Jumlah kandungan berkaitan 10000
jQuery melaksanakan animasi peralihan halaman beralih effect_jquery
Pengenalan Artikel:Ini adalah pemalam kesan khas jQuery dan CSS3 yang sangat keren untuk menukar animasi peralihan halaman melalui panggilan AJAX. Kesan penukaran halaman ini menggunakan AJAX untuk memuatkan kandungan pautan secara dinamik Apabila halaman dimuatkan, CSS3 digunakan untuk mencipta kesan animasi peralihan halaman yang sangat keren. Kaedah pushState digunakan dalam pemalam untuk mengurus sejarah penyemakan imbas penyemak imbas Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1896

Cara komponen kekal hidup Vue meningkatkan kelancaran penukaran halaman pengguna
Pengenalan Artikel:Bagaimana komponen keep-alive Vue meningkatkan kelancaran penukaran halaman pengguna Dalam aplikasi web moden, adalah perkara biasa bagi pengguna untuk menukar halaman dengan kerap. Penukaran halaman yang kerap sedemikian boleh menyebabkan isu prestasi seperti pemaparan semula halaman dan pemuatan semula komponen, menjadikan pengalaman penukaran halaman kurang lancar. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan komponen yang dipanggil keep-alive, yang boleh membantu kami meningkatkan kelancaran penukaran halaman pengguna. komponen kekal hidup
2023-07-23
komen 0
1762

Vue Router Lazy-Loading routing: trend untuk membantu meningkatkan prestasi halaman
Pengenalan Artikel:VueRouter ialah pengurus laluan rasmi dalam rangka kerja Vue.js. Ia membolehkan pembangun menukar kandungan halaman melalui pemetaan laluan, menjadikan aplikasi satu halaman lebih terkawal dan lebih mudah untuk diselenggara. Walau bagaimanapun, apabila aplikasi menjadi lebih kompleks, pemuatan dan penghuraian laluan boleh menjadi kesesakan prestasi. Untuk menyelesaikan masalah ini, VueRouter menyediakan fungsi pemuatan malas laluan, yang menangguhkan pemuatan laluan sehingga benar-benar diperlukan. Lazy-loading adalah teknologi pemuatan yang
2023-09-15
komen 0
871

Bagaimana untuk melaksanakan pemuatan malas laluan dalam uniapp
Pengenalan Artikel:UniApp ialah rangka kerja pembangunan merentas platform yang boleh membangun dan menerbitkan aplikasi iOS, Android dan Web secara serentak. Dalam UniApp, penghalaan pemuatan malas ialah teknologi yang melaksanakan pemuatan malas halaman Apabila menukar halaman, hanya modul dan sumber yang diperlukan oleh halaman semasa dimuatkan, dengan itu mengoptimumkan prestasi dan kelajuan pemuatan aplikasi. Artikel ini akan memperkenalkan cara melaksanakan pemuatan malas laluan dalam UniApp dan memberikan contoh kod khusus. 1. Kelebihan penghalaan pemuatan malas Dalam aplikasi tradisional, semua halaman dimuatkan semasa pemulaan aplikasi.
2023-12-17
komen 0
1175

Amalan terbaik untuk pembangunan aplikasi satu halaman menggunakan Webman
Pengenalan Artikel:Amalan terbaik untuk pembangunan aplikasi satu halaman menggunakan Webman Dengan perkembangan pesat Internet, semakin banyak aplikasi dipersembahkan dalam bentuk aplikasi satu halaman (Single-page Application, SPA). Ciri SPA ialah apabila memuatkan lawatan pertama, HTML, CSS dan fail skrip hanya akan dimuatkan sekali. Pertukaran halaman berikutnya menggunakan JavaScript untuk memuatkan data dan mengemas kini kandungan halaman secara dinamik, dengan itu memberikan pengalaman pengguna yang lebih lancar. Webman adalah berasaskan J
2023-08-26
komen 0
917

