Jumlah kandungan berkaitan 10000

Cara menambah dan mengekalkan warna pada video dalam Aijian_Cara menambah warna dan mencantikkan kesan khas pada video dalam Aijian
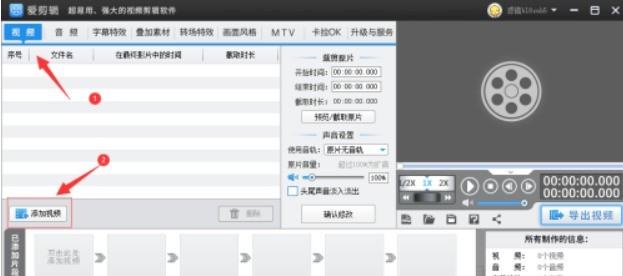
Pengenalan Artikel:Langkah 1: Buka iClip dan tambahkan video, seperti yang ditunjukkan dalam gambar Langkah 2: Klik pada gaya gambar dan cari tetapan pengindahan, seperti yang ditunjukkan dalam gambar Langkah 3: Klik untuk mengekalkan kesan pengindahan warna, klik untuk menambah kesan gaya, dan pilih Tambah gaya untuk tempoh masa tertentu, seperti yang ditunjukkan dalam rajah. Langkah 4: Klik butang main, pilih masa mula dan tamat, dan klik OK, seperti yang ditunjukkan dalam rajah. Langkah 5: Klik main untuk menyemak kesannya, klik eksport video untuk melengkapkan penjimatan video
2024-05-08
komen 0
735


Cara menambah kesan khas warna sejuk ke AiJiu_Kongsi cara menambah kesan khas pengindahan warna sejuk ke AiJiu
Pengenalan Artikel:1. Buka iClip, dan kemudian tambahkan video, seperti yang ditunjukkan dalam gambar 2. Klik pada gaya gambar, dan cari tetapan pengindahan, seperti yang ditunjukkan dalam gambar 3. Klik pada kesan kecantikan nada sejuk, klik pada Tambah Kesan Gaya, dan pilih tempoh masa yang ditentukan untuk menambah gaya, seperti yang ditunjukkan dalam gambar. 4Klik butang main, pilih masa mula dan tamat, dan klik OK, seperti yang ditunjukkan dalam rajah. 5Klik main untuk menyemak kesannya, klik eksport video untuk melengkapkan penjimatan video
2024-05-08
komen 0
326

Bagaimana untuk mencipta butang peralihan yang lancar menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta butang dengan kesan peralihan yang lancar CSS adalah bahagian yang sangat diperlukan dalam pembangunan web Pelbagai kesan boleh dicapai dengan menggunakan CSS, salah satunya adalah butang dengan kesan peralihan yang lancar. Butang entah bagaimana boleh beralih dengan lancar apabila pengguna mengarahkan tetikus ke atasnya, yang boleh meningkatkan pengalaman pengguna dan daya tarikan visual halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan peralihan yang lancar pada butang dan memberikan beberapa contoh kod khusus. Pertama, kita memerlukan struktur HTML butang asas.
2023-10-16
komen 0
1257

Cara menggunakan CSS untuk mencapai kesan klik butang
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan klik butang Prakata: Dalam reka bentuk web moden, butang adalah salah satu elemen yang sangat diperlukan dalam interaksi halaman. Gaya butang yang baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kesan visual halaman. Artikel ini akan memperkenalkan kaedah menggunakan CSS untuk mencapai kesan klik butang, menambah dinamik dan interaktiviti pada halaman. 1. Gaya butang asas Sebelum menyedari kesan klik butang, anda perlu menentukan gaya butang asas terlebih dahulu. Anda boleh menggunakan pemilih kelas pseudo CSS untuk menentukan gaya untuk butang Kelas pseudo yang biasa digunakan termasuk: tuding dan
2023-11-21
komen 0
3726


Butang navigasi web CSS: Cipta gaya butang navigasi yang pelbagai
Pengenalan Artikel:Butang navigasi web CSS: Mencipta gaya butang navigasi yang pelbagai memerlukan contoh kod khusus Sebagai salah satu elemen biasa dalam halaman web, butang navigasi memainkan peranan penting dalam keseluruhan gaya dan pengalaman pengguna halaman web. Untuk menambah lebih banyak interaktiviti dan keindahan pada halaman web, kami boleh mencipta gaya butang navigasi yang pelbagai melalui CSS. Artikel ini akan memperkenalkan beberapa gaya butang navigasi biasa dan menyediakan contoh kod khusus untuk rujukan. Butang rata (Butang Rata) Butang rata merujuk kepada butang tanpa kesan tiga dimensi dan kesan bayang.
2023-11-18
komen 0
1325

