Jumlah kandungan berkaitan 10000

Petua dan kaedah menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang Kesan jitter apabila tetikus melayang boleh menambah beberapa dinamik dan minat pada halaman web dan menarik perhatian pengguna. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan jitter hover tetikus dan memberikan contoh kod khusus. Prinsip jitter Dalam CSS, kita boleh menggunakan animasi keyframe (keyframe) dan mengubah sifat untuk mencapai kesan jitter. Animasi keyframe membolehkan kami mentakrifkan urutan animasi dengan
2023-10-21
komen 0
960

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Pengenalan Artikel:Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
2023-10-26
komen 0
1445

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2382

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1114

Cara menggunakan Vue untuk melaksanakan kesan animasi peralihan
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi peralihan Dalam pembangunan web moden, kesan dinamik adalah penting untuk meningkatkan pengalaman pengguna dan daya tarikan visual. Vue.js ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah dan berkuasa untuk melaksanakan kesan animasi peralihan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan animasi peralihan dan memberikan contoh kod khusus. 1. Pasang Vue dan pemalam peralihan Sebelum memulakan, pastikan anda telah memasang pemalam peralihan Vue dan Vue. Anda boleh melakukannya dengan arahan berikut
2023-09-20
komen 0
956

Cara menggunakan Vue untuk melaksanakan kesan khas animasi digital
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi digital Prakata: Dalam aplikasi web, kesan khas animasi digital sering digunakan untuk memaparkan data statistik, kira detik atau adegan lain yang perlu menyerlahkan kesan perubahan digital. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan pengikatan data yang kaya dan fungsi animasi peralihan, yang sangat sesuai untuk merealisasikan kesan khas animasi digital. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan khas animasi digital dan memberikan contoh kod khusus. 1. Tetapkan data awal: Pertama, kita perlu menetapkan pembolehubah dalam komponen Vue
2023-09-21
komen 0
1807

Gunakan uniapp untuk mencapai kesan animasi lompat halaman
Pengenalan Artikel:Tajuk: Menggunakan uniapp untuk mencapai kesan animasi lompat halaman Dalam beberapa tahun kebelakangan ini, reka bentuk antara muka pengguna aplikasi mudah alih telah menjadi salah satu faktor penting dalam menarik pengguna. Kesan animasi lompat halaman memainkan peranan penting dalam meningkatkan pengalaman pengguna dan kesan visualisasi. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai kesan animasi lompat halaman dan memberikan contoh kod khusus. uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh menyusun dan menjana aplikasi untuk berbilang platform seperti program mini, H5 dan App melalui set kod.
2023-11-21
komen 0
1730

Cara menggunakan Vue untuk melaksanakan kesan animasi carian
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan animasi carian Dalam aplikasi web moden, fungsi carian adalah fungsi yang sangat biasa. Untuk memberikan pengalaman pengguna yang lebih baik, kami boleh menambah beberapa kesan animasi pada fungsi carian untuk menjadikan pengguna berasa lebih intuitif dan menarik. Dalam artikel ini, kami akan menggunakan rangka kerja Vue untuk melaksanakan kesan animasi carian mudah dan memberikan contoh kod khusus. Langkah 1: Sediakan struktur HTML asas Mula-mula, kita perlu menyediakan struktur HTML asas, termasuk kotak input dan kotak input untuk memaparkan hasil carian
2023-09-20
komen 0
677

Cara menggunakan Vue untuk melaksanakan kesan khas animasi bunga api
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi bunga api Bunga api ialah fenomena semula jadi yang indah dan kesan khas biasa dalam banyak perayaan dan perayaan. Dalam pembangunan web, kami juga boleh melaksanakan kesan animasi bunga api dengan menggunakan rangka kerja Vue. Artikel ini akan memperkenalkan cara untuk mencapai kesan ini melalui contoh kod tertentu. Sebelum kita mula, kita perlu menyediakan persekitaran pembangunan Vue. Mula-mula, pastikan anda memasang Node.js dan VueCLI. Kemudian, buat projek Vue baharu: vuecreatefirew
2023-09-19
komen 0
1556

Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript? Kesan pintu gelangsar bermakna bahawa dalam bar navigasi atau tab pada halaman web, apabila tetikus melayang atau mengklik pada pilihan, kawasan kandungan yang sepadan akan bertukar melalui kesan animasi yang lancar. Kesan ini boleh meningkatkan pengalaman interaktif pengguna dan menjadikan halaman web kelihatan lebih dinamik dan cantik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pintu gelangsar dan memberikan contoh kod khusus. Untuk mencapai kesan pintu gelangsar, anda memerlukan beberapa HTML dan CS terlebih dahulu
2023-10-19
komen 0
1309