Di mana untuk meletakkan pemuatan jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang sangat popular yang digunakan secara meluas dalam membina aplikasi web yang kaya. Apabila menggunakan jQuery, pertimbangkan cara memuatkan perpustakaan untuk memastikan ia digunakan dengan betul. Dalam artikel ini, kami akan meneroka amalan terbaik memuatkan jQuery dan kesannya terhadap prestasi halaman web dan pengalaman pengguna. 1. Kaedah pemuatan jQuery Dalam pembangunan Web, terdapat dua kaedah pemuatan jQuery: pemuatan segerak dan pemuatan tak segerak. Kaedah pemuatan segerak adalah untuk membenamkan perpustakaan jQuery ke dalam kod halaman web.
2023-04-26
komen 0
730

Bagaimana untuk menukar pelayar tepi kepada mod IE Bagaimana untuk menukar kepada mod IE
Pengenalan Artikel:Bagaimana untuk menukar "pelayar tepi" kepada mod IE. Sama ada carian kandungan atau penggunaan fungsi, ia boleh diselesaikan dengan mudah Fungsi pemuatan halaman web yang kuat dan stabil membawa pengalaman pengguna yang sangat baik kepada pengguna Mereka juga boleh menukar mod mengikut keperluan penggunaan peribadi mereka sendiri, tetapi mereka tidak tahu bagaimana untuk melakukannya secara khusus. Tukar mod penyemakan imbas web penyemak imbas dengan satu klik 1. Buka antara muka web dengan penyemak imbas tepi dan klik ikon tiga titik di penjuru kanan sebelah atas. 2. Kemudian dalam menu, klik Muat Semula dalam mod penjelajah internet. 3. Akhir sekali, apabila halaman web dibuka, gesaan untuk membukanya dalam mod IE boleh ditukar kepada mod IE untuk membuka halaman web.
2024-06-12
komen 0
868

Gunakan komponen keep-alive untuk mencapai peralihan yang lancar apabila menukar halaman Vue
Pengenalan Artikel:Gunakan komponen keep-alive untuk mencapai peralihan yang lancar apabila menukar halaman Vue Dalam Vue, kesan peralihan apabila menukar halaman adalah keperluan yang sangat biasa dan penting. Vue menyediakan banyak komponen kesan peralihan terbina dalam, salah satunya ialah komponen kekal hidup. keep-alive boleh mengekalkan keadaan komponen semasa menukar komponen untuk mengelakkan rendering semula, dengan itu mencapai kesan peralihan yang lancar. Peranan komponen keep-alive adalah untuk menyimpan komponen yang dibalutnya dalam memori dan cache contoh komponen tersebut.
2023-07-22
komen 0
1385

Bagaimana untuk melaksanakan pemuatan malas kandungan tab menggunakan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi pemuatan malas kandungan tab menggunakan JavaScript? Dalam reka bentuk web moden, tab ialah elemen antara muka biasa yang boleh bertukar dengan mudah antara kandungan berbeza dan memberikan pengguna pengalaman yang lebih baik. Walau bagaimanapun, apabila sejumlah besar kandungan dimuatkan dalam tab, kelajuan memuatkan halaman akan menjadi perlahan, menjejaskan pengalaman akses pengguna. Untuk menyelesaikan masalah ini, kami boleh menggunakan JavaScript untuk melaksanakan fungsi pemuatan malas kandungan tab dan hanya memuatkan kandungan yang sepadan apabila pengguna mengklik tab yang berkaitan.
2023-10-24
komen 0
649

Cara menggunakan keep-alive untuk mengoptimumkan kesan penukaran laluan dalam projek vue
Pengenalan Artikel:Cara menggunakan keep-alive untuk mengoptimumkan kesan pensuisan penghalaan dalam projek Vue Dalam projek Vue, pensuisan penghalaan ialah operasi biasa. Walau bagaimanapun, apabila kami menukar laluan dengan kerap, kami akan mendapati bahawa komponen dan data dimuatkan semula setiap kali kami bertukar, mengakibatkan pemuatan halaman yang perlahan dan pengalaman pengguna yang lemah. Untuk menyelesaikan masalah ini, kami boleh menggunakan komponen keep-alive vue untuk mengoptimumkan kesan penukaran penghalaan. keep-alive ialah komponen abstrak yang disediakan oleh Vue, yang boleh dibungkus dalam komponen yang perlu dicache.
2023-07-22
komen 0
973