Model penjanaan video generasi baharu Byte menjadikan kesan Hulk memakai cermin mata VR lebih baik daripada Gen-2!
Pengenalan Artikel:Dalam satu ayat, biarkan Hulk memakai cermin mata VR. kualiti 4K. Life of Panda ~ Ini ialah model penjanaan video AI terbaru Byte, MagicVideo-V2, yang boleh merealisasikan semua jenis idea yang hebat. Ia bukan sahaja menyokong resolusi ultra tinggi 4K dan 8K, tetapi boleh memegang pelbagai gaya lukisan dengan mudah. △Dari kiri ke kanan: Hasil penilaian gaya lukisan minyak, gaya siber dan gaya reka bentuk melebihi hasil Gen-2, Pika dan alatan penjanaan video AI sedia ada. Akibatnya, dalam masa 24 jam selepas masuk dalam talian, ia menarik banyak perhatian Contohnya, satu tweet mempunyai hampir 200,000 tontonan. Ramai netizen terkejut dengan kesannya, malah terus terang berkata: ia lebih baik daripada landasan dan pika. "Lebih baik daripada landasan dan pika" Para penyelidik melakukan perbandingan sebenar. pilih
2024-01-15
komen 0
646

HTML, CSS dan jQuery: Buat butang dengan kesan anjal
Pengenalan Artikel:HTML, CSS dan jQuery: Buat butang dengan kesan elastik Dalam pembangunan web moden, butang adalah elemen biasa yang digunakan untuk mencetuskan pelbagai operasi dan interaksi. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan elastik untuk meningkatkan pengalaman pengguna dan meningkatkan interaktiviti halaman web. Pertama, kita perlu mencipta elemen butang dalam HTML. Anda boleh menggunakan kod berikut: <buttonclass="elastic-bu
2023-10-26
komen 0
775

HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Pengenalan Artikel:HTML, CSS dan jQuery: Membuat butang dengan kesan terapung memerlukan contoh kod khusus Pengenalan: Pada masa kini, reka bentuk web telah menjadi satu bentuk seni Dengan menggunakan teknologi seperti HTML, CSS dan JavaScript, kita boleh menambah pelbagai jenis ciri pada halaman Kesan khas dan kesan interaktif sedemikian. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan terapung, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu
2023-10-24
komen 0
1111

Bagaimana untuk membungkus webstorm
Pengenalan Artikel:WebStorm menyediakan pelbagai kaedah pembalut baris: manual (kunci Enter), kekunci pintasan (Windows/Linux: Ctrl + Enter, MacOS: Command + Enter), tetapan gaya kod (Preferences > Code Style > Balut jika panjang), lipatan kod ( +/ - butang) dan penyerlahan sintaks (mengecam baris baharu).
2024-04-08
komen 0
1161

Reka bentuk butang web CSS: cipta pelbagai gaya butang yang keren
Pengenalan Artikel:Reka bentuk butang web CSS: Buat pelbagai gaya butang yang menarik, contoh kod khusus diperlukan Dalam reka bentuk web, butang adalah elemen yang sangat penting, kerana ia bukan sahaja pautan antara pengguna dan laman web, tetapi juga boleh meningkatkan kesan visual dan keseluruhan. pengalaman pengguna. Gaya butang yang baik bukan sahaja mesti mempunyai penampilan yang menarik, tetapi juga perlu mengambil kira beberapa butiran berfungsi, seperti kesan klik, kesan hover, dsb. Artikel ini akan berkongsi dengan anda beberapa teknik reka bentuk butang CSS dan gaya yang menarik, serta memberikan contoh kod, dengan harapan dapat membantu anda mereka bentuk dengan lebih baik
2023-11-18
komen 0
1754

Bagaimana untuk menyediakan animasi kesan henti gerakan kira detik potong
Pengenalan Artikel:Bagaimana untuk menyediakan animasi kesan gerakan henti detik Bagaimana untuk menyediakannya secara khusus. Ikuti editor untuk mengetahui. Mula-mula buka versi profesional Potongan, seperti yang ditunjukkan dalam gambar di bawah. Klik butang media, kemudian klik butang perpustakaan bahan, masukkan landskap perkataan dalam bar carian, pilih video dan tambahkannya pada trek video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang kesan khas, pilih kesan khas undur dalam asas, dan tambahkannya pada trek kesan khas, seperti yang ditunjukkan dalam gambar di bawah. Alihkan garis masa ke penghujung kesan khas, pilih bahan video, dan klik butang beku, seperti yang ditunjukkan dalam gambar di bawah. Pilih bahan video dan klik butang padam untuk memadam video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang Retro, pilih kesan sempadan putih, dan tambahkannya pada trek kesan, seperti yang ditunjukkan di bawah. Klik butang teks, pilih teks lalai, tambahkannya pada trek teks dan tukar kandungan teks
2024-06-13
komen 0
1211

