-12-18
komen 0
587

Bagaimana untuk mencapai kesan tatal digital python
Pengenalan Artikel:Untuk mencapai kesan tatal digital, anda boleh menggunakan perpustakaan Tkinter python untuk mencipta aplikasi tetingkap mudah. Berikut ialah kod sampel yang menunjukkan cara melaksanakan kesan rolling nombor: importtkinterastkclassNumberRollingApp:def__init__(self,root):self.root=rootself.number=0self.label=tk.Label(root,text=str(self.number) ),font =("Arial",24))self.label.pack()self.ro
2024-03-01
komen 0
689
PHP实现简单数字分页效果_PHP
Pengenalan Artikel:我们平时在开发中,经常需要用到分页,在项目中要用到分页。分页功能是经常使用的一个功能,下面我们就来简单分享个数字的分页效果
2016-05-30
komen 0
1026

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan paparan menatal tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan paparan menatal tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan? Dalam pembangunan web, kita selalunya perlu menarik perhatian pengguna melalui kesan dinamik. Antaranya, kesan paparan menatal tajuk halaman adalah cara yang biasa dan ringkas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan paparan tatal bagi tajuk halaman sambil mengehadkan bilangan aksara yang dipaparkan. Pertama sekali, kita perlu menjelaskan dengan jelas bahawa tajuk halaman ditentukan oleh teg <tajuk>
2023-10-19
komen 0
997

vue如何实现数字滚动增加效果?代码示例
Pengenalan Artikel:项目中需要做数字滚动增加的效果,一开始很懵,研究了一下原理,发现很简单,贴出来分享一下 ^_^
2020-12-01
komen 0
3585

Cara mencipta kesan animasi tatal digital PPT_Selesaikan dalam beberapa langkah sahaja
Pengenalan Artikel:Pertama, seret keluar kotak teks dalam PPT dan masukkan dua baris nombor dari 0 hingga 9. Berhati-hati untuk tidak menekan Enter semasa membungkus teks Gunakan saiz kotak teks itu sendiri untuk membalut teks secara automatik. Kemudian laraskan arah teks kepada [Bertindan], dan regangkan kotak teks ke atas dan ke bawah supaya satu nombor berada dalam satu baris. Kemudian kami pilih kotak teks, salin, simpan sebagai imej dan masukkan semula imej. Pangkas imej supaya hanya 0 dipaparkan. Akhir sekali, salin slaid dan pangkas imej sekali lagi, kali ini untuk menunjukkan nombor akhir. Klik kesan suis di atas dan tambahkan kesan penukaran [Smooth] atau [Promote].
2024-04-24
komen 0
785

Terdapat dua cara untuk bermain Kolam Gula-gula Platform Dagangan Aset Digital Simulasi Global Bifuhao.
Pengenalan Artikel:Terdapat dua cara untuk bermain Kolam Gula-gula pada platform dagangan digital simulasi Bifuhao. dan bahagikan gula-gula boleh dikumpul secara manual selepas 00:30 Penerangan peraturan untuk menyimpan syiling untuk berkongsi gula-gula: 1. Bahagian saya = pekali bahagian saya/jumlah pekali bahagian saya ialah: 23: 59:59 setiap hari Kuantiti syiling deposit saya, jumlah pekali bahagian ialah: setiap hari 23:59:59 Bilangan deposit semua syiling dalam kumpulan gula-gula 2. Selepas 00:30 setiap hari, peserta boleh menuntut secara manual. gula-gula yang mereka kongsi pada hari sebelumnya 3. Gula-gula yang tidak dituntut sebelum 23:59:59 setiap hari akan Ia akan dianggap sebagai melepaskan tuntutan dan akan ditimpa secara automatik oleh data hari kedua (0 jika anda tidak mengambil bahagian pada hari kedua hari).
2024-02-01
komen 0
1033