Kelebihan unik penghalaan Vue Router Lazy-Loading, bagaimana untuk mengoptimumkan prestasi halaman?
Pengenalan Artikel:VueRouter ialah pemalam pengurusan penghalaan yang disediakan secara rasmi oleh Vue.js Ia boleh membantu kami melaksanakan navigasi halaman dan penukaran laluan dalam aplikasi Vue. Ciri Lazy-Loading ialah kelebihan unik VueRouter, yang boleh mengoptimumkan prestasi halaman dengan sangat baik. Dalam artikel ini, kami akan memperkenalkan ciri penghalaan Lazy-Loading VueRouter dan menyediakan beberapa contoh kod praktikal untuk mengoptimumkan prestasi halaman. Lazy-Loading bermaksud apabila diperlukan
2023-09-15
komen 0
737

Bagaimana untuk mencapai kesan pramuat halaman dengan komponen keep-alive dalam vue
Pengenalan Artikel:Bagaimanakah komponen kekal hidup dalam Vue mencapai kesan pramuat halaman Dalam pembangunan Vue, kita sering menghadapi situasi sering menukar halaman Pada masa ini, jika komponen itu dipaparkan semula setiap kali halaman ditukar, ia akan berlaku bukan sahaja menyebabkan kelajuan memuatkan halaman menjadi perlahan, tetapi juga Sesetengah data yang diminta mungkin hilang. Untuk menyelesaikan masalah ini, Vue menyediakan komponen-kekal-hidup yang sangat praktikal, yang boleh cache komponen dan mencapai kesan pramuat halaman. Komponen keep-alive ialah bahagian terbina dalam Vue.
2023-07-21
komen 0
1588
phpcmsV9 如若实现导航切换
Pengenalan Artikel:
phpcmsV9 如果实现导航切换
其实v9和08是一样的 08只不过是通过body=onlod($catid)方法加载而v9我们可以通过判断导航id还当前打开页面的栏目id是否相等代码:{if($r[catid]==$catid)}加载指定的css样式{/if}有的可能是二级页面或者更多级次的页面只需加载他是否和父类的id相等就行{if($r[
2016-06-13
komen 0
769
分享一个Translater.JS巧用HTML注释翻译页面实例
Pengenalan Artikel:关注 JSDigs 偶尔给你来点干的。 这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb)。 支持 IMG 文本 切换 支持 URL 加载语言 支持本地缓存选择
2017-06-05
komen 0
2688

Bagaimana untuk menukar kernel dalam 360 Browser?
Pengenalan Artikel:360 Browser ialah perisian penyemakan imbas web percuma yang suka digunakan oleh ramai pengguna, sama ada pemasangan pemalam atau penggunaan fungsi, ia boleh dilengkapkan dengan satu klik. Kelajuan pemuatan halaman web yang berkuasa membawa pengguna pengalaman pengguna yang sangat baik, dan kernel penyemak imbas boleh ditukar mengikut keperluan peribadi Tetapi ramai orang tidak tahu bagaimana untuk melakukannya? Langkah terperinci untuk menukar teras penyemak imbas dengan cepat: 1. Buka penyemak imbas dan klik "Tetapan" dalam senarai menu. 2. Klik butang "Tetapan Lanjutan" -> "Tetapan Penukaran Kernel" pada halaman tetapan. 3. Dalam halaman tetapan, klik "IE7", "IE8" dan kandungan lain dalam kotak lungsur untuk menukar kernel.
2024-06-12
komen 0
1047
初窥JQuery(二)事件机制(2)_jquery
Pengenalan Artikel:上篇文章我简单的描述了加载页面、事件委派、事件切换三种JQuery的事件机制,这篇文章我讲下在JQuery事件机制中占主导地位并且在我们的实际工作中最常用到的机制-事件处理
2016-05-16
komen 0
948