Pengenalan kepada kaedah reka bentuk kesan tekstur dalam AE CC 2019
Pengenalan Artikel:Mula-mula, pergi ke butang Tekstur dalam menu Stylize Effects. Kemudian, seret kesan tekstur terus ke dalam komposisi. Seterusnya, anda akan melihat kesan bertekstur dalam kawalan kesan. Di sini, bukan sahaja anda boleh menyeret nilai untuk menukar arah cahaya, tetapi anda juga boleh menetapkan kontras fizikal. Selain itu, kedudukan tekstur juga boleh ditetapkan di sini.
2024-04-28
komen 0
954

Cara menggunakan Vue untuk melaksanakan kesan undur butang
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan undur butang Dengan peningkatan populariti aplikasi web, kami selalunya perlu menggunakan beberapa kesan dinamik untuk meningkatkan pengalaman pengguna apabila pengguna berinteraksi dengan halaman. Antaranya, kesan undur butang adalah kesan yang sangat biasa dan praktikal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan undur butang dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue yang mengandungi butang dan fungsi kira detik. Dalam Vue, komponen ialah contoh Vue yang boleh diguna semula dan paparan akan
2023-09-21
komen 0
1166

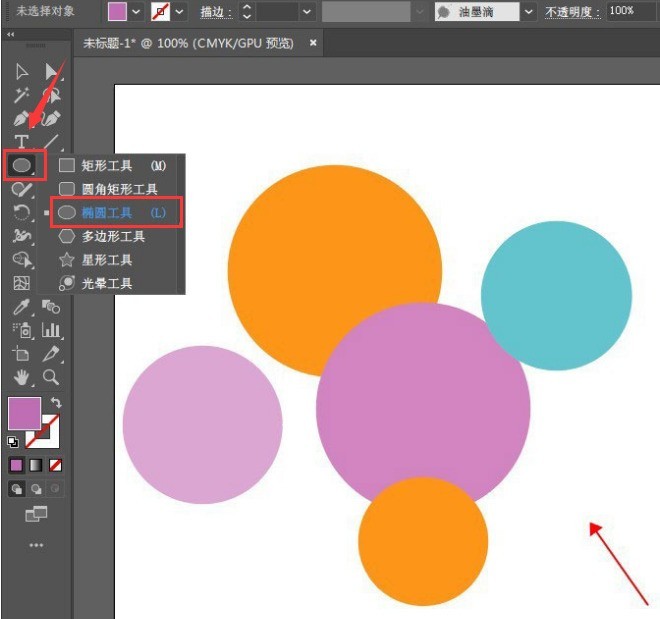
Bagaimana untuk menetapkan gambar kesan butiran filem dalam ai-Cara menetapkan gambar kesan butiran filem dalam ai
Pengenalan Artikel:1. Mula-mula, dalam perisian ai, klik alat elips di bar alat kiri untuk melukis berbilang bentuk elips 2. Kemudian, selepas memilih imej dengan tetikus, klik kanan untuk mencari pilihan penggayaan dan tambahkan kesan bulu . Kemudian, klik pada butang Galeri kesan atas 4 dalam menu Akhir sekali, pilih butiran filem dalam kesan artistik Selepas melaraskan parameter dengan sewajarnya, klik butang OK untuk menyimpan tetapan dikongsikan disini semoga dapat membantu semua oh.
2024-05-06
komen 0
593

Amalan teknikal CSS3: cipta gaya butang yang cantik
Pengenalan Artikel:Amalan Teknikal CSS3: Mencipta Gaya Butang Cantik Pengenalan: Dalam reka bentuk web, butang adalah salah satu elemen yang sangat penting. Butang yang kelihatan baik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan keindahan halaman web. Teknologi CSS3 menyediakan pemilih gaya yang kaya dan kesan animasi, membolehkan kami mencipta gaya butang yang cantik dengan mudah. Artikel ini akan memperkenalkan beberapa teknik CSS3 yang biasa digunakan dan cara menggunakannya untuk mencipta pelbagai kesan butang. 1. Gaya Butang Asas Mula-mula, mari kita cipta satu set gaya butang asas. Berikut ialah a
2023-09-09
komen 0
910