Apakah yang termasuk rangka kerja css bahagian hadapan?
Pengenalan Artikel:Rangka kerja CSS bahagian hadapan termasuk: 1. Sistem grid, yang menyediakan cara mudah untuk mencipta reka letak halaman web 2. Reka bentuk responsif, di mana halaman web boleh menyesuaikan secara automatik kepada reka letak dan gaya mengikut saiz skrin dan resolusi peranti yang berbeza; 3. Komponen gaya , biasanya menyediakan beberapa komponen gaya yang telah ditetapkan 4. Tetapan semula gaya, menyediakan beberapa tetapan semula gaya atau kod CSS piawai untuk memastikan bahawa kesan paparan halaman web adalah konsisten pada pelbagai pelayar 5. Menyediakan beberapa kelas alat biasa; Kesan animasi dan peralihan menyediakan beberapa animasi yang telah ditetapkan dan kesan peralihan 7. Beberapa perpustakaan ikon biasa, dsb.
2023-09-28
komen 0
1702

Cara menggunakan Vue untuk melaksanakan kesan gelongsor gerak isyarat
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan gelongsor gerak isyarat Pengenalan: Dengan populariti peranti mudah alih, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman interaktif. Sebagai kaedah interaksi biasa, kesan gelongsor gerak isyarat telah menjadi ciri standard bagi banyak aplikasi. Artikel ini adalah berdasarkan rangka kerja Vue Melalui contoh kod tertentu, kami akan memperkenalkan cara menggunakan Vue untuk mencapai kesan gelongsor gerak isyarat. 1. Pengenalan kepada rangka kerja Vue Vue ialah rangka kerja progresif untuk membina antara muka pengguna. Pustaka terasnya hanya memfokuskan pada lapisan paparan dan mudah untuk disepadukan dengan perpustakaan lain atau projek sedia ada. Vue
2023-09-19
komen 0
1203

Cara menggunakan Vue untuk melaksanakan kesan khas permainan perang pesawat
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas permainan Airplane War Pengenalan: Airplane War ialah permainan klasik Dalam permainan, kita perlu melaksanakan kesan khas seperti pergerakan pesawat, penjanaan pesawat musuh, dan penembakan. daripada peluru. Artikel ini akan menggunakan rangka kerja Vue untuk memberikan contoh kod khusus untuk melaksanakan kesan khas permainan pertempuran kapal terbang. Tindanan Teknologi Apabila melaksanakan kesan khas permainan perang kapal terbang, kami akan menggunakan tindanan teknologi berikut: Vue.js: Rangka kerja JavaScript untuk membina antara muka pengguna HTML5Canvas: HTML5 untuk melukis skrin permainan
2023-09-20
komen 0
816

Ketahui rangka kerja kanvas yang berbeza: Fahami ciri dan senario penggunaan pelbagai rangka kerja kanvas
Pengenalan Artikel:Kajian mendalam tentang rangka kerja kanvas: Menguasai ciri dan senario aplikasi pelbagai rangka kerja kanvas memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, salah satu bidang penting pembangunan bahagian hadapan Web ialah pemprosesan imej dan kesan animasi. Untuk mencapai kesan ini, pembangun sering menggunakan elemen kanvas HTML5. Elemen kanvas menyediakan bekas kosong di mana grafik boleh dilukis menggunakan JavaScript. Untuk menggunakan elemen kanvas dengan lebih baik, ramai pembangun telah mula menggunakan pelbagai rangka kerja kanvas. ini
2024-01-17
komen 0
860

Bagaimana untuk melaksanakan potongan imej dan mengisi animasi dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan potongan imej dan mengisi animasi dalam Vue? Dalam pembangunan web, kami sering menghadapi keperluan untuk pemprosesan khas imej, antaranya memotong imej dan mengisi animasi adalah operasi yang agak biasa. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kedua-dua fungsi ini dan melampirkan contoh kod yang sepadan. Pelaksanaan kesan potongan Potongan bermaksud untuk mengekstrak kawasan tertentu gambar, hanya memaparkan kandungan kawasan ini, dan menjadikan bahagian lain telus. Untuk mencapai kesan potongan imej dalam Vue, anda boleh menggunakan atribut imej topeng dalam CSS untuk mencapainya.
2023-08-19
komen 0
1315

Bagaimana untuk mencapai penonjolan teks dengan jQuery?
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan operasi DOM, pengendalian acara, kesan animasi, dll. dalam pembangunan web. Dalam pembangunan web, kami sering menghadapi keperluan untuk menyerlahkan teks tertentu, dan jQuery boleh melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai kesan penonjolan teks dan memberikan contoh kod khusus. 1. Perkenalkan perpustakaan jQuery Mula-mula, perkenalkan perpustakaan jQuery ke dalam halaman web. Ia boleh diimport melalui pautan CDN atau
2024-02-27
komen 0
515