Terokai kesan peningkatan penghalaan Vue Router Lazy-Loading pada prestasi halaman
Pengenalan Artikel:Meneroka kesan peningkatan penghalaan VueRouterLazy-Loading pada prestasi halaman Dengan pembangunan berterusan teknologi bahagian hadapan dan kepelbagaian senario aplikasi, penggunaan aplikasi halaman tunggal (SPA) semakin meluas. Dalam SPA, penukaran halaman dilaksanakan melalui penghalaan, dan SPA yang lengkap biasanya mempunyai banyak halaman dan laluan, yang membawa masalah: jika semua laluan dan komponen dimuatkan serentak, kelajuan pemuatan halaman akan dikurangkan dan menjejaskan pengguna pengalaman. Untuk menyelesaikan masalah ini, rangka kerja Vue menyediakan
2023-09-15
komen 0
638

Cara menukar warna tema Bacaan Novel Jinjiang Kongsi langkah-langkah menukar warna tema Bacaan Novel Jinjiang
Pengenalan Artikel:Jinjiang Novel Reading ialah APP bacaan yang menyediakan sejumlah besar sumber novel dalam talian. Pengguna boleh membaca pelbagai jenis novel dalam talian, termasuk percintaan, seni mempertahankan diri, fantasi, dsb., dan juga boleh berkomunikasi dan berkongsi pengalaman membaca mereka dalam talian. Hari ini, mari lihat tutorial menukar warna tema bacaan novel Jinjiang dengan editor! Cara menukar warna tema Bacaan Novel Jinjiang 1. Mula-mula cari tetapan sistem pada halaman pusat peribadi. 2. Kemudian cari warna tema dan penukaran skema siang/malam. 3. Akhir sekali, selepas memasuki halaman baru, anda boleh menukar warna tema!
2024-07-10
komen 0
876

Bagaimana untuk mematikan cache tulis cakera keras dalam sistem Win10_Pengenalan kepada kaedah mematikan cache tulis cakera keras dalam sistem Win10
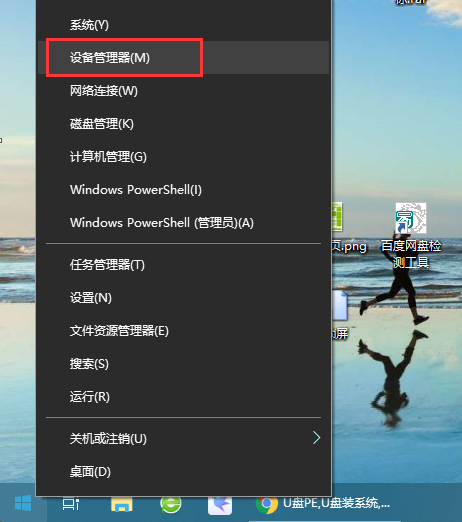
Pengenalan Artikel:Boleh dikatakan bahawa cache tulis cakera keras boleh membawa anda kelajuan membaca dan menulis cakera keras yang lebih cepat, tetapi rasuah data terdedah kepada berlaku selepas kegagalan Jadi bagaimana untuk mematikan cache tulis cakera keras dalam Win10? Atas sebab ini, System House membawakan anda pengenalan tentang cara mematikan cache tulis cakera keras dalam sistem Win10 Di sini anda boleh menggunakan kaedah ini untuk mendapatkan pengalaman permainan sistem yang lebih baik. Pengenalan kepada cara untuk mematikan cache tulis cakera keras dalam sistem Win10 1. Mula-mula, gunakan kekunci pintasan [Win+X] untuk membuka menu tersembunyi, dan kemudian pilih [Pengurus Peranti] untuk membukanya. 2. Selepas memasuki tetingkap Pengurus Peranti, kembangkan lajur pemacu cakera, kemudian pilih cakera komputer yang sepadan, kemudian klik kanan dan pilih Properties. 3. Dalam halaman sifat, tukar pilihan kepada lajur strategi, dan kemudian untuk yang berikut
2024-09-05
komen 0
584