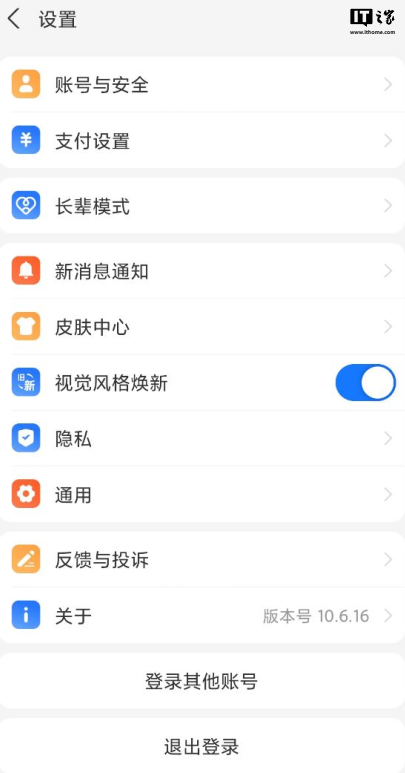
Alipay Apl menambah suis 'muat semula gaya visual' baharu: ikon dilukis semula dan warna bahagian atas ditukar
Pengenalan Artikel:Tapak ini melaporkan pada 19 Julai bahawa menurut maklum balas daripada kebanyakan rakan kongsi tapak kami, suis "pemuatan semula gaya visual" telah ditambahkan pada tetapan Aplikasi Alipay, yang boleh menukar Alipay kepada gaya visual baharu/lama. Dalam ujian perbandingan di tapak ini, kami mendapati bahawa gaya visual baharu Alipay App telah melukis semula ikon, dan warna ikon butang bar bawah juga lebih gelap. ▲Gaya visual baharu (kiri), gaya visual lama (kanan) Pada halaman "Saya", latar belakang atas telah berubah daripada biru kepada kelabu-putih, dan gaya ikon juga telah berubah seperti berikut: ▲Baharu gaya visual (kiri), Gaya visual lama (kanan) Versi iOS dan Android Alipay App kali terakhir dikemas kini pada 18 Julai kepada versi 10.6.18 Log menunjukkan bahawa "beberapa isu yang diketahui telah diselesaikan, banyak butiran telah dioptimumkan, dan pengalamannya lebih lancar."
2024-07-20
komen 0
1320

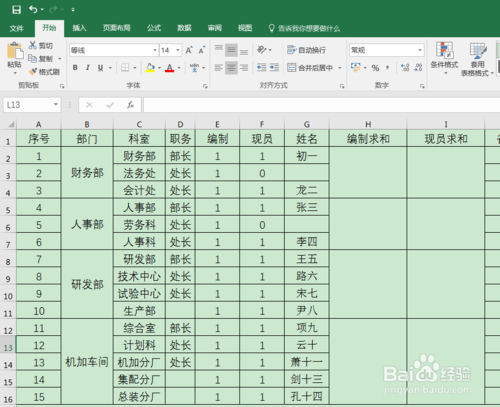
Bagaimana untuk bekerjasama dengan cepat dalam WPS
Pengenalan Artikel:Cara memilih kotak jumlah A.B.C.D dengan cepat dalam WPS Selepas memilih, gunakan kursor tetikus untuk mencari butang jumlah "∑" pada bar alat dan jumlah akan muncul dalam grid D. Ini ialah jumlah dalam baris Begitu juga, jumlah dalam lajur juga dikendalikan dengan cara yang sama: pilih 1, 2, 3, 4,... Akhirnya tinggalkan ruang, dan tekan butang dan untuk mendapatkan hasilnya. Tambahan: Apabila anda membuat pemilihan kotak, akan ada gesaan untuk "jumlah" julat pilihan kotak anda dalam bar status (di baris bawah) jadual: formatnya ialah: sum =? Seterusnya, mari kita lihat kaedah khusus untuk menyelesaikan teka-teki. Semasa penyelesaian teka-teki, ia akan menjadi lebih mudah untuk menggunakan fungsi automatik dan butang. Jika kita tidak menggunakan kaedah ini, kita perlu menggunakan formula untuk menyelesaikannya, yang mungkin menyusahkan. Dalam bar formula atau sel, kita perlu memasuki orang ramai
2024-01-11
komen 0
672