Bagaimana untuk menyerlahkan objek apabila tetikus berada di atasnya menggunakan FabricJS?
Pengenalan Artikel:Kita boleh mencipta objek Poligon dengan mencipta contoh fabrik.Polygon. Objek poligon boleh dicirikan sebagai sebarang bentuk tertutup yang terdiri daripada satu set segmen garis lurus yang bersambung. Memandangkan ia adalah salah satu elemen asas FabricJS, kami juga boleh menyesuaikannya dengan mudah dengan menggunakan atribut seperti sudut, kelegapan, dsb. FabricJS menyediakan kami set acara yang luas yang boleh kami gunakan untuk mencipta kesan yang berbeza. Memandangkan kami mahu perubahan berlaku pada tetikus, kami akan menggunakan acara mouse:move yang menyala apabila tetikus bergerak. Keperluan kedua kami ialah untuk menyerlahkan objek, ini boleh dicapai dengan menggunakan sifat kelegapan, bagaimanapun, apabila terdapat banyak objek pada kanvas dan
2023-08-29
komen 0
879

Memahami simbol $ dalam jQuery dan fungsinya
Pengenalan Artikel:Tajuk: Pemahaman mendalam tentang simbol $ dan fungsinya dalam jQuery jQuery ialah perpustakaan JavaScript popular yang menyediakan pembangun kaedah yang mudah dan mudah untuk mengendalikan operasi DOM, pengendalian acara, kesan animasi, dll. Dalam jQuery, kita sering melihat simbol khas $, yang bukan nama pembolehubah biasa atau nama fungsi, tetapi pengecam penting. Artikel ini akan menyelidiki kefungsian simbol $ dalam jQuery dan menggambarkan peranannya dengan contoh kod tertentu. Dalam jQuery, simbol $
2024-02-20
komen 0
567

Ringkasan pengalaman pengoptimuman prestasi aplikasi Vue
Pengenalan Artikel:Ringkasan pengalaman dalam pengoptimuman prestasi aplikasi Vue Vue.js ialah rangka kerja pembangunan bahagian hadapan yang menjadikan pembangunan bahagian hadapan lebih mudah dan lebih cekap melalui kemas kini paparan dipacu data. Walau bagaimanapun, apabila skala aplikasi Vue kami meningkat secara beransur-ansur, isu prestasi mungkin menjadi ketara secara beransur-ansur. Artikel ini akan meringkaskan beberapa pengalaman dalam pengoptimuman prestasi aplikasi Vue, dengan contoh kod untuk membantu pembangun mengoptimumkan aplikasi Vue dengan lebih baik. 1. Kurangkan pemaparan semula Ciri teras Vue ialah data responsif dan komponenisasi. Walau bagaimanapun, apabila data berubah, Vue secara senyap
2023-07-16
komen 0
1398

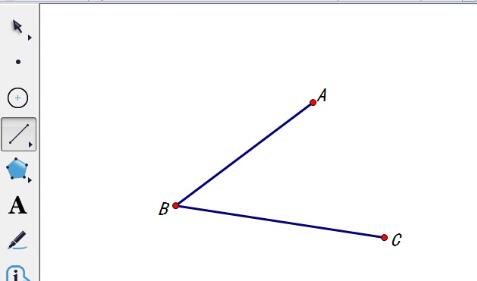
Tutorial tentang cara mencari tangen sudut akut menggunakan pad lakar geometri
Pengenalan Artikel:Lukiskan sudut lancip. Buka pad lakar geometri, pilih [Alat Segmen Garisan] pada bar sisi kiri, lukiskan sudut akut ABC di kawasan kerja pad lakar, dan ukur sudut sudut akut. Gunakan alat gerak untuk memilih titik A, B dan C dalam urutan, klik menu [Pengukuran] dalam bar menu atas, dan pilih perintah [Sudut] daripada pilihan lungsur turunnya Dengan cara ini, darjah ∠ ABC diperolehi dan nilai tangen dikira. Selepas mengetahui tahap sudut akut, klik menu [Data] di bar menu atas, pilih arahan [Kira] dalam pilihan lungsurnya, pilih [tan] di bawah pilihan fungsi dalam kotak dialog pop timbul, dan klik kawasan lukisan dengan tetikus dalam kurungan Nilai ukuran dalam adalah seperti yang ditunjukkan dalam rajah, dan kemudian klik OK untuk mendapatkan nilai tangen sudut akut. Selepas pengiraan di atas, sudut positif sudut akut ∠ABC boleh dipaparkan di kawasan kerja papan lukisan.
2024-04-17
komen 0
1209