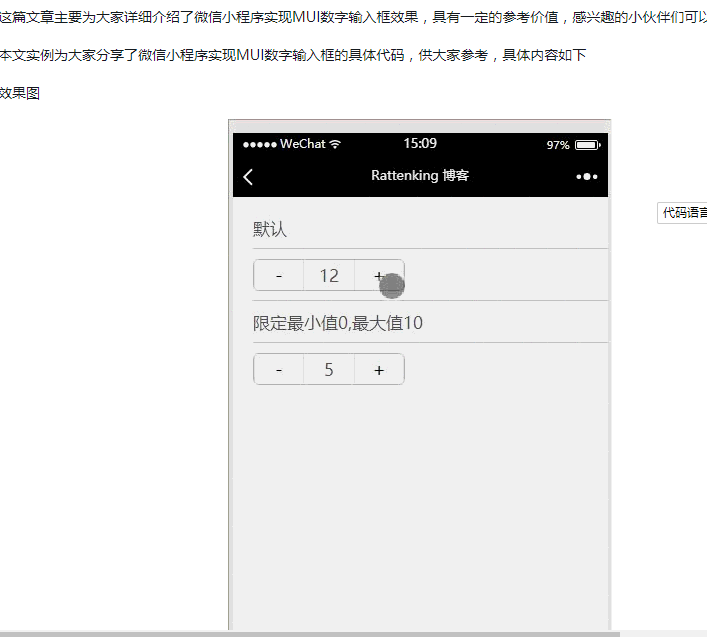
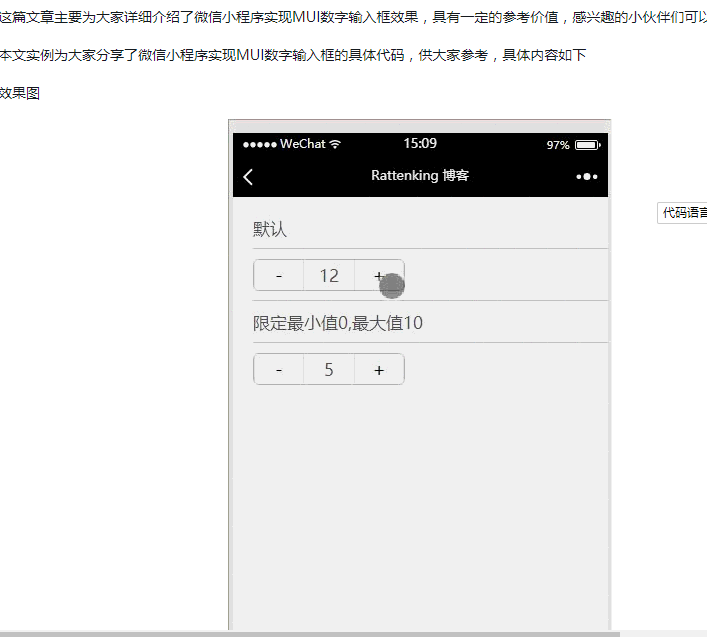
使用微信小程序如何实现MUI数字输入框效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-08
komen 0
2051


'Akta Pasaran Digital' EU berkuat kuasa, dan Apple membuka ekosistemnya untuk menghadapi cabaran itu
Pengenalan Artikel:Baru-baru ini, Kesatuan Eropah telah secara rasmi melaksanakan Akta Pasaran Digital, yang menjelaskan skop tanggungjawab bagi penyedia perkhidmatan digital untuk mengekang amalan persaingan tidak adil oleh platform dalam talian yang besar dan melindungi hak pengguna untuk memilih. Langkah ini telah menarik perhatian meluas di seluruh dunia, dan telah memberi impak penting terutamanya kepada gergasi teknologi Amerika. Mengikut pemahaman editor, selepas rang undang-undang itu berkuat kuasa, Apple menjadi salah satu syarikat yang paling terjejas. Di bawah tekanan rang undang-undang itu, Apple terpaksa membuka ekosistemnya yang telah lama tertutup dan membawa pengalaman muat turun aplikasi baharu kepada pengguna Eropah. Bermula dari Mac 2024, pengguna iOS di Eropah akan dapat memuat turun aplikasi secara bebas daripada kedai pihak ketiga, dan tidak lagi terhad kepada AppStore Apple. Apple secara khusus menyatakan dalam laporan baru-baru ini bahawa pelancaran sideloading
2024-03-08
komen 0
1131

Bagaimana untuk mencapai kesan kecerunan teks menggunakan sifat CSS
Pengenalan Artikel:Ringkasan cara sifat CSS melaksanakan kesan kecerunan teks: Kesan kecerunan teks ialah kesan biasa dalam reka bentuk web. Melalui penggunaan sifat CSS yang fleksibel, kesan kecerunan teks boleh dicapai dengan mudah. Artikel ini akan memperkenalkan beberapa kaedah yang biasa digunakan dan memberikan contoh kod khusus untuk memudahkan pembelajaran dan amalan pembaca. 1. Fungsi linear-gradient() Fungsi linear-gradient() boleh mencipta kesan kecerunan linear. Dengan menentukan kedudukan dan warna titik permulaan dan penamat, teks boleh ditukar daripada satu
2023-11-18
komen 0
6001

Proses operasi membuat teks muncul satu persatu dalam bentuk animasi dalam PPT
Pengenalan Artikel:1. Mula-mula buka ppt dalam PPT. Pilih teks dalam ppt ini yang anda mahu mempunyai kesan animasi ini. 2. Selepas memilih, klik [Animasi] dalam bar alat atas, dan kemudian klik [Muncul] untuk kesan animasi Pada masa ini, teks yang dipilih akan mempunyai subskrip berangka di sudut kiri atas, yang bermaksud bahawa teks yang dipilih mempunyai kesan animasi asas. 3. Kemudian terdapat anak panah kecil di sudut kanan bawah lajur [Effect Options] Selepas mengklik, antara muka baharu akan muncul Klik [Effect] dan pilih [Animated Text] pada halaman kesan. 4. Dalam lajur [Teks Animasi], pilih [Mengikut Surat], dan di bahagian bawah anda juga boleh menetapkan tempoh jeda antara setiap huruf, dan kemudian klik OK. Teks yang dipilih kemudiannya akan muncul sebagai pencetak. 5. Kaedah lain
2024-03-26
komen 0